- カラーミーショップを使ってネットショップを作りたいけど、構築方法がわからない
- カラーミーショップでオリジナルのデザインでネットショップを作りたい
そんな方に向けてこの記事は書いています。
この記事を読むことで、カラーミーショップを使ったネットショップの構築方法の流れがわかります。
主には制作者向けに書いていますが、カラーミーショップを使ってネットショップを立ち上げたいと考えている事業者さんにもわかるように解説できればと思います。
私は株式会社グリッジというホームページ制作会社で、7年ほどサイト制作に関わっております。
ネットショップの構築も手掛けさせて頂いて、カラーミーショップでのECサイト構築の経験もあるので、そこの知見を共有できればと思います。
カラーミーショップとは

まず、カラーミーショップとは、ECサイトを構築するためのツールの一つで、ASPと呼ばれるものです。
ASPとはECサイトを独自で構築していくものではなく、手軽に初期費用を抑えて構築できるように、ある程度のものがパッケージになっているシステムのことですね。
カラーミーショップは2005年にサービスが始まり、4万店舗以上(2022年4月時点)に導入されている、ECサイト構築サービスの中では大手5本指に入るようなポジションです。
他のECサイトとの比較でいうと、下記の通り中級クラスの位置づけです。
- 無料:初心者クラス:BASE・STORES.js(0円〜1,000円前後)
- 中級クラス:Shopify・カラーミーショップ(4,000円前後)
- 上級クラス:Makeshop・ショップサーブ・Featureshop(1〜2万円前後)
すでにある程度売上をたてることができていて、次のステップアップに乗り換えるケースであったり、最初からしっかりとしたネットショップで売っていきたいと考えられる場合に向いているものです。
ただ月額費用は4,950円から発生しますので、全く売れない時期が続くとキツイかなという印象です。
メリット・特徴
メリット・特徴としては、下記あたりでしょうか。
- テンプレートがあり、気軽に始めれれる
- 国産ECだから、日本の商慣習に合った設定が多く、構築が楽
- プラグインで欲しい機能が追加できる
中堅どころでいうと、shopifyと比較されるケースが多いのですが、shopifyだと海外製なので、ギフト設定や配送設定で戸惑うことが多くあったりします。(その分カスタマイズ性は強いですが)
カラーミーショップだと、日本のものなので、そのあたりに気を使う必要はあまりないのが助かるところです。
デメリット・残念な点
- 管理画面でコードを打ち込んでいく必要があり、構築に時間がかかる(制作者目線)
- ブログ機能がついていなく、SEOではそこまで強いとは言えない
構築に時間と手間がかかるのはどこのECサイトもそうなのであまり言えませんが、ブログ機能がないのが正直つらいところです。
WordPress連携機能もありますが、ただWordPressを追加で設置できる機能なので、できればカラーミーショップの内部にそのようなCMSがあると嬉しいですね。
とはいえ、総評としては月額予算が5,000円前後であれば、候補の一つに入るぐらいの優秀なASPなので、やりたいこととマッチすれば、非常に良いところだと思います。
カラーミーショップでECサイトを構築していく手順・流れ
それでは、実際に構築していく流れを説明します。
1.アカウント開設
こちらの右上の「無料お試し」からアカウントを開設します。

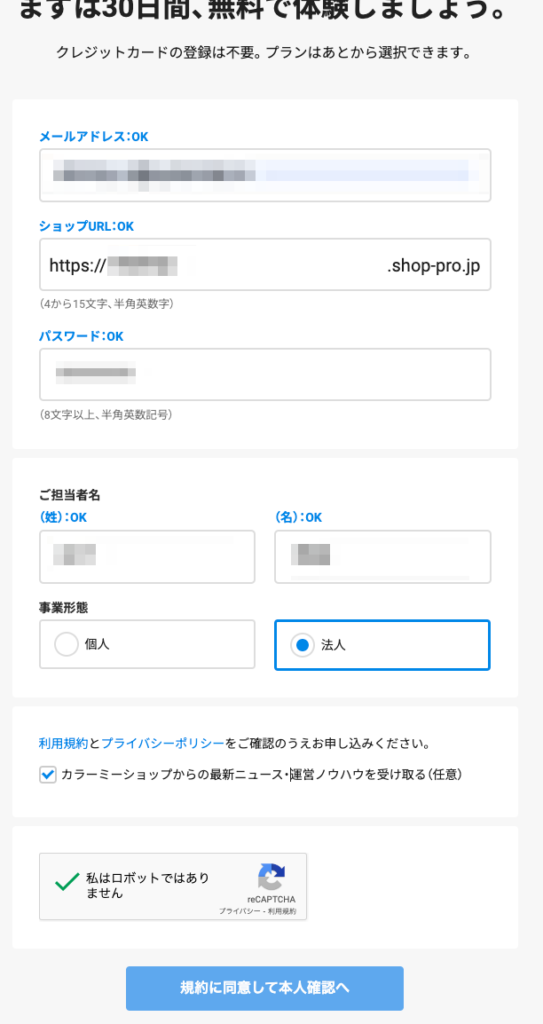
このような画面になるので、必要情報を入力していきます。

まず最初に必要なのはこれらの情報だけです。
なので、制作会社側でアカウント開設することも特段問題ありません。
後ほど管理者情報をクライアントサイドへ書き換えれば良いです。
1点注意点として、1ヶ月のお試し期間が終われば、費用がかかるので、そこで構築しきって公開できるのが理想かと思います。
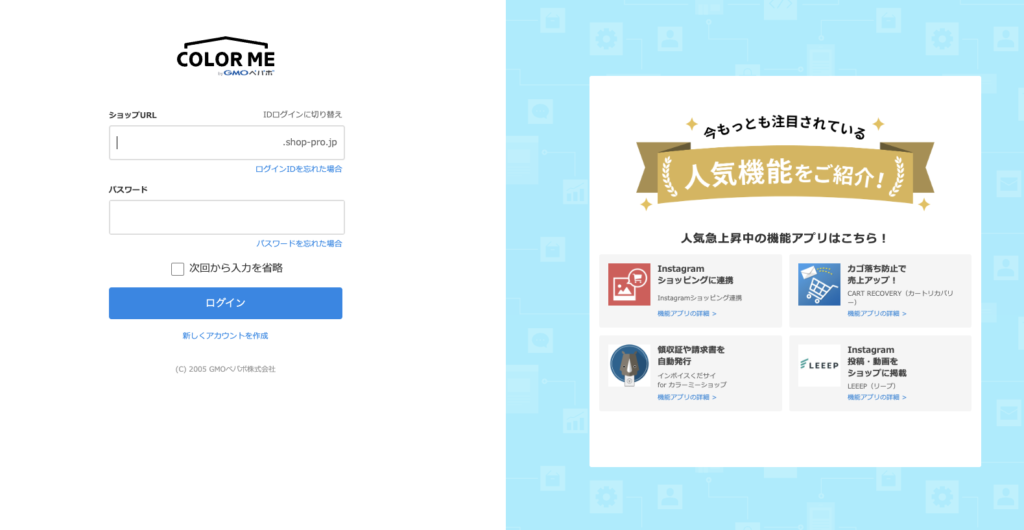
アカウントができれば、こちらからログインすれば管理画面へ入れるようになります。

