一人で仕事をやりだしてから半年が経ちました。そして今まで作ったサイトは3つと現在進行中のものが10ぐらい。
前職にいた頃は一人でサイト制作を全て自分でやるなんて考えていませんでしたが、やればなんとかなるもんですね。
今回はそんな一人でディレクション・デザイン・フロントエンドコーディングまでやっている僕が愛用しているツールを紹介します。
webディレクション編
MindNode
apple用のマインドマップです。マインドマップは過去色々使ってきましたが、macとiphoneで同期できて、かつ操作性が優れていて、デザインが良い、というのがこれしかなかったので現在は愛用しています。
基本的にはヒアリングシートとしてこれを使っています。営業の人やコンサルとしてお客さんの窓口に立っている人から僕が仕事を受け取る際に、顧客情報がないとデザインもできないし見積もりも作れないので、まずこれを全て埋めてから仕事に着手しています。
こんなのになったり、
こんなのになったりします。超便利。
Evernote
みんな使っているエバーノート。最近デザインがだんだんもっさりしてきてあんまり使いたくないんですが、惰性で使っています。
とにかくあらゆる情報をここに溜め込んでいます。
サイト制作ならだいたい議事録として使うことが多いかな。
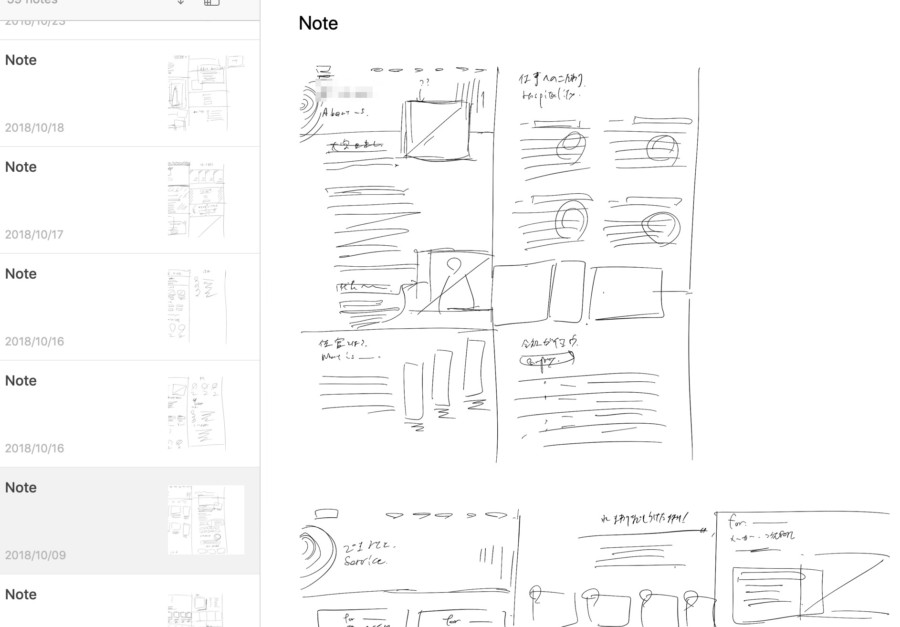
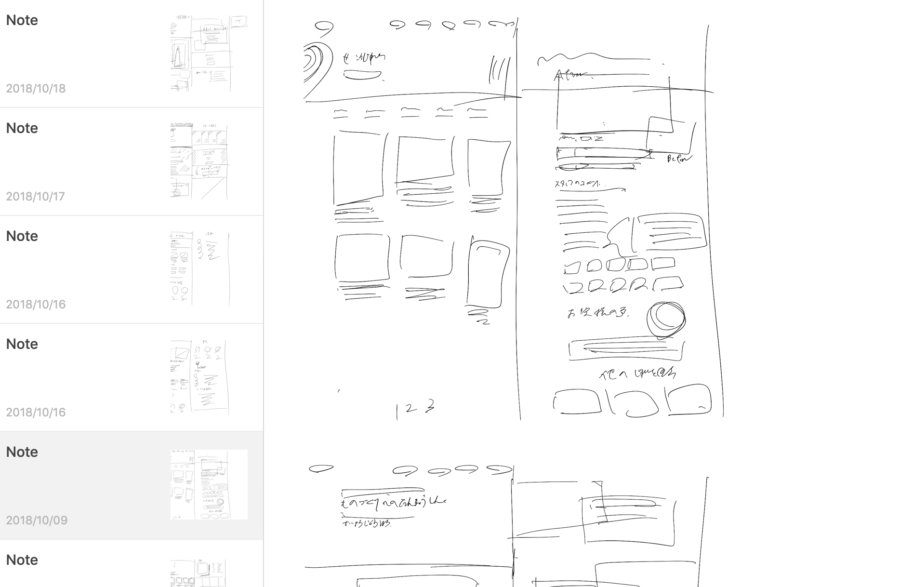
ただ一番僕がこれを活用しているのが、ワイヤーフレームを作る時です。
apple pencilでワイヤーフレームを書けるアプリを色々探したんですが、個人的にはただ書けて同期できれば良いので、evernoteが一番良いということになりました。
これはマジでオススメです。手書き派は是非。
