こんにちは!今回は「マネしたくなる!ヘッダー8選」ということで一工夫あるヘッダーデザインをいくつかご紹介していきます!
私自身、ヘッダーデザインは毎回悩んでいる部分で、結局ワンパターンになってしまいがちなデザインでもあります。
凝ったデザインにしすぎると見づらくなり、クリックされなくなってしまってはダメですし、ダサくなりすぎるのも嫌。。
今回のブログではそんなお悩みを少しでも解消できる、アイデアのヒントになればと思います!
こんな方におすすめの記事です
- ヘッダーのデザインが毎回ワンパターンでお困りの方
- webデザインの勉強がしたい方
- デザインの引き出しを増やしたい方
- 最新のwebデザインを学びたい方
ヘッダーとは?

ヘッダーとは、ウェブページの上部に位置するナビゲーションバーであり、サイトのロゴ、ナビゲーションリンク、連絡先情報など、重要な情報を含むことが多いです。
ヘッダーは訪問者がサイトを訪れたときに最初に目にする要素の一つであり、サイトのブランドイメージや利便性を大きく左右します。
ヘッダーの構成要素
ロゴ
企業やサイトのブランドを象徴する重要な要素です。多くの場合、クリックするとトップページに戻るリンクが設定されています。
ナビゲーションメニュー
「特徴」「できること」「制作実績」など、サイト内の主要なページへのリンクを提供し、利用者が求める情報のページへ簡単にアクセスできるようにします。
連絡先情報
電話番号やメールアドレスなど、利用者が企業に直接連絡を取るための情報を載せます。
マネしたい!ヘッダーデザイン
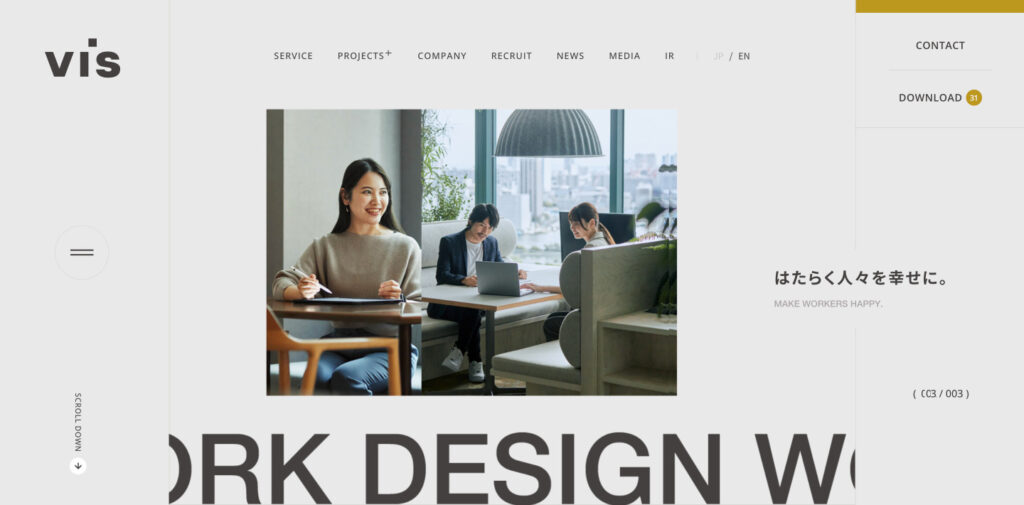
01.株式会社vis

パッっと見は普通のヘッダーなのですが、例えば「SERVICE」にマウスオーバーすると「SERVICE→事業概要」へ文字が変わるんです!
この発想はなかった!シンプルですが素敵な演出です。
02.博報堂リクルートサイト

上部に配置されやすいヘッダーが、左に縦書きで配置されています!
ずっと固定されているので利便性も◎
縦書きで固定されているヘッダーは珍しいのでは!?
03.nico and…
オフィシャルブランドサイト-1024x505.jpg)
タブのように一つひとつの項目が独立して配置されているヘッダー。
独立しているのでボタン感が増しクリックしやすいところが◎
サイトのデザインも可愛い^^
04.株式会社宮本金型製作所
[FVの場合]

[スクロールした場合]

FVでは左側にヘッダーがあるのですが、スクロールするとヘッダーが上部へ形状を変えて表示されます。
FVで左側にヘッダーを寄せることで、写真をよりダイナミックに表現できているように感じます!
05.株式会社エージーエーコーポレーション
[FVの場合]
|映像・音響・ITの力でイベントを成功に導くプロフェッショナ-1024x505.jpg)
[スクロールした場合]
|映像・音響・ITの力でイベントを成功に導くプロフェッショナ-1-1024x505.jpg)
こちらもFVでは幅広のヘッダーですが、スクロールするとコンパクトなヘッダーへと形状が変化します。
06.浮月楼
[FVの場合]

[スクロールした場合]

こちらもFVでは縦書きのヘッダーですが、スクロールすると横書きへ形状が変化します。
お品書きみたいなヘッダーが良い味を醸し出しています。
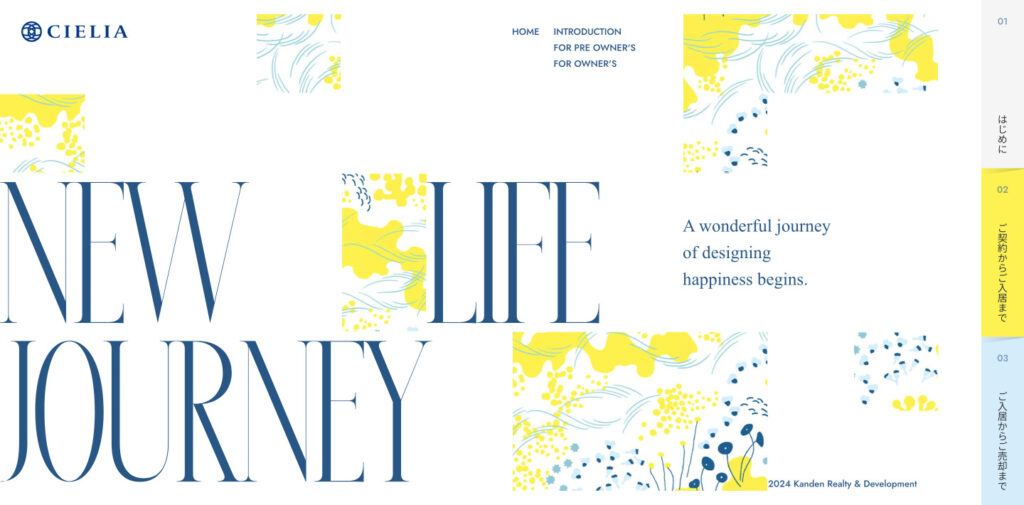
07.CIELIA
[FVの場合]

[スクロールした場合]

こちらのサイトは横スクロールのLPなのですが、「01 はじめに」のページをスクロールしている際はヘッダーの項目部分が左に移動する仕様になっています!
目次みたいで面白いですね。
08.いきもの東急不動産

こちらはLPで、右側にヘッダーが設置されています。スクロールして、その項目のページに入ったら項目の横についている「⚫︎」が転げ落ちるような演出になっています。
小さい動きですが可愛い!
最後に
いかがでしたでしょうか?ヘッダーという小さなデザインですが、ヘッダーひとつとっても様々な仕様やデザインがあって、私自身とても勉強になりました!
皆さんもぜひ実践で試してみてくださいね🎶