2.まずテーマを購入
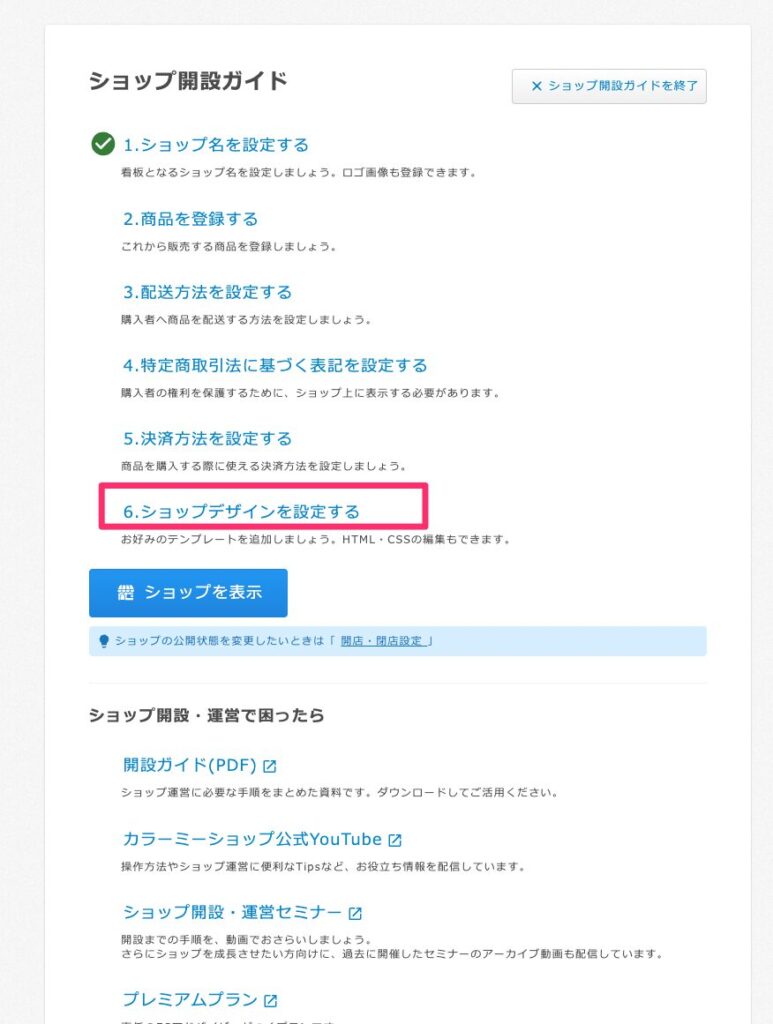
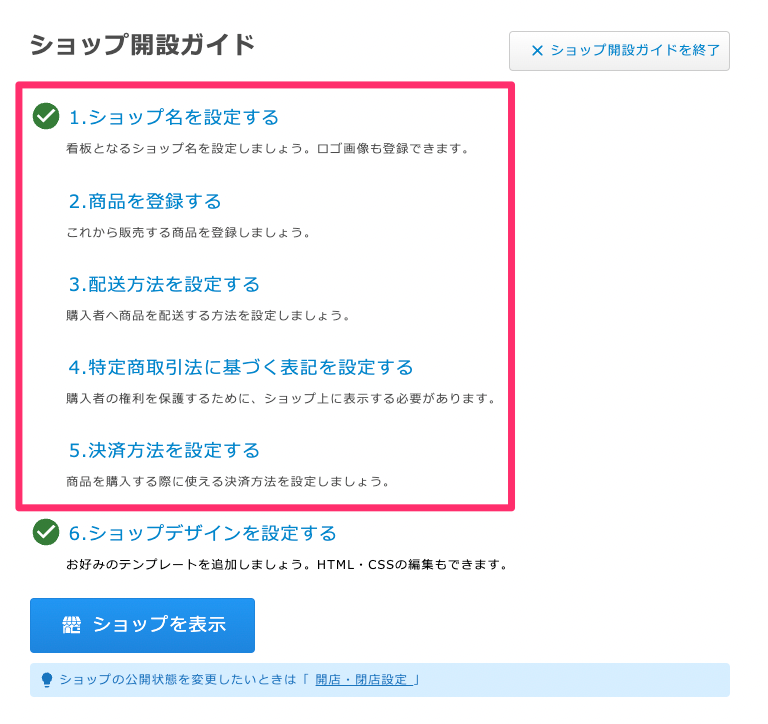
ログインすると、このような画面になるので、「6.ショップデザインを設定する」からテンプレートを購入しましょう。

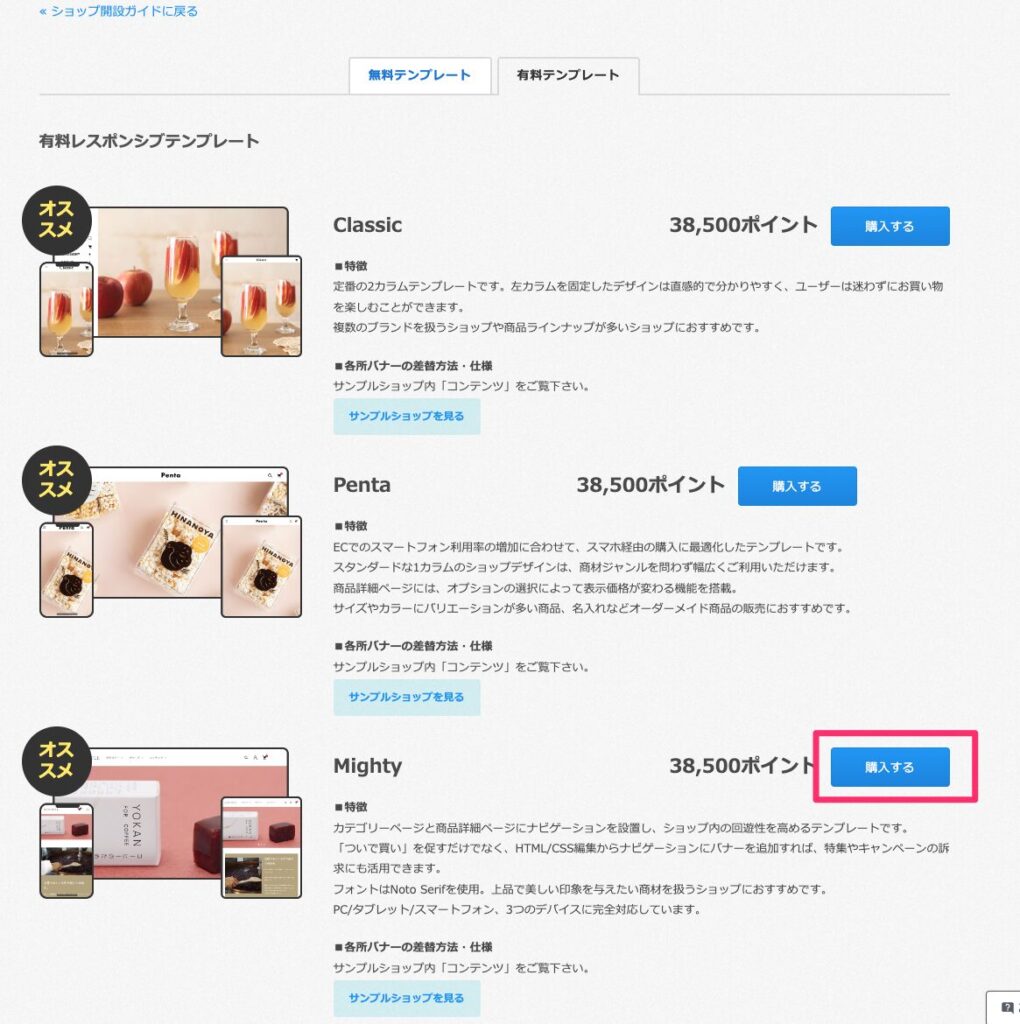
ここからテンプレートを選んで購入してください。
無料もありますが、有料の方が機能が多くついていることがあるので、そちらをおすすめします。

