こんにちは。
今回はshopifyを検討されているクライアントさんがいて、ニーズとして「WordPessの記事をshopifyに引っ越ししたい」というものがありましたので、今回調査してみました。
結論としては、「問題なくできる。」ということでした。
ただ、思ったより工程が長くなるものでしたので、ここに備忘録として共有します。
今回参考にした情報
Shopifyのデータインポート/エクスポートをExcelifyで効率化 日本語サポートにも対応
やり方:Matrixifyというアプリをインストールして、インポート機能を活用
具体的なやり方としては、Matrixifyというアプリをインストールして、インポート機能を活用してWordPessからエクスポートされた記事を取り込みます。
※ちなみに以前はExcelifyという名前のアプリだったのですが、最近名前がMatrixifyに変わったようで、アプリ名の特定に苦労しました。笑
Shopifyのデータインポート/エクスポートアプリExcelifyが名称を「Matrixify」に変更 – gaien
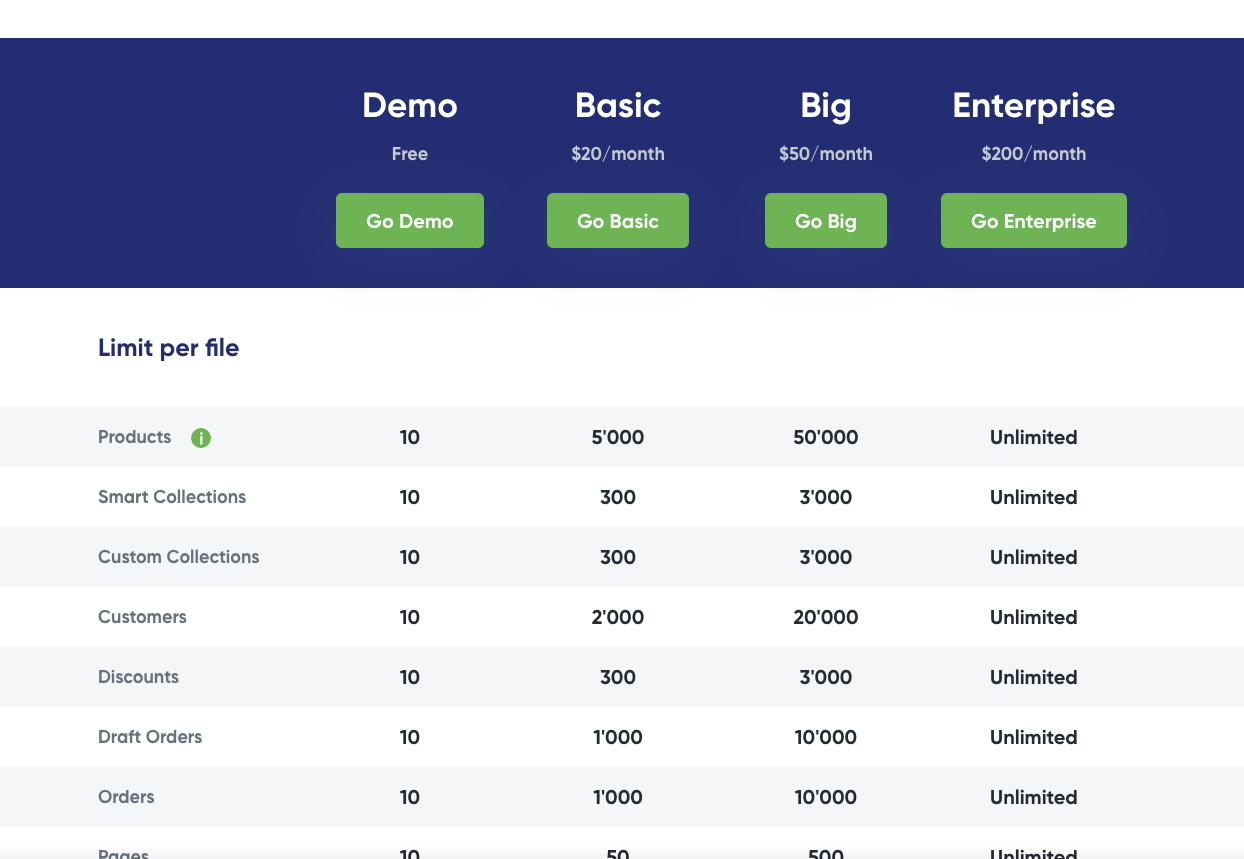
費用感:記事の数が10を超えると有料化が必要
10記事まではデモプランを活用してインポートができるのですが、それ以上となると、費用が発生してきます。

それ以上は5,000記事までは月2,000円程度で利用可能なので、引っ越しするタイミングの1ヶ月だけ契約して、後は解約でOKなはずかと思います。
WordPessからshopifyに記事を引っ越しする手順
1. WordPessのプラグイン「Export any WordPress data to XML/CSV」をインストール

まず引っ越しする記事があるWordPessにログインして、「Export any WordPress data to XML/CSV」というプラグインをインストールします。
2. 引っ越ししたい記事データのCSVファイルをエクスポート
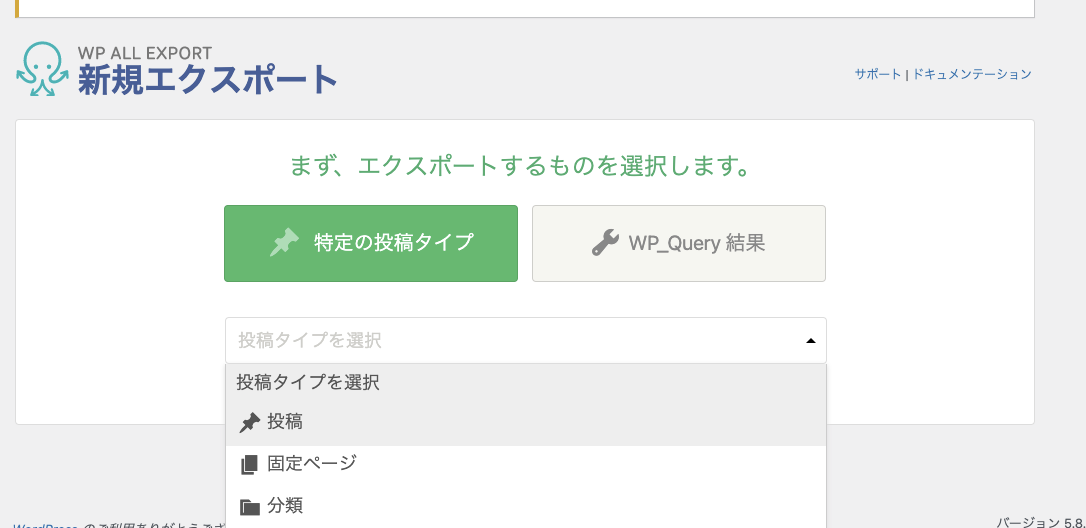
投稿タイプを選択