僕は誰かにデザインをしてもらう際には手書きでざっくり書いた後、AdobeのXDで清書します。
こんな感じだったり、
こんな感じでざっくり書いたものを後からデザインします。
Adobe XD
これは完全にワイヤーフレームを書く用のアプリですね。確かにイラストレーターをいじるよりは簡単にできるのでオススメではありますが、これでバリバリデザインをしようとはあまり思わないかな〜。。。じゃあイラレ使えよってなっちゃうんで、これはあくまで配置説明だったりって感じですかね。
google drive
[blogcard url=”https://www.google.com/intl/ja_ALL/drive/”]
基本的に全ての制作ファイルはgoogle driveに入れています。
これで常に同期しておけば、パソコンが吹っ飛んだ時にも慌てずに済みます。
またgoogleスプレッドシートを使って見積もりとか出してます。
Fantastical 2
スケジュール管理はこのカレンダーアプリでやってます。googleカレンダーを同期しているのですが、googleカレンダーはどうしてもブラウザ上なので、見にくかったりかゆいところに手が届かない印象があるので、今はこれを使っています。
今は一人で制作することが多いので、わざわざガントチャートなんかを組まなくても特に問題ないというのが実情で、ざっくりしたスケジュールだけを最初にこれで引いて、クライアントへ共有しています。
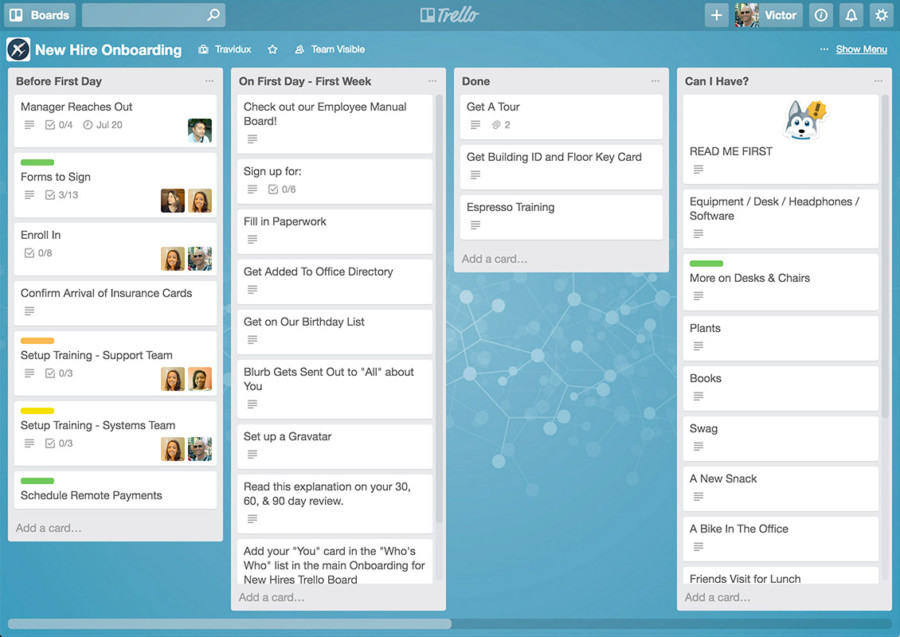
Trello
これはアプリというかブラウザ上のアプリケーションですね。
細かいタスクをtrelloに全て入れています。まずはfantasticalで今日、今週あたりのスケジュールを確認し、その後trelloを見て漏れがあれば入れ直し、今日のタスクに落とし込む感じです。