3.デザインのカスタマイズ方法
ここからが実際のデザインのカスタマイズ方法です。
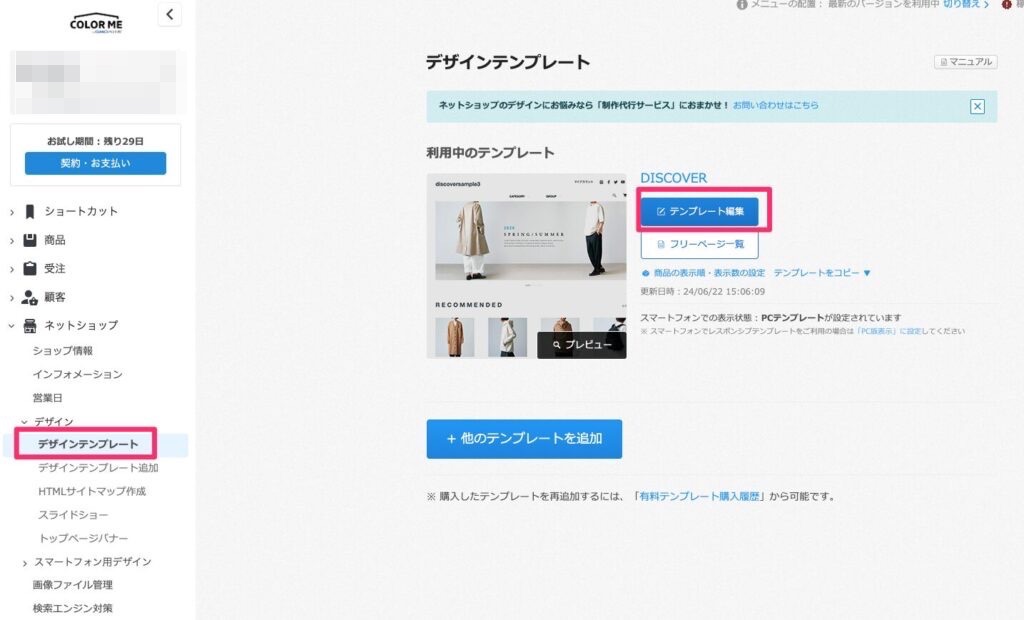
サイドバーの「デザインテンプレート」から購入したテーマを選んで、「テンプレート編集」から編集ができます。

共通部分
まずは、ヘッダー・サイドバー・フッターやCSSなどの共通部分の編集方法です。
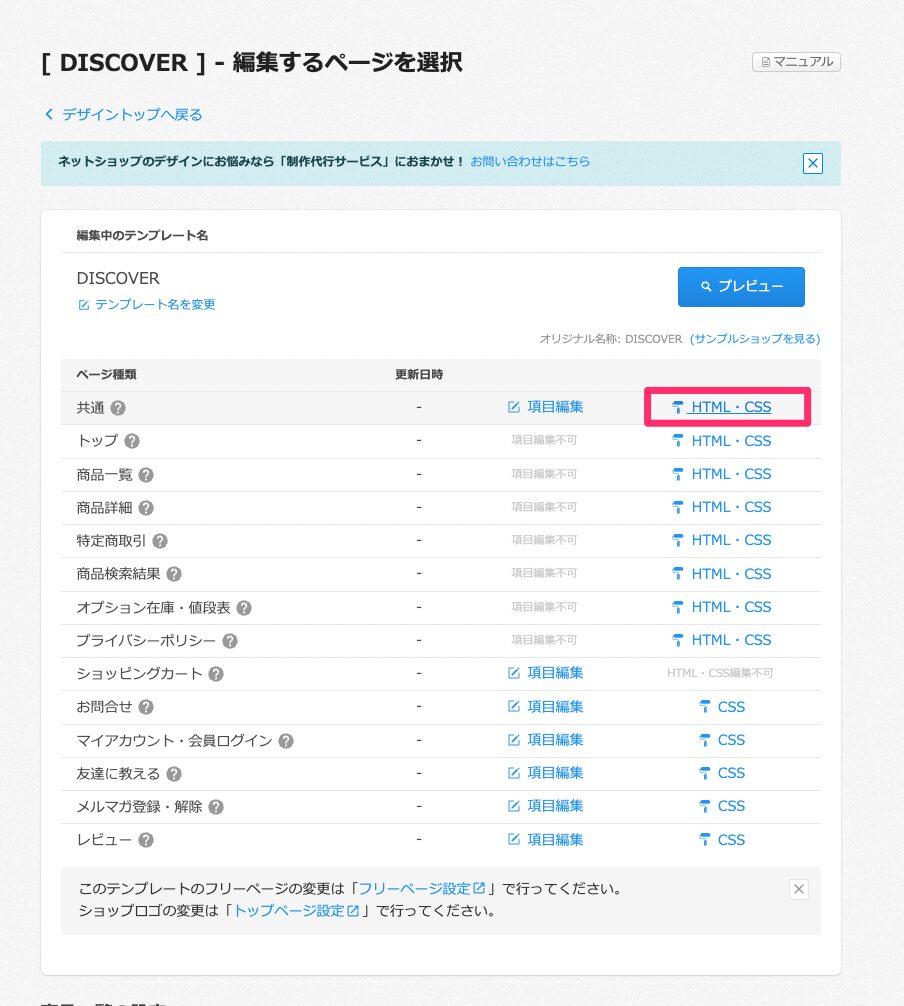
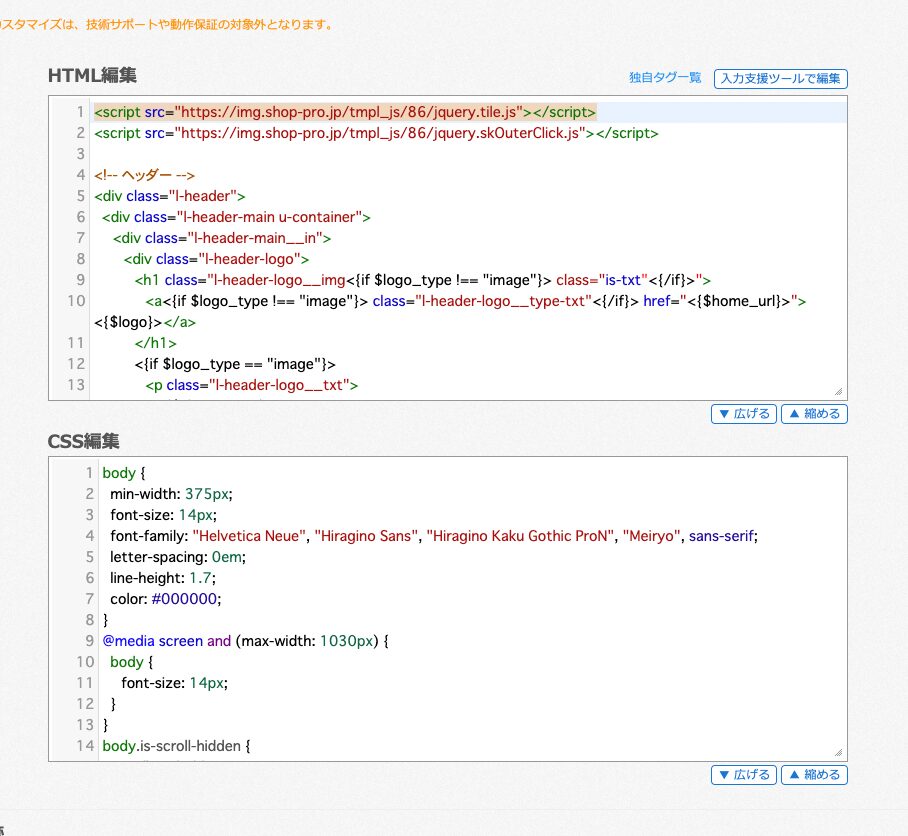
下記の「共通」の「HTML・CSS」を選択すると、編集できる画面が開きます。