インストールしたらこのようなダッシュボードになるので、ここで投稿タイプを選択します。
今回は普通のブログを引っ越ししたかったので、「投稿」を選択します。
エクスポートファイルをカスタマイズ

そうすると記事数が表示されます。
エクスポートファイルをカスタマイズする必要があるので、右を選択します。
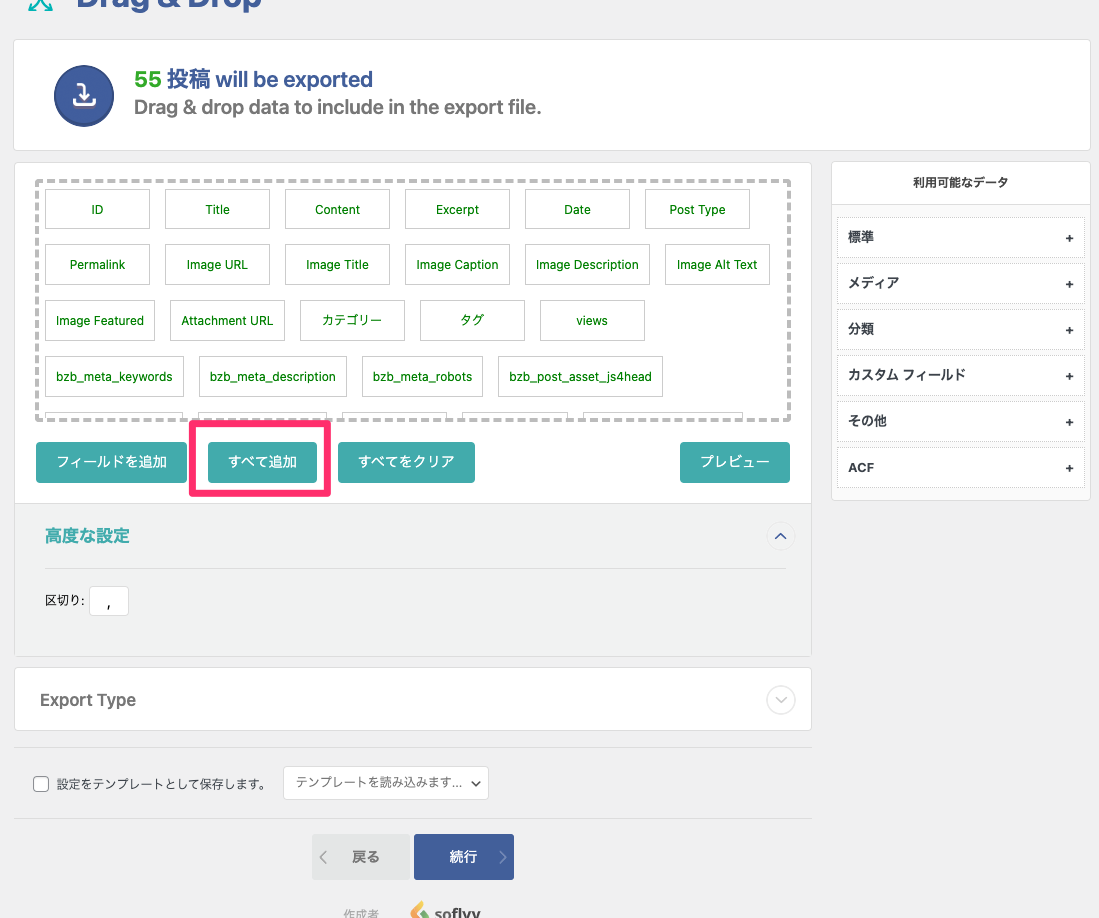
項目を選択

エクスポートする記事の項目を選択できます。
ドラッグでそれぞれ追加も可能なのですが、全項目とりあえず必要になるので、「すべて追加」を選択して、「続行」をクリックします。
エクスポートの実行

これでCSVファイルが吐き出されます。
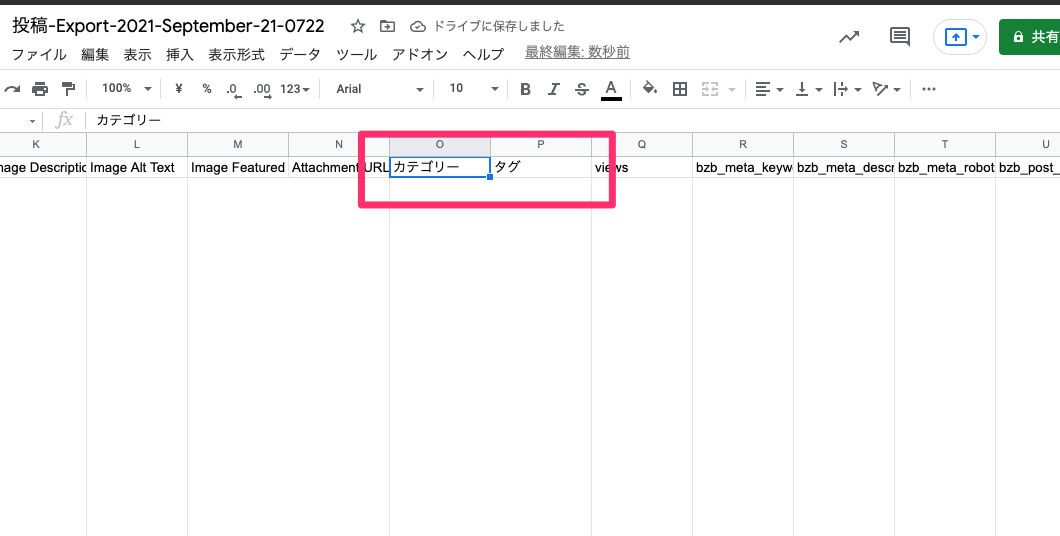
エクスポートされたCSVファイルを編集
ただ、それだけではshopifyに取り込んだ際にエラーが出るので、CSVを編集します。