プライベートも思いついたことも全てここに入れてます。超絶便利。
Chatwork
お客さんやデザイナー・コーダーさんととやり取りする時とかはチャットワークを使っています。
まあ〜なんでもいいんですが、LINEでやり取りするよりはデータも長期で補完してくれてるんで、こっちのほうが便利ですね。
skitch
evernoteの会社のアプリの一つなんですが、意外と便利です。
デザインするほどでもないけど、注釈で指示したい時とか、何かを説明する時とかにさっと立ち上げて使えるのが便利ですね〜。
webデザイン編
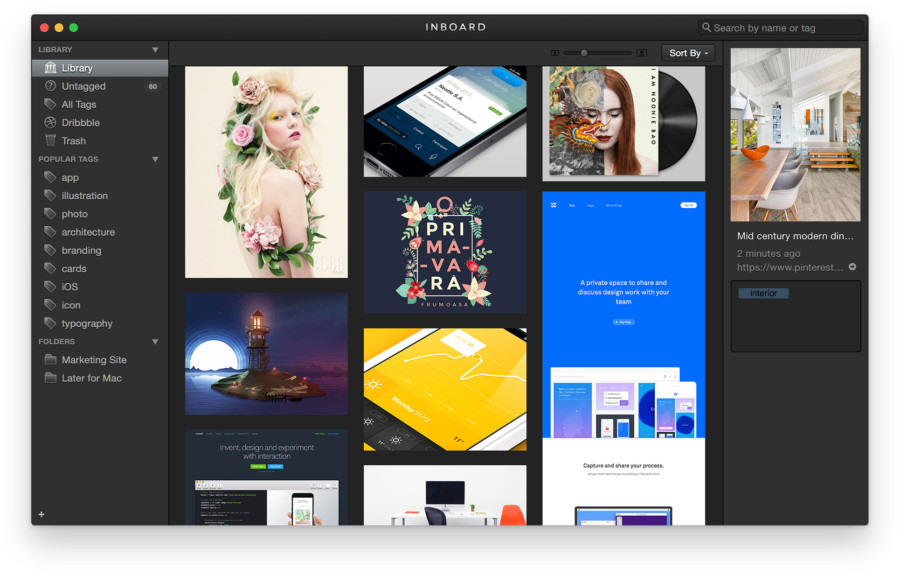
Inboard
これはwebデザインでかなり役に立ってますね〜。
webデザインのスクラップサイトで最近の流行りのデザインを見たり、クライアントの方向性(カラーだったりテイストだったり)に近いデザインを見て、参考にしている時にいちいちブラウザで見るのが面倒くさいので、全画面キャプチャソフトで画像化して、全てこのソフトに放り込んでいます。
そうすると、こうしてクライアントごとに分けれたりするので、デザインやレイアウトを練る時にとても便利です。
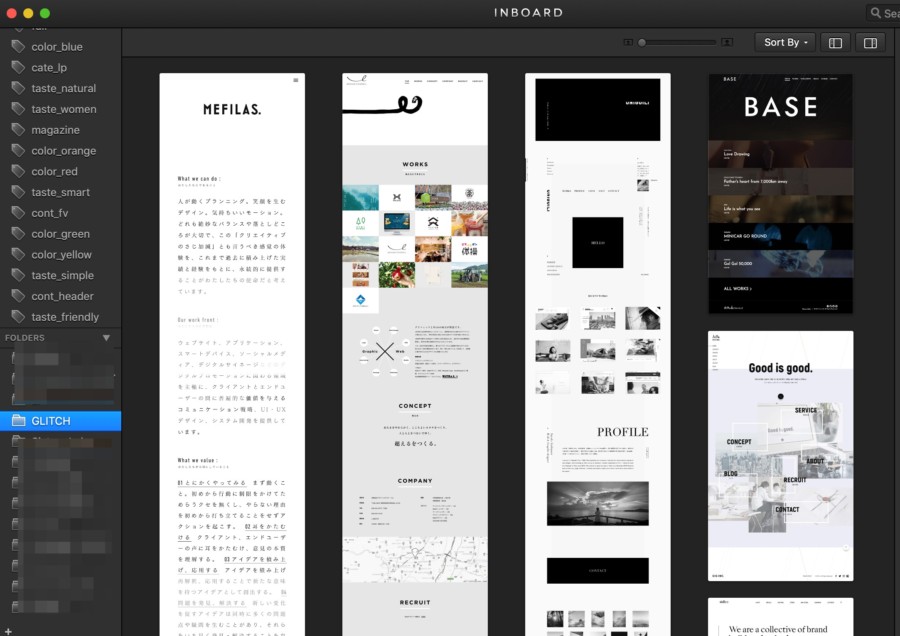
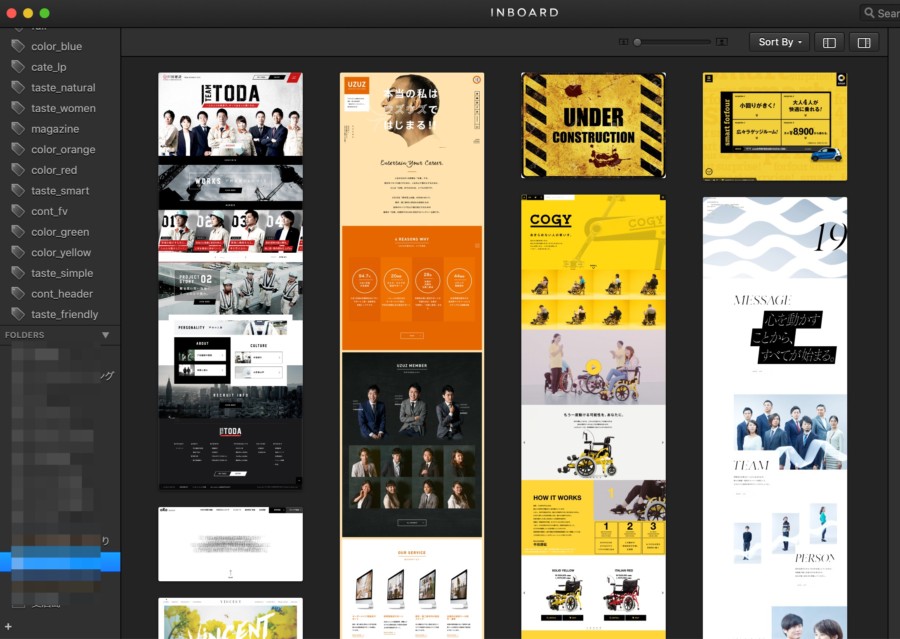
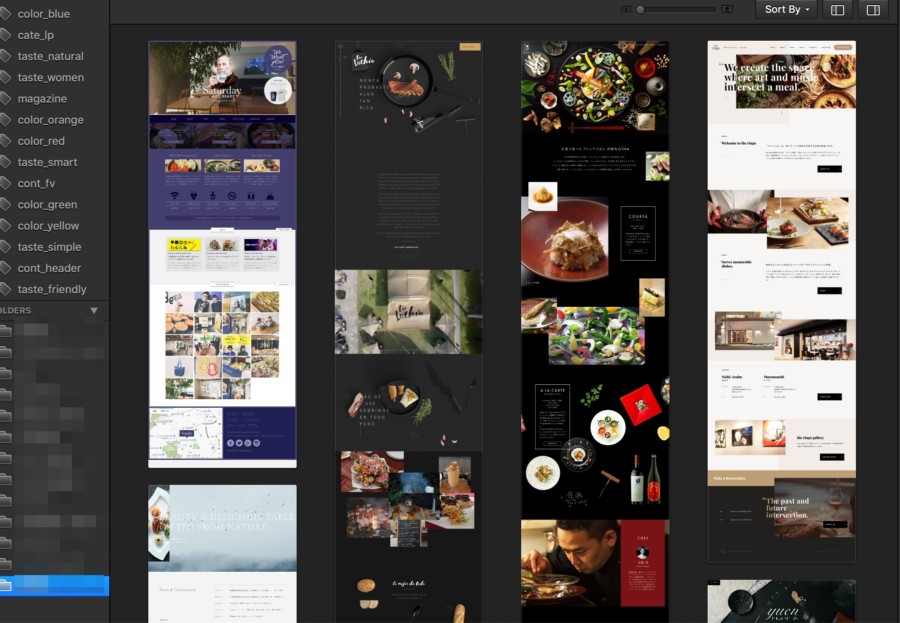
こんな感じや、
こんな感じでテイスト、業種別にもまとめることはできます。
Adobe Illustrator
これでデザイン組んでいます。
もう最近はこれで全体のレイアウト、テイストを作って細かいところはブラウザ上で調整というのが多いですね。Illustrator上でそんなに細かい調整はしない。web上で作れないものは別ですが。