ここからは購入したテンプレートをHTMLとCSSで調整していくことになります。
HTMLに関しては、カラーミーショップはSmartyというPHPをベースにしたテンプレートエンジンで作られている部分があるので、そこの部分は壊さないように、慎重に調整していく必要があります。
CSSの編集はここが共通部分なので、ここにどのページのCSSもまとめて記述していくのが望ましいです。
トップページの構築
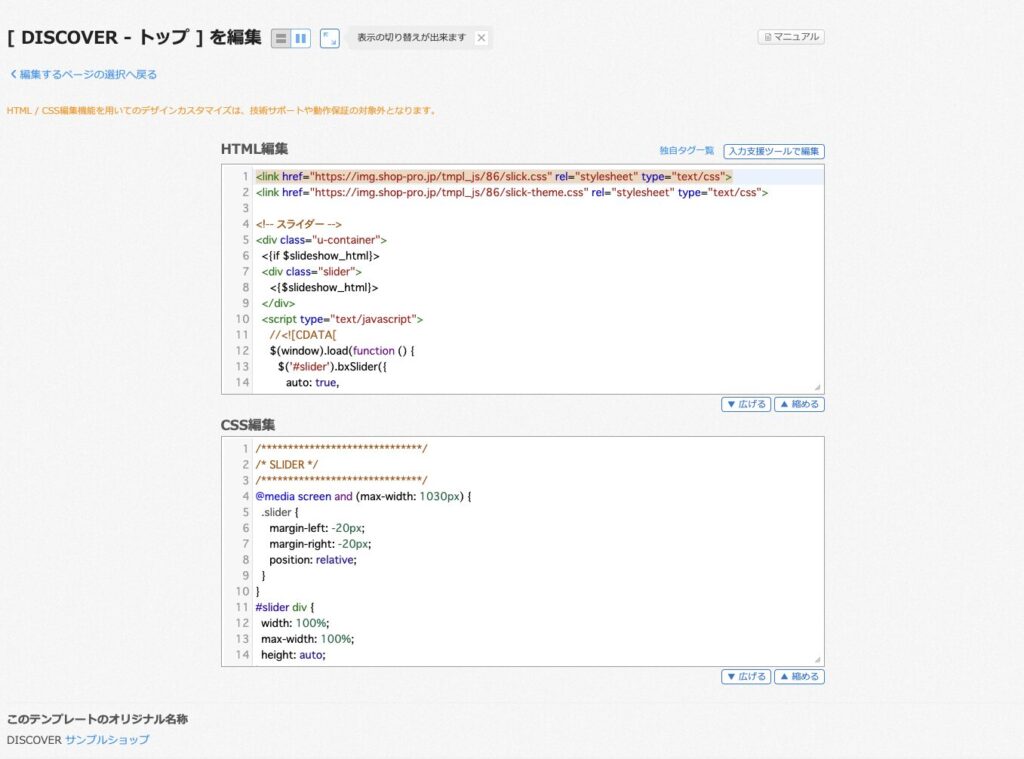
トップページの構築も先程の一覧ページから「トップ」の「HTML・CSS」を選択すると、編集ができます。

その他テンプレートページ
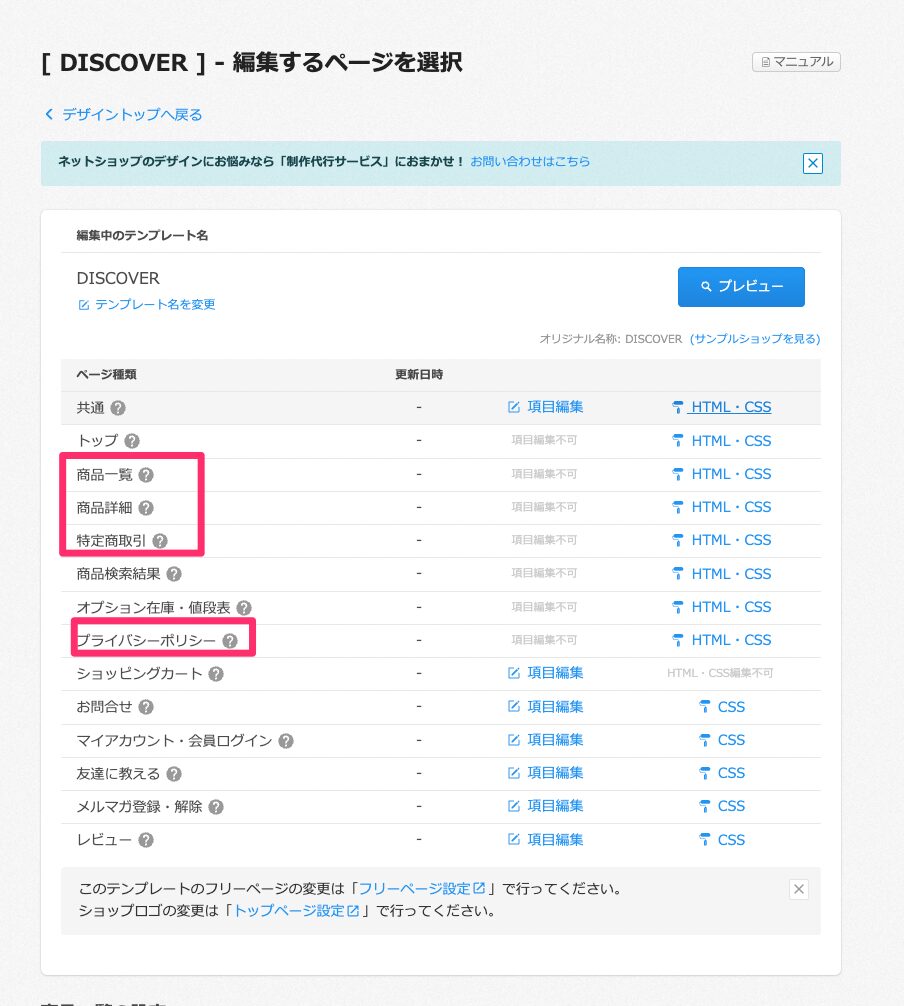
その他のテンプレートページもここから編集が可能です。
主に触るのはこの赤枠のページあたりでしょうか。