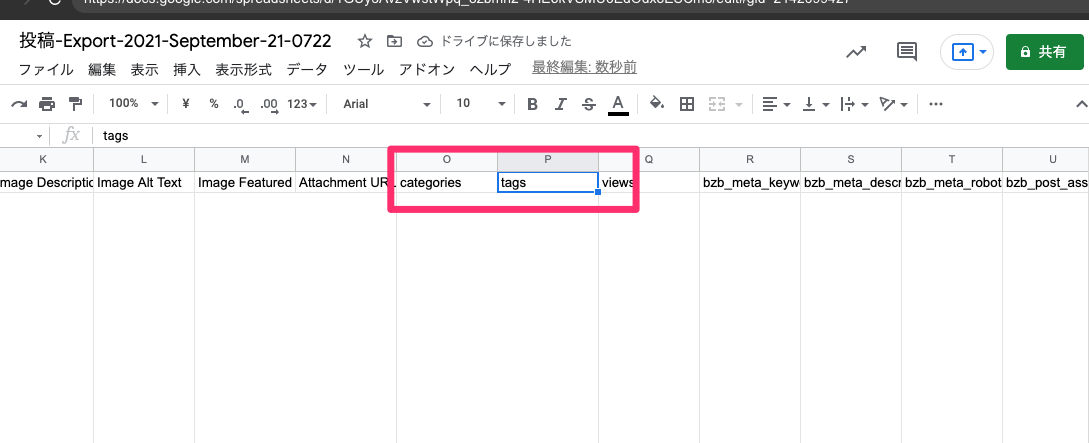
このように「カテゴリー」と「タグ」という項目をそれぞれ「categories」「tags」というように英語表記にする必要がありますので、編集します。
その後ファイル名を、「wordpress-post.csv」という名前に変更します。
(そうすることでwordpressファイルだと取り込む際に認識させることができるようです。)
3. shopifyでMatrixifyというアプリをインストール

ここからインストールが可能です。
4. Matrixifyを使って記事データをインポート

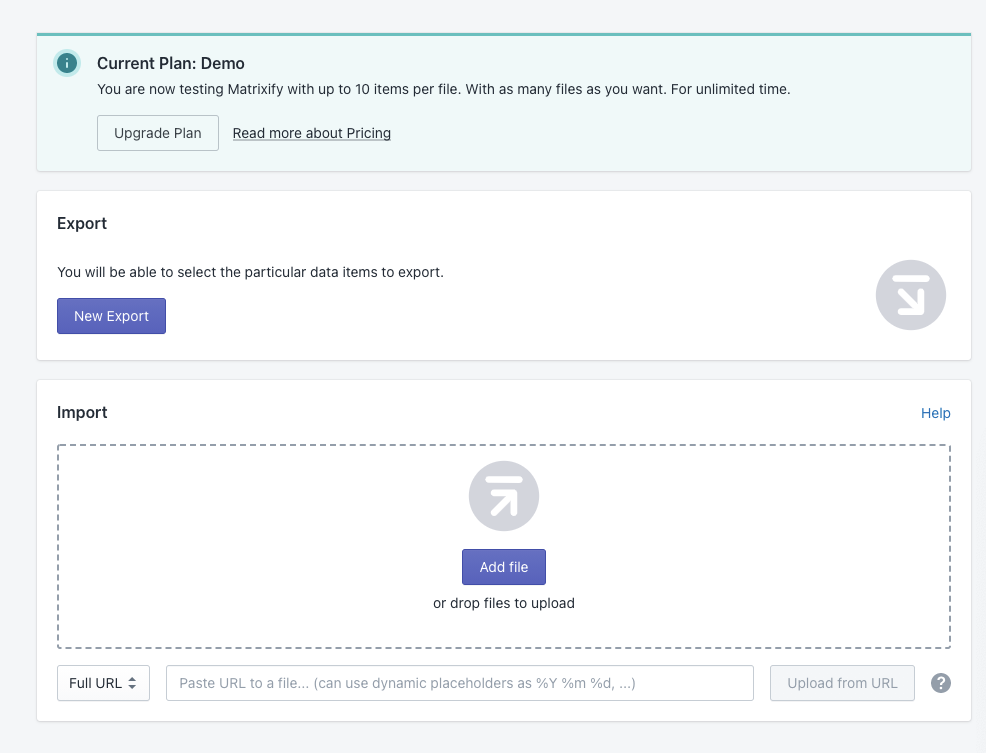
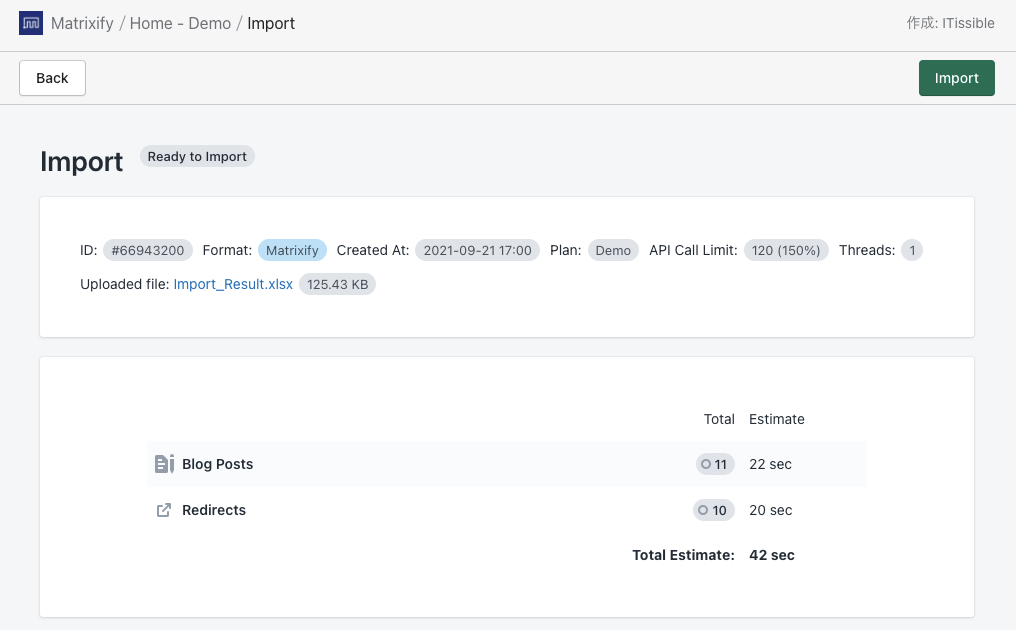
進めていくとこのような画面になるので、先程作成したwordpress-post.csvをこちらにドラッグします。

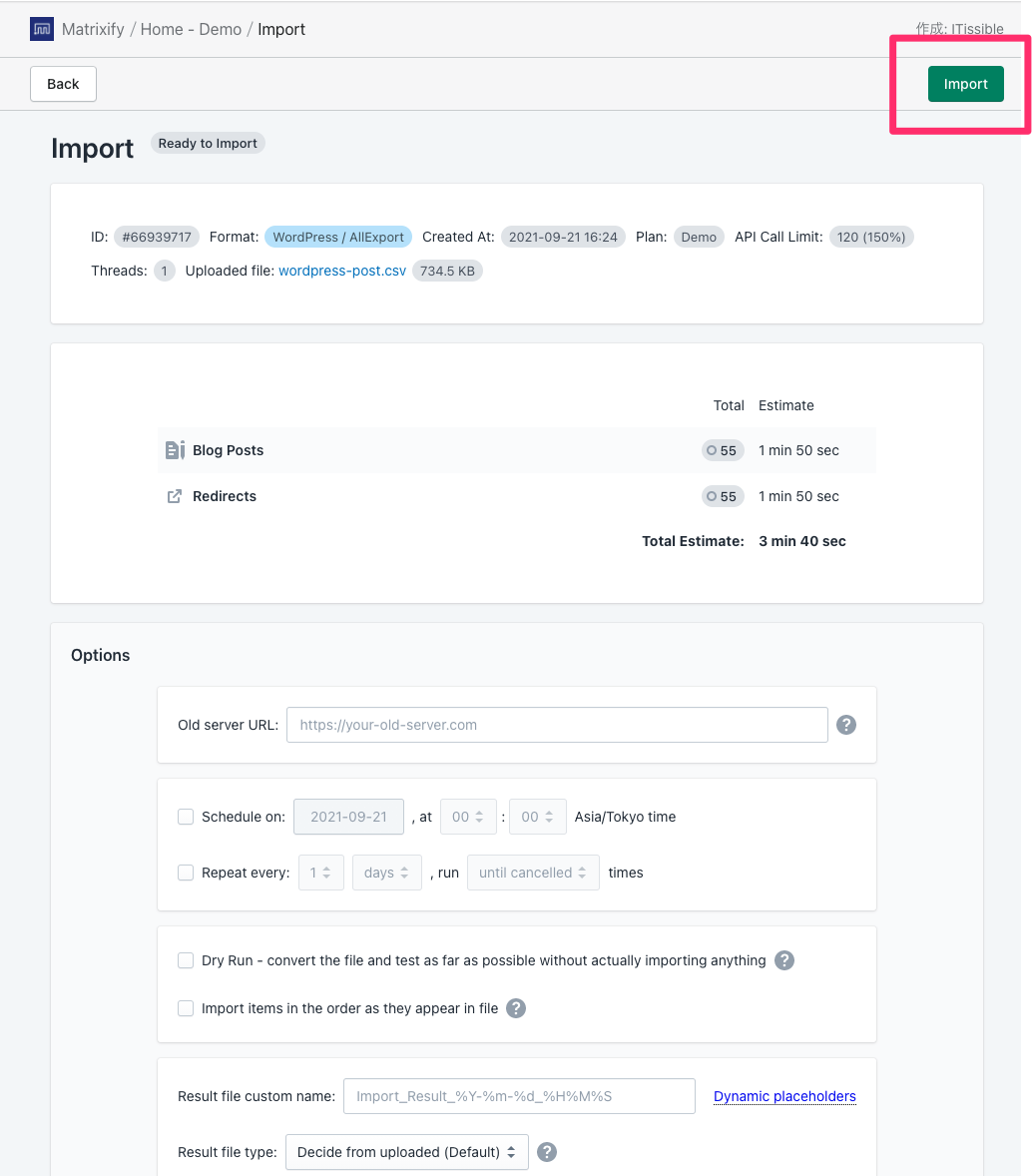
そうするとファイルを読み込んで、記事数などが表示されます。
問題なければ、「import」をクリックします。

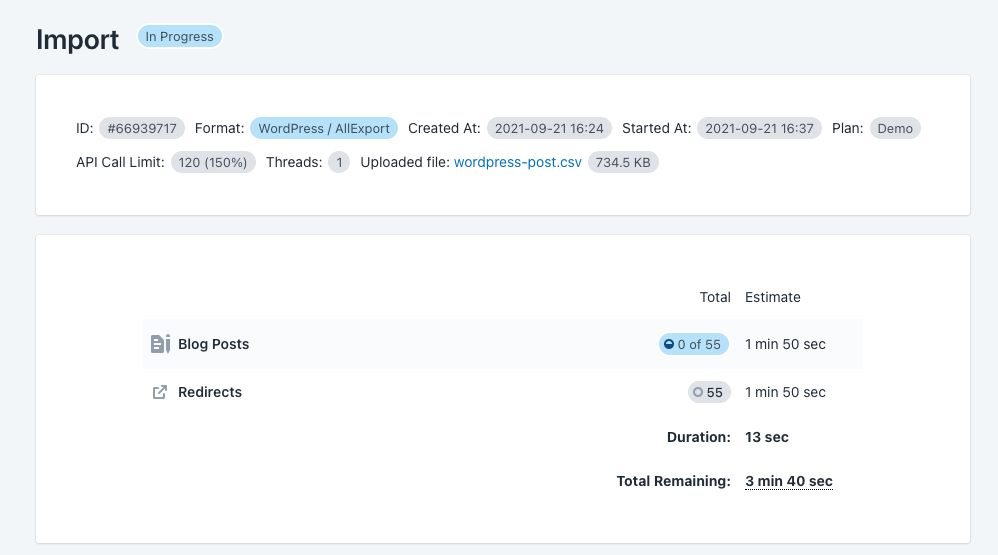
インストールが進行していきます。
10記事程度でも数分はかかるので、かなり記事数があると、時間はかかります。

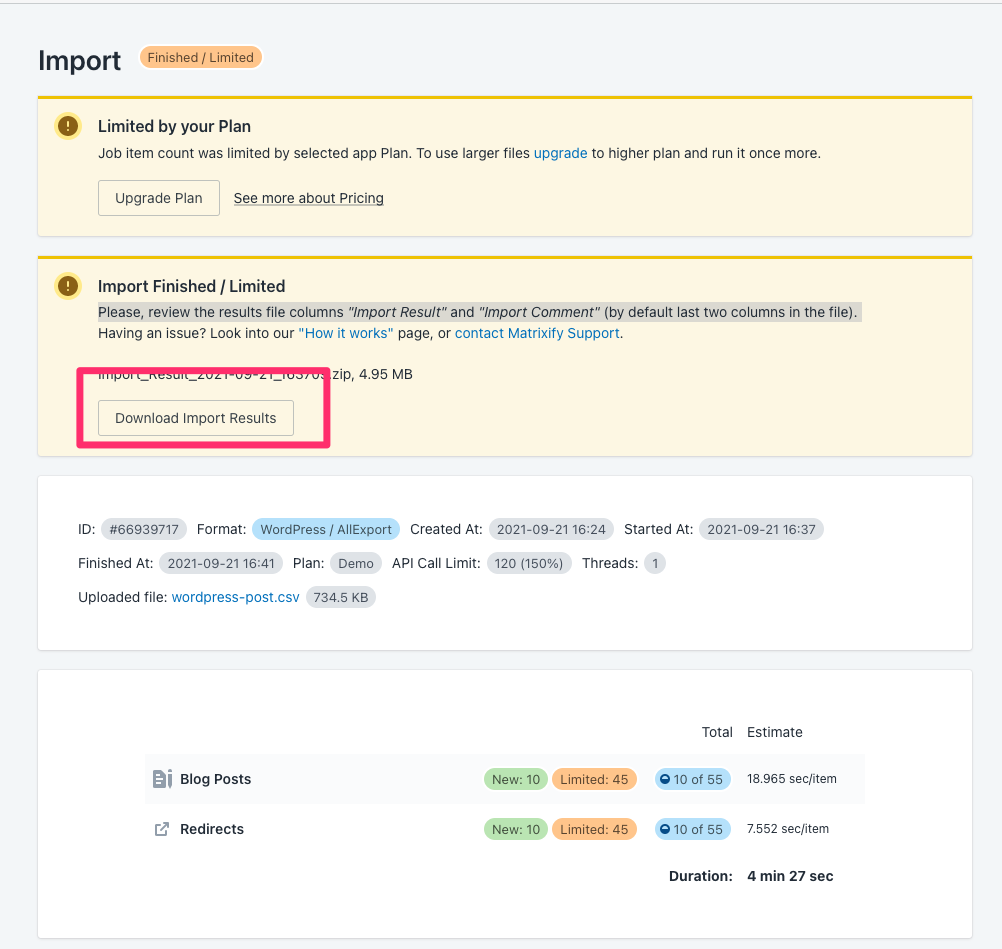
※ここまでデモプランで進めていたら、このような表示が出て、10記事しかインポートされませんでした。
今回はテストでやっていたので、問題なかったので、10記事のみ取り込むことに。
「download import results」を選択して、ファイルをダウンロードします。
5. 画像ファイルをアップロード