Adobe Photoshop
画像の加工がメインです。クライアントさんからもらった写真の色が微妙だったり、背景差し替えたりしないといけないレベルの際はこれを使って調整しています。
フロントエンド・コーディング編
Adobe Dreamweaver
コーディングエディターですね。ネット上ではDreamweaverはあまり人気がないですが、僕からするとそこまで重くもないし、そんな使い勝手が悪くないんで、まあ別にいいかなって感じで使っています。
Parallels Desktop
仮想WindowsOSを起動できるソフトです。Bootcampでもいいんですが、あれだと使うたびにいちいちmacをスリープしてやる必要があるらしいので、それよりはParallelsだと別desktopで見ることができるんで、こっちの方が良いです。便利。
EdgeとIEの動作確認のためだけに購入しました。笑
まあ後は検索順位チェックツールのGRC起動するぐらいですね。
FileZilla
FTPソフトです。色々ありますが、僕はこれが一番落ち着いたので、これを使っています。多分FTPソフトは何でもいいと思いますが、相性ですかね。
Local by flywheel
これは自分のローカルでwordpressを簡単に立ち上げれて、ローカル上でコーディングできるスグレモノです。
たまーに使っていますが、結局先方デモサイトチェックしてもらう時なんかはUPしないといけないんで、割と二度手間感を最近感じています。
最後に
以上です!
書き出したら意外と多かった。。。
参考になりましたでしょうか?
ただこのツールもほとんどずっと使っているものなので、2018年、そろそろ新しいツールやソフトを学習する必要性を感じています。。。
時間をとってやるしかないですね。