こんにちは!藤井です。梅雨を通り越して夏が到来したかのような真夏日が続いてますが、夏バテしていませんか?
私はすでに食欲がなくなってきています(笑)
体調管理はしっかりしていきましょう♪
さて今回はプロっぽく見えるバナーの作り方と、オススメのバナーギャラリーサイトをご紹介していきたいと思います!
何を隠そう、私非常にバナー作成が苦手でございますΣ(‘◉⌓◉’)
一見、webデザインしてるんだからバナーもチャチャっと作れるでしょ?
と思われがちですが、バナーは見せ方が特殊といいますか、全然デザインの仕方が違います!
でも、いくつかのポイントさえ押さえれば大丈夫!
一緒にバナーを克服していきましょう٩( ᐛ )و
バナーとは?
バナー(Banner)とは「旗」や「のぼり」を意味する言葉ですが、Web業界では、特集やキャンペーン情報を告知するためにWebページ上に掲載される画像や、検索結果画面やSNS上に表示される広告画像を意味します。
作成したバナーで比較しよう
弊社で長いお付き合いをさせていただいております「キータウン様」が運営する新築戸建てのポータルサイト「たてぽ」のホームページで掲載するためのバナーを最近作成しました。
初案で制作したバナーがこちら↓

う〜ん。情報量が多くて何か見にくいし微妙。。。
何がいけないのか自分なりに分析してみました。
- 文字数が多すぎて見にくい
- 文字の大小のメリハリが少ないので、何を一番に伝えたいのか分かりにくい
- 黄色い文字が見にくい
- 情報量が多すぎる
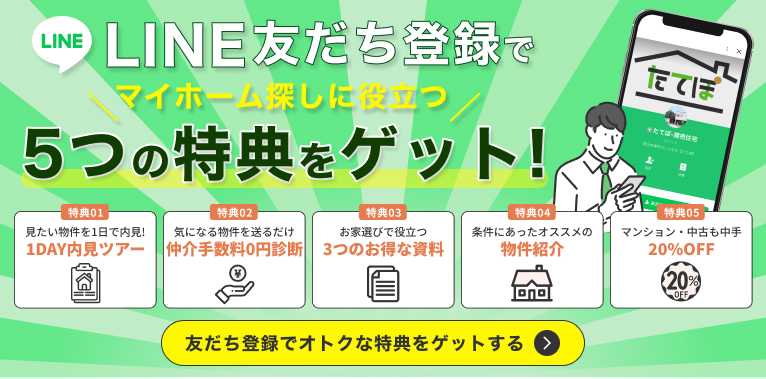
それを踏まえ、作り直したバナーがこちら↓

では何を変えたのか解説していきます。
01.参考バナーを探す
デザイン初心者の方が早くデザインを上達させたいのなら、まずすることは良いデザインを徹底的にマネること!
丸パクリはNGですが、文字組はこのデザインを、色合いはこのデザインをという感じで、参考デザインをちょっとずつマネていくのが◎
なので私もバナーで参考になりそうなものをいくつかピックアップしました。
そしてそのバナーがどのような見せ方をしているのかを徹底的に分析します。
02.情報整理
初案のバナーは情報量が多くて見にくかったので、まずは情報整理をしました。
5つの特典内容は不要な文言が多かったので補足の文言は削除。アイコンもごちゃごちゃして見えるので削除しました。
03.文字組みを改善
文字に強弱をつけて何を一番見せたいのか、ぱっと見でわかりやすいデザインになるよう意識しました。
今回は「LINE」と「5つの特典」を一番目立たせたかったので大きく配置しました。
「マイホーム探しに役立つ特典」の文字は小さくなりましたが、アーチに形状を変えることで、小さくても目に留まりやすいデザインにしました。
03.背景の改善
初案の背景はめでたい感じで個人的には好きなのですが、白と黄緑でやや文字が読みにくい背景でした。
そこで緑と黄緑の背景に変更して文字の視認性が得なる背景にしました。
04.フォントの改善
初案は1つのフォントのみでバナーを構成していましたが、2案目では3つのフォントを組み合わせました。ややクセのあるフォントを使うことでプロっぽいデザインになるので、フォント選びは大事です!
しかし、クセが強すぎて文字が読みにくいフォントはNGです。
ということでこんな感じで改善を進め、とても見やすいバナーに仕上げることができました!
ちょっとした工夫でバナーの印象は大きく変わるので、制作する際は参考にして見てください♪
次にバナーのまとめサイトをご紹介します。
バナーデザインのまとめサイト
01.BANNER LIBRARY

おしゃれで感度の高いバナーがまとめられているギャラリーサイト。
カテゴリー検索や季節ごとのバナーを絞り込み検索できたり、正方形・横長バナーなど形状で検索できたりもするのでとても便利です!
面白いのが、よく見られているバナーをランキング形式で見れるページもあるので、今トレンドのバナーデザインをチェックすることもできます!
02.Bannner.com

某webサイトギャラリーサイトに似ておりますが(笑)
訴求力の高いこれぞバナーというバナーをまとめたギャラリーサイト。
タグの項目が多いので絞り込みしやすいです。
03.バナー広場

こちらも訴求力の高いバナーをまとめたギャラリーサイトです。
Instagramみたいにそれぞれのバナーに「いいね」を付けれるのが面白いです。
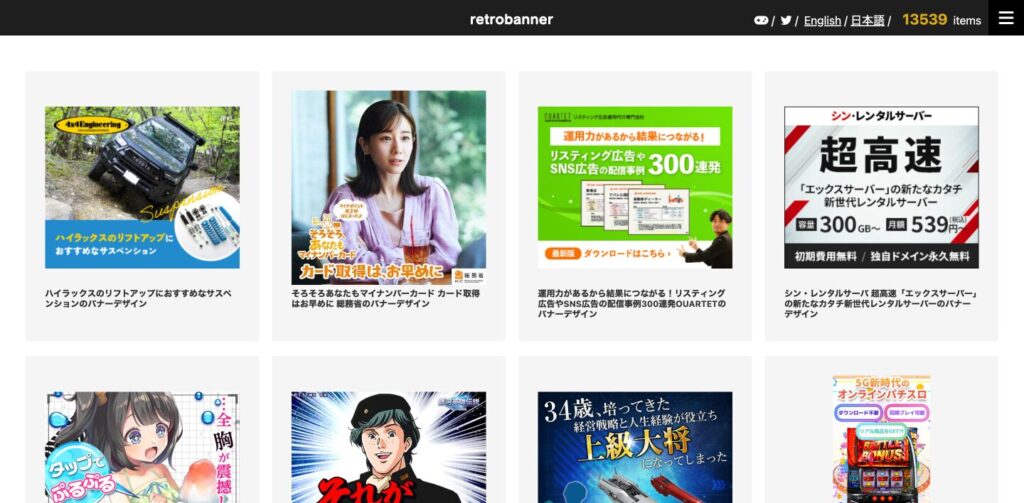
04.retrobanner

1万点以上のバナーが載っているギャラリーサイト。
バナーをクリックすると、そのバナーで使われているカラーコードが表示されるので、とても便利です!
05.SAMUNE

動画などのサムネイル画像のギャラリーサイトです。
こちらはバナーとは少し違いますが。。デザインや見せ方は参考になると思います!
最後に
いかがでしたでしょうか?
バナーは小さいけど、小さいからこそ、何を訴求していくかの情報整理をするのが本当に大切だと思います!
あとは良いバナーデザインをひたすら見て研究すること!これに付きます。
私も勉強して、バナーデザインのクオリティを上げていきます٩( ᐛ )و