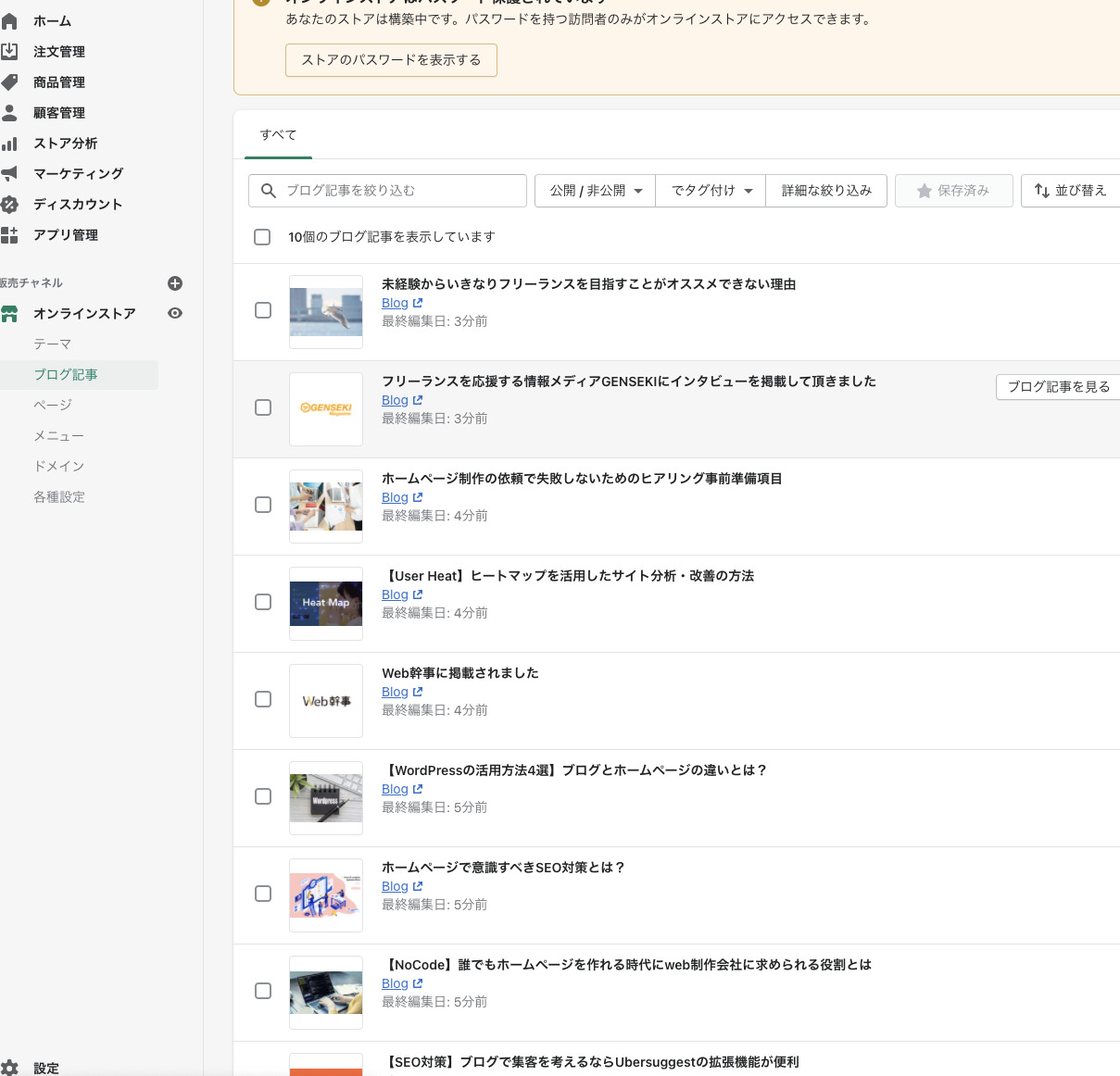
ここまでできれば、このようにそれぞれの記事はshopifyのブログ記事に移行されているのが確認できるかと思います。

ただ、記事を見てみると、このように画像リンクが切れていることがわかります。
そこでもう1手順必要になるんですね。
(かなりめんどくさいですが、もうゴールはすぐそこです…!)
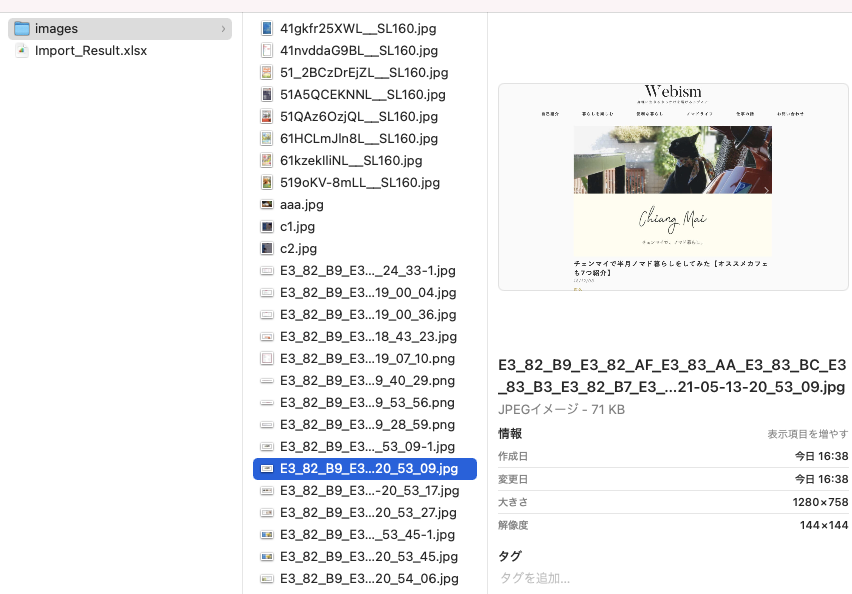
先程ダウンロードされたzipファイルを開く