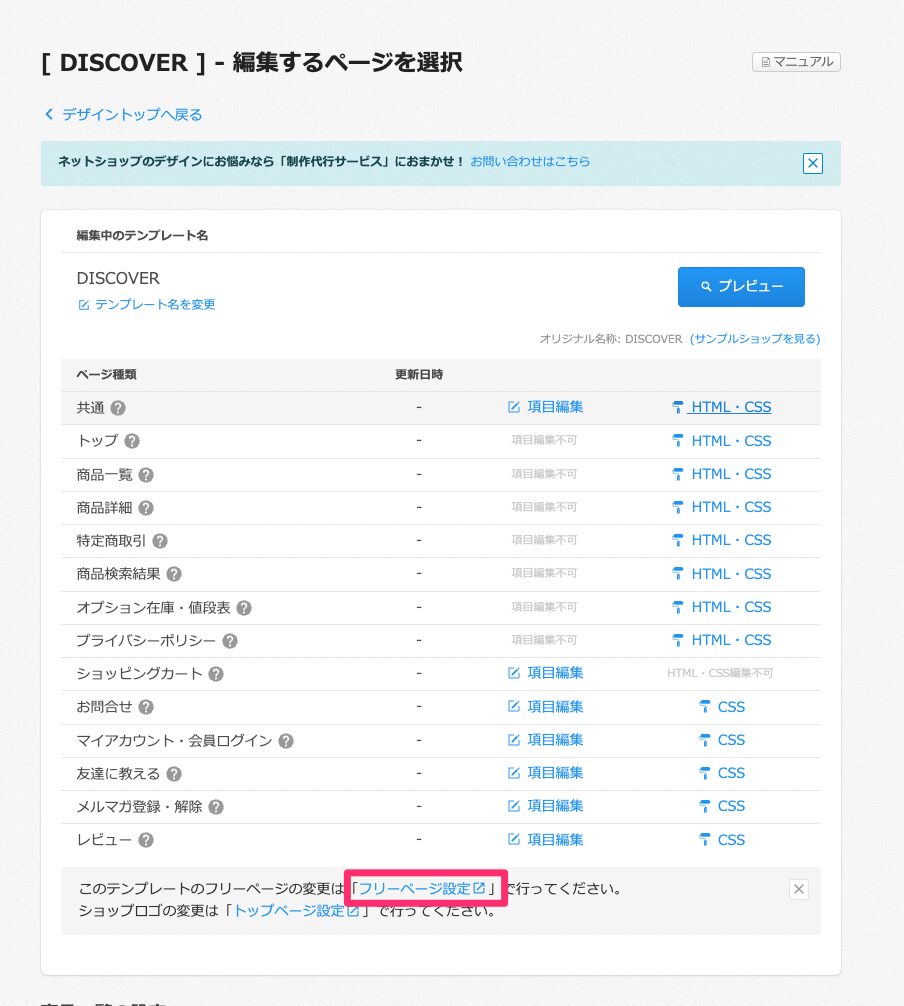
その他のフリーページ
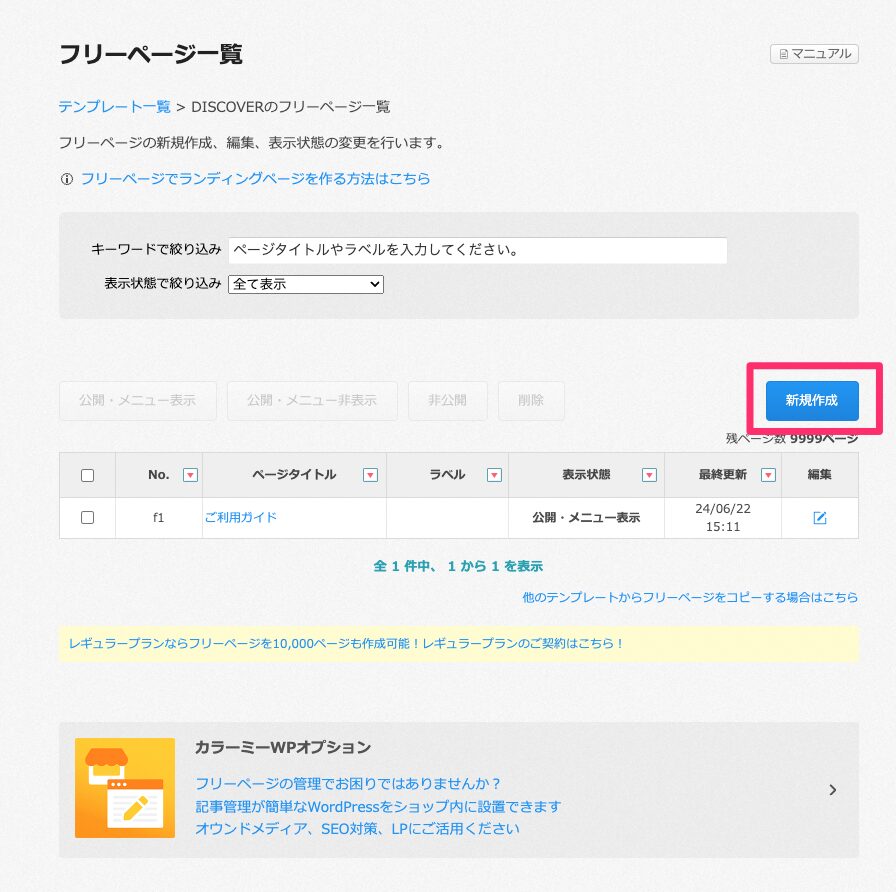
ここに表示されていない、新しい独自のページを作りたい場合は、下記の「フリーページ設定」から作ることができます。

このように新規追加から、新しいページはどんどん増やすことができます。

カテゴリー・グループ部分のカスタマイズ
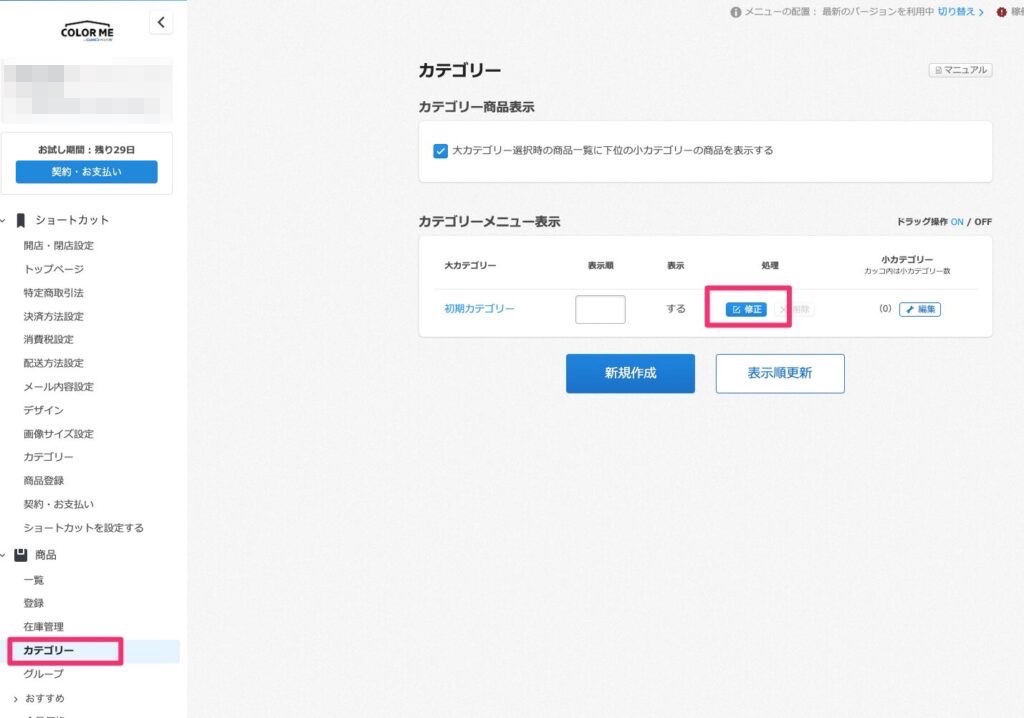
カテゴリー・グループページをカスタマイズしようとするとちょっと特殊で、「商品」の「カテゴリー」または「グループ」から編集したいカテゴリーの「編集」を選択すると、カテゴリー編集の画面が開きます。

