こんにちは!先日お客様からこんなご質問をいただきました。
「ユーザーが押したくなるボタンの色はなに?」
正直これには明確な答えがなく、赤色と言われる方もいれば、緑、オレンジと言う方もいます。
そこで今回は、ユーザーがよく使うであろうサイトをピックアップさせていただき、何色が一番多く使われているか検証していきたいと思います!
こんな方にオススメの記事です
- CTAボタンの設置を戦略的に設計したい方
- 問い合わせが増えるサイトの構成を知りたい方
- ボタンデザインに悩まれている方
- クライアントに説明する際の引き出しとして知識をつけたい方
CTAボタンとは?
CTAとは、「Call To Action(コールトゥーアクション)」の略で、Webサイトにおいて訪問者を目的のページへ導き、何かしらの行動を促すものを指します。
つまりCTAボタンとは、Webサイトにおいてユーザーのクリックを促し、アクション(コンバージョン)へと導くためのボタンのことです。
CTAは2種類に分類され、売上に直接貢献するものを「プライマリCTA」と呼び、ブランド認知や愛着を促すものを「セカンダリCTA」と呼びます。
例えば求人サイトでいうと「エントリー」「お問い合わせ」
ネットショップでいうと「買い物かごに入れる」「購入する」
といったボタンが当てはまります。
CTAボタンを工夫する理由
コンバージョンを獲得するため
CTAボタンには、ユーザーが商品の購入や資料請求といったコンバージョンを起こしやすいように、Webサイト上の導線を目立たせる役割があります。
いかに分かりやすく、クリックしやすい場所に配置するかで、コンバージョン率にも大きな影響を与えます。
つまり、CVR向上のためにはCTAボタンを工夫して活用することが重要なのです。
ユーザーの離脱を防ぐため
先ほど紹介した商品の購入や資料請求といったコンバージョンだけでなく、問い合わせや詳細情報に遷移するCTAボタンを設置することも重要です。
「お問い合わせをしたいのに、どこをクリックすればいいかわからない、、もう面倒くさいから違うホームページを見よう」
となってしまうと元も子もありません。
ユーザーが求めている情報に合わせた導線やCTAボタンを設置することで、CVの向上に繋がります。
コンバージョンが増えるサイトの構成とは?
そもそもお問い合わせボタンや購入ボタンを押して頂く前に、滞在してもらいやすい、見やすいサイトの構成を考えなくてはいけませんよね。
その解説からしていきたいと思います。
ファーストビューの作り込みとボタン配置
ファーストビューの作り込み次第でサイトの問い合わせ数は変動すると言われています。
なぜなら、ユーザーは訪れたサイトを「3秒」で有益かどうか判断すると言われているからです。
そのため、ファーストビューでは分かりやすくにサイトのメリットを伝えなければいけません。
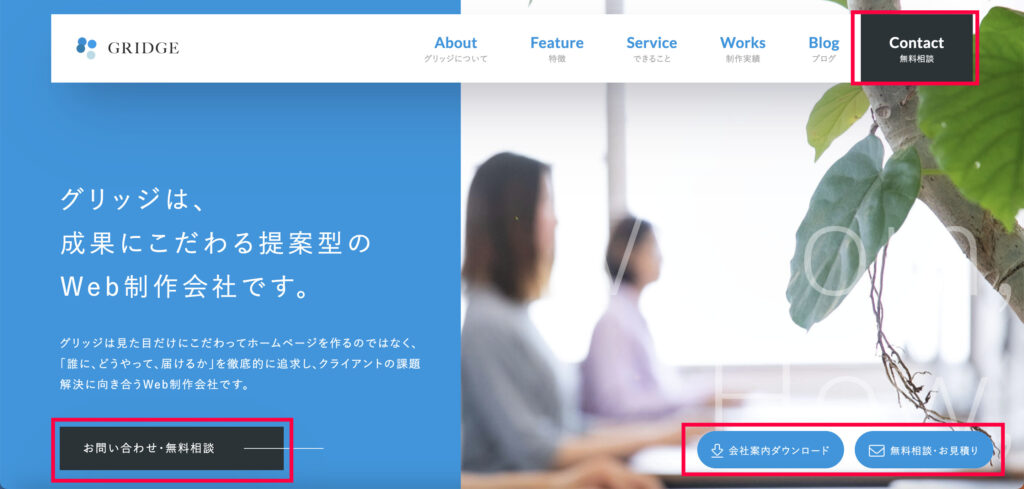
弊社のホームページのファーストビューをご覧いただきながら、気をつけている点をご説明していこうと思います。

まず弊社がwebデザインする際、大体ファーストビューに3ヶ所CTAボタンを配置しています。
①ヘッダー ②見出しの下 ③追従するボタン
先程も言いましたが、3秒で閲覧すべきサイトか否かが判断されてしまうので、とにかくファーストビューにはCTAボタンを沢山盛り込むのが吉!