先程ダウンロードされたzipファイルを開いて、imagesフォルダに記事の画像があることを確認します。
画像ファイルをアップロード

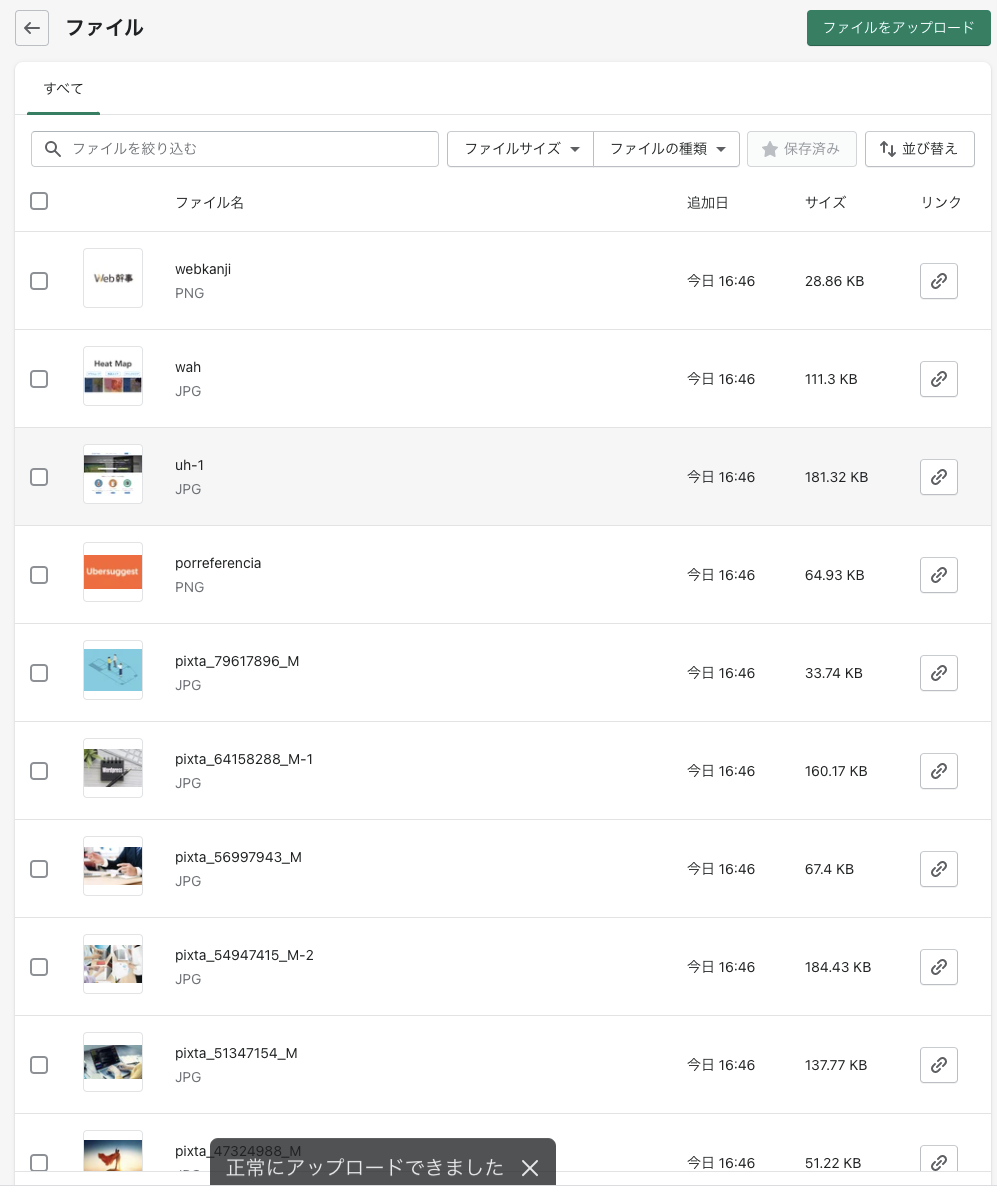
Shopifyの「設定」から「ファイル」に飛びます。

そこで先程の画像ファイルを全てアップロードします。

そうすれば記事の画像ファイルがリンクされ、それぞれの記事は問題なく表示されます。
6. 微調整
これで完成と言いたいところですが、インポートしてみると、まだ怪しい箇所があるので、それぞれを調整していきます。

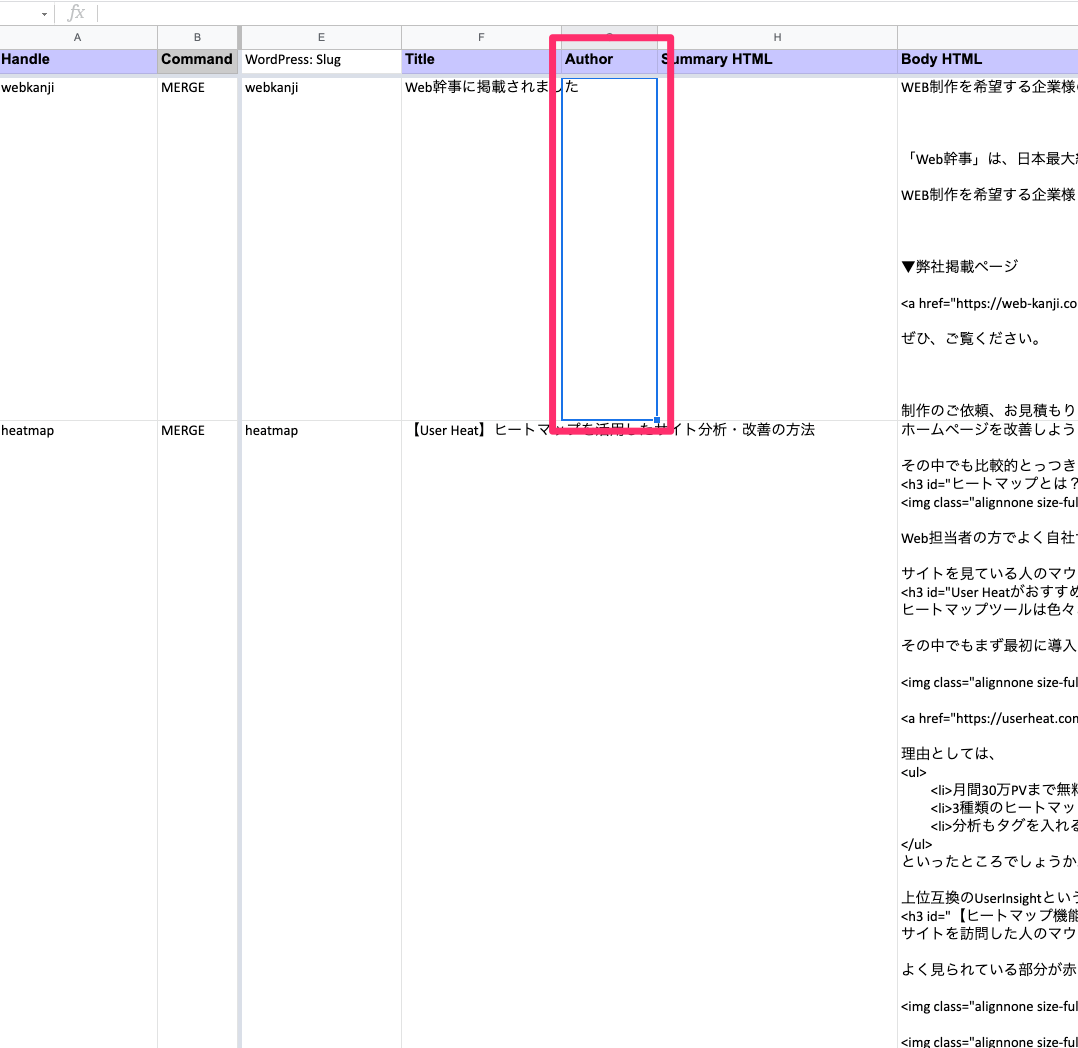
このように抜粋がなかったり、著者名が異なっていたり、タグ表示がおかしくなっていたりするので、ここを先程のダウンロードしたzipファイルに入ってた、import_result.xlsxファイルを編集して、アップロードします。