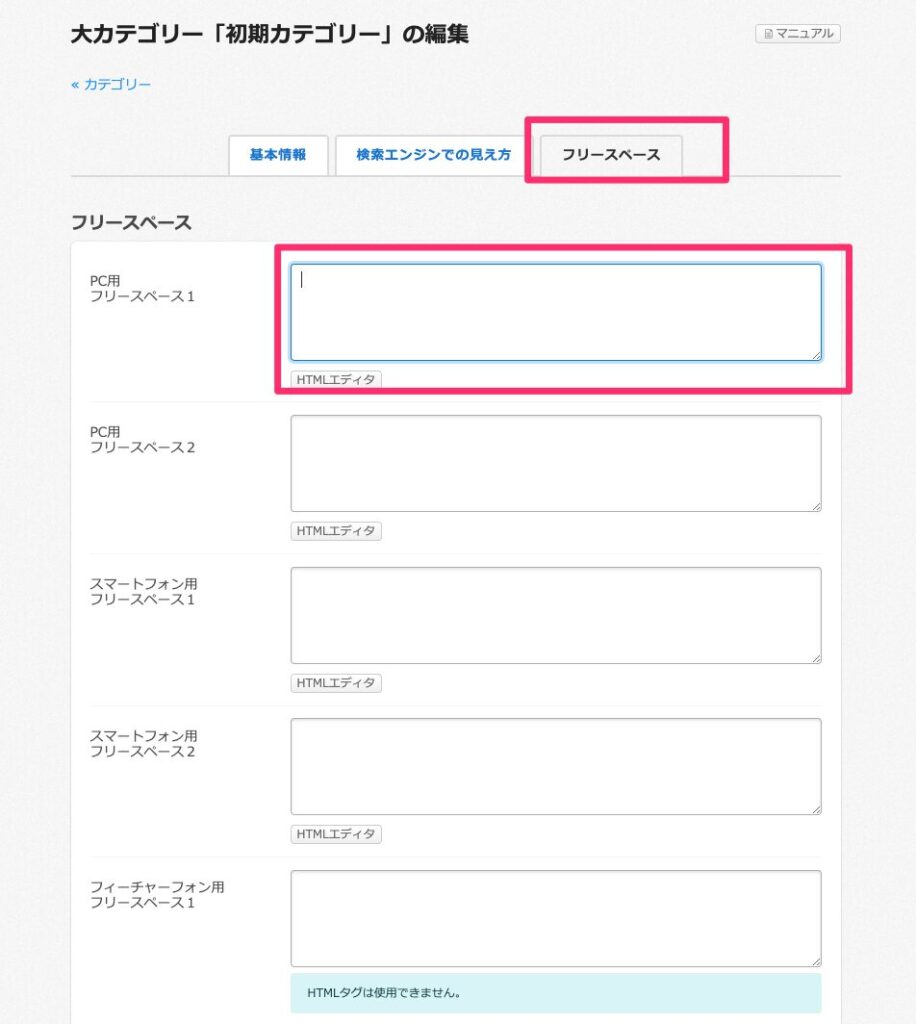
そこの「フリースペース」タブを開くと、自由に記述できるスペースがあるので、ここにHTMLタグを記述してください。
1、2などと分かれているのは、出力されるエリアの違いになります。
またレスポンシブ対応の場合は、スマートフォン用は不要です。

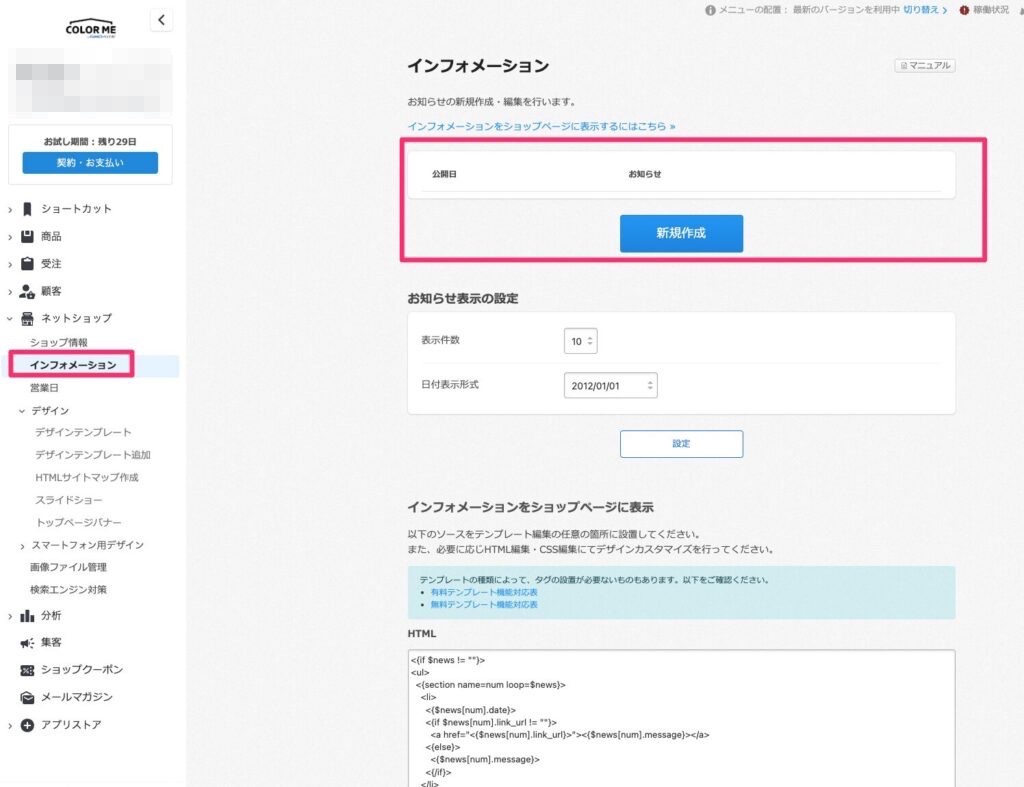
新着情報やスライドなど
ちょっと特殊なのは、このあたりでしょうか。
- インフォメーション
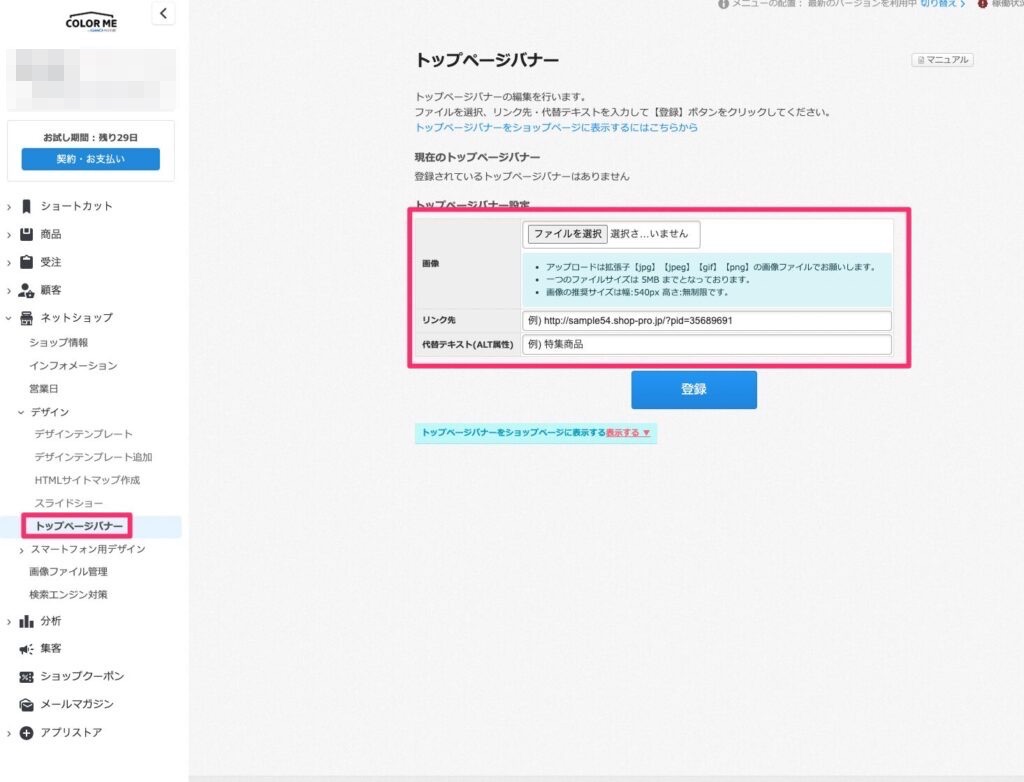
- トップページバナー
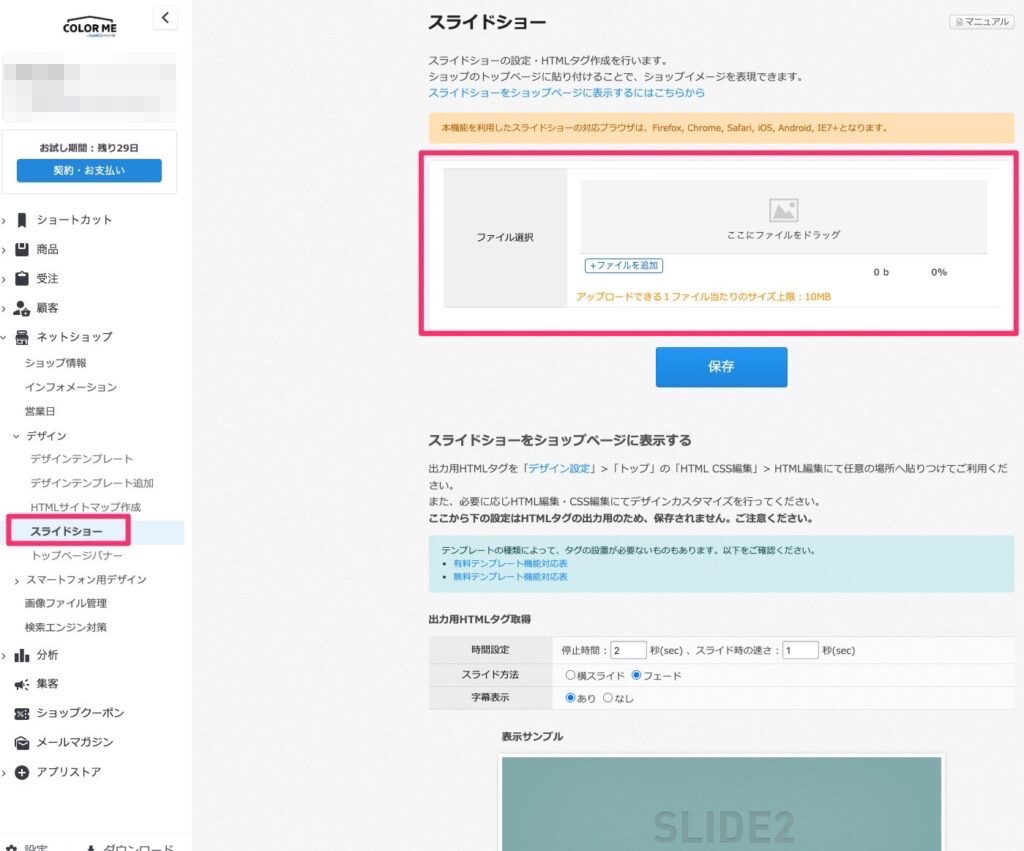
- スライドショー
主にトップページのカスタマイズですが、トップページのHTML編集でも触れない箇所がテンプレートによってはでてきます。
そのようなところは、これらの箇所から追加変更ができる部分です。
主にはHTMLを触らずとも、オーナーの方がサイトを編集できるようにと作れている機能ですね。