そして見出しには、このホームページは何をしている会社のホームページなのかがひと目でわかるような文章を入れています。
CTAボタンが押しやすい位置にある
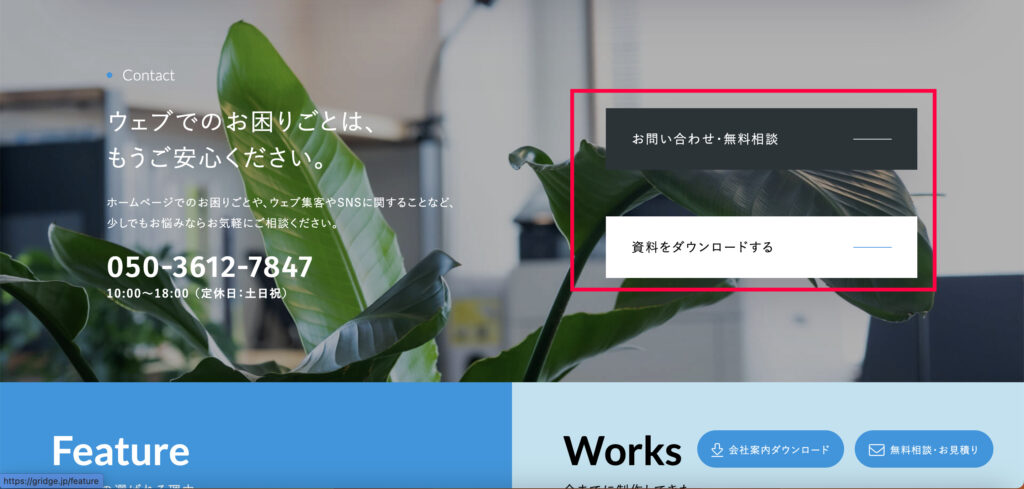
ファーストビューだけでなく、フッター付近にもCTAボタンを配置しています。

ページの最後まで閲覧してくださったユーザーがCTAボタンを押しやすいような導線を考え配置しています。
LPであればいつもより多めにCTAボタンを配置し、よりコンバージョン率を高めるような構成にしています。
コンバージョン率をアップさせるCTAボタン作成のポイント
さて、ここからは実際にどのようなCTAボタンを作ればいいか、作成する際のポイントを解説していきたいと思います。
自然な文言で誘導する
例えば「このボタンをクリック」「問い合わせ」だけでは抽象的な印象を与えCTAボタンを押すモチベーションにはなりません。
そこで「30秒で簡単お申し込み」「無料で資料ダウンロード」など心理的なハードルを下げるような誘導文にすると良いでしょう。
私もよく使う手法です。
シンプルでわかりやすく
CTAボタン作成において、クリック先の魅力などを伝えようとするあまり、さまざまな要素を詰め込みすぎてしまうのはNG。例えば、写真やイラストを無駄に多用したり、テキストが長くなったり、あまりにも演出が過剰だと「結局のところ何が言いたいのか分からない」という結果を招く恐れもあります。
他の要素よりも目立たせる
CTAボタンはとにかく目立たせてなんぼ!
私がデザインをする際も、ホームページ内で一番目立つように心掛けています。
もちろん他のデザインとのバランスを見ながら、一番最適な色や形にしています。
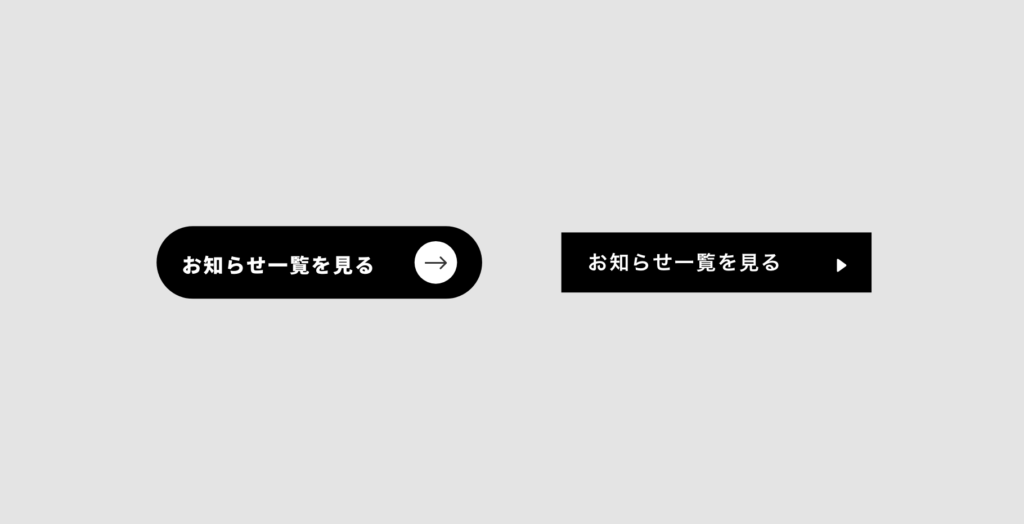
形状を工夫する
CTAボタンはクリックしてもらいやすい、ボタンらしい形状にすることを心掛けています。
また形状ひとつとってもユーザーが捉えるイメージが変わってくるので、ホームページの用途に応じて変えてみてもいいかもしれません。

[左:丸形]ポップさ、親しみやすさ [右:四角]スタイリッシュ、安定感、信頼感
クリックを促す色にする
企業のイメージカラーや扱う商材、ターゲット層などによって、最適な色というのが変わってくるので、一概にこの色!という事は言えませんが、色によって「与える印象」は変わります。
例えば
青色「ビジネス感・信頼感・誠実感」
黄色やオレンジなどは「活発・親しみやすさ・安心感」
赤色「情熱・重要・エネルギッシュ」
緑色「新鮮・親しみやすさ・安全」
など、それぞれの印象が与えられると思います。
有名サイトのCTAボタンで一番多く使われている色は何色?
前置きが長くなりましたが、今回の本題、ユーザーがよく利用するであろうサイトのCTAボタンは何色が多いのか?
を検証していきたいと思います!
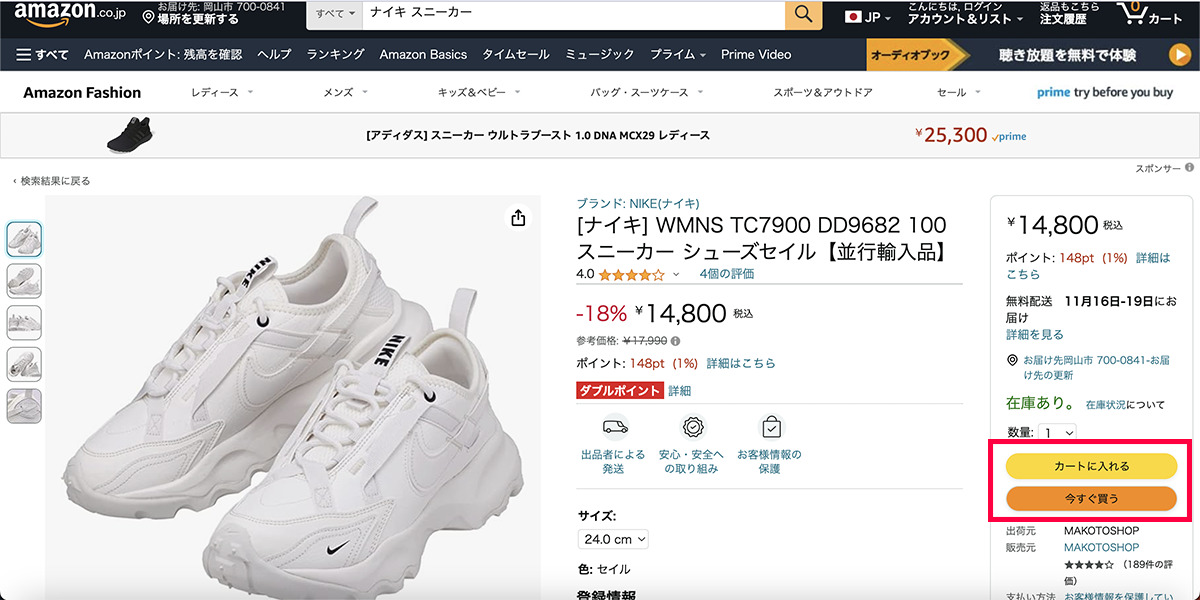
01.Amazon

Amazonはコーポレートカラーである「オレンジ色」を使用していました。
CTAボタンが目立ってわかりやすい!