このファイルを開いて、

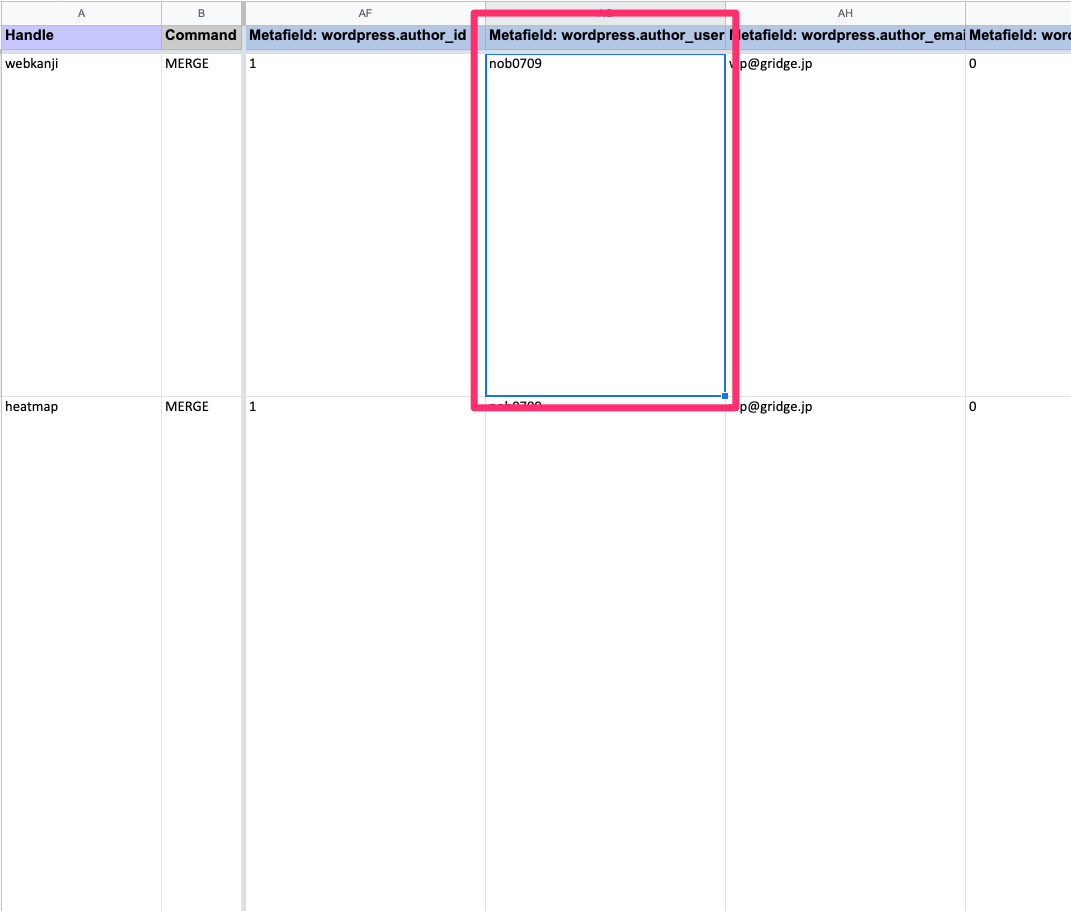
ここにユーザー名が入っていれば、しっかりと反映されていたんだと思いますが、空白です。

こちらの行にはユーザー名が入っていたので、これをコピーして、先程の「Author」のところにペーストします。

そのような形でそれぞれ調整したファイルを先程と同じようにインポートします。
そうすることでうまいように上書きしてくれるので、完成となります。
結論:WordPressとshopifyはどちらも維持する必要はなく、shopifyに一本化は可能
実際にやってみると、なかなかの長い道のりでした…。
が、できなくはないということがわかったので、結論としては「WordPressとshopifyはどちらも維持する必要はなく、shopifyに一本化は可能」ということですね。
shopifyのメリットはECサイトにブログ記事や更新できるページを持てるということ
こうして他社のショッピングカートと比較してみると、ブログ機能を持っているところって意外と少ないんですね。
- カラーミーショップ:お知らせはあるがブログはない
- Makeshop:ブログ機能なし
- Shopserve:店長日記というブログ機能はあるが、しょぼい
ということで、正直ブログやお知らせ部分を活用しようとしたら、shopify一択になるかなと。
最後に
いかがでしたでしょうか。
こちらの記事がEC活用を考えてる方に参考になれば幸いです。