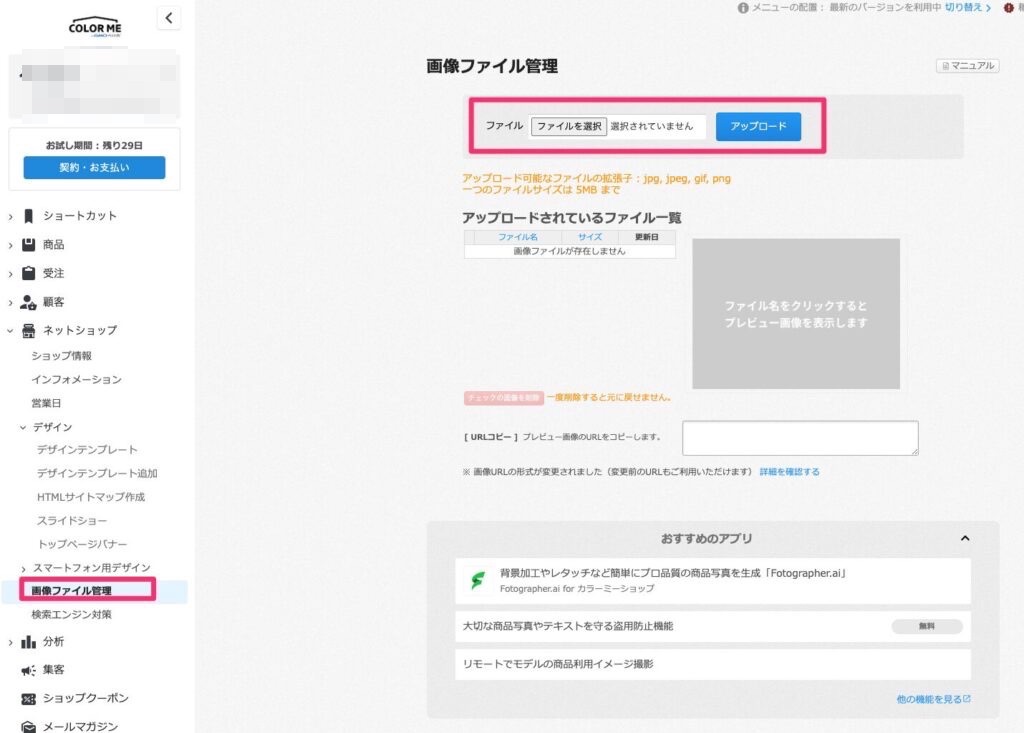
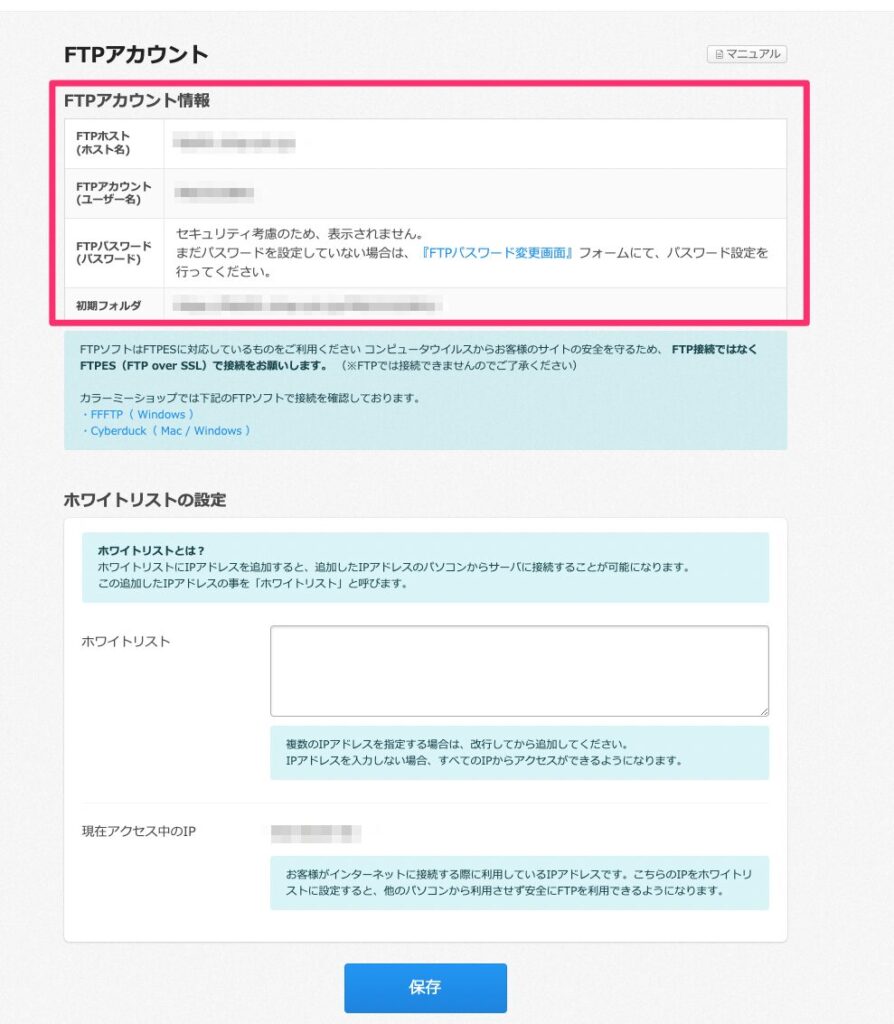
画像などの管理は管理画面から、またはFTPで
サイトのデザイン部分で画像を使う際には、「画像ファイル管理」またはFTPで画像をアップロードする方法の2種類あります。
数点程度であれば、画像ファイル管理からでも大丈夫ですが、多い場合はFTPからアップロードする方が早いですね。


4.商品登録
ここまでサイトのデザイン構築部分は完了です。
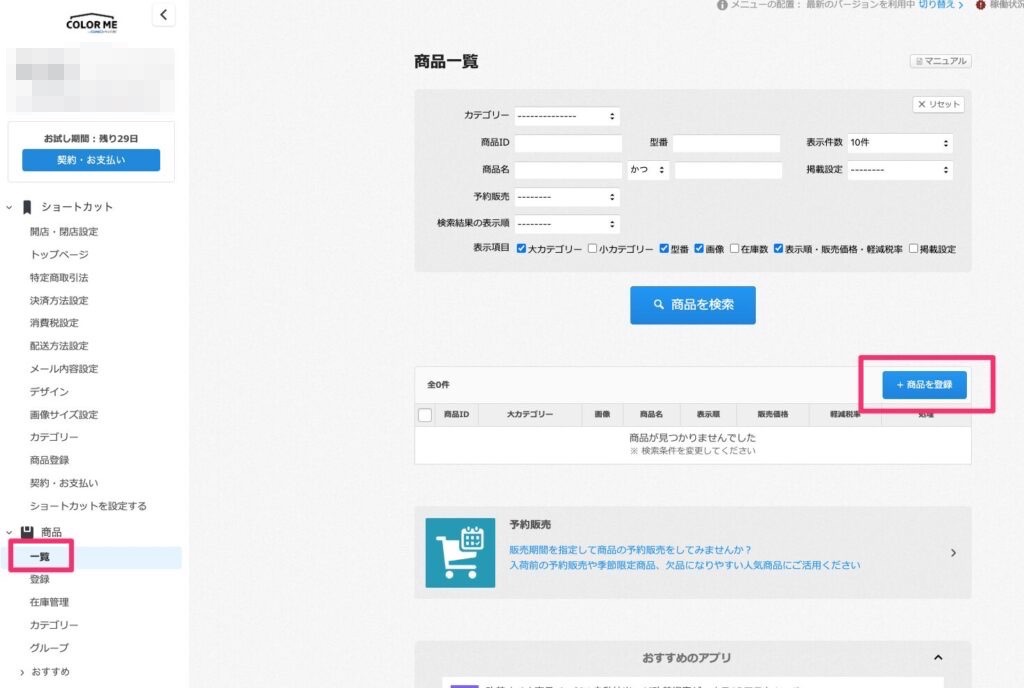
あとは「商品一覧」から「商品を登録」をクリックして商品を登録していきます。

アカウント設定・決済設定等
あとはショップ開設ガイドの手順に沿って、必要情報を入力していくことでショップ開設が完成します。

ショップオープン
最後に
以上がカラーミーショップのショップ構築の流れとなります。
今回は制作者目線でのデザイン面の構築のお話が主になりましたが、これからカラーミーショップでサイト構築をされる方の参考になれば幸いです。
グリッジでは、ネットショップの構築から運用のサポートまで幅広く行っております。
どのネットショップサービスが合っているかの選定からお手伝いいたします。
もしパートナー選びでお悩みなら、一度お気軽にご相談ください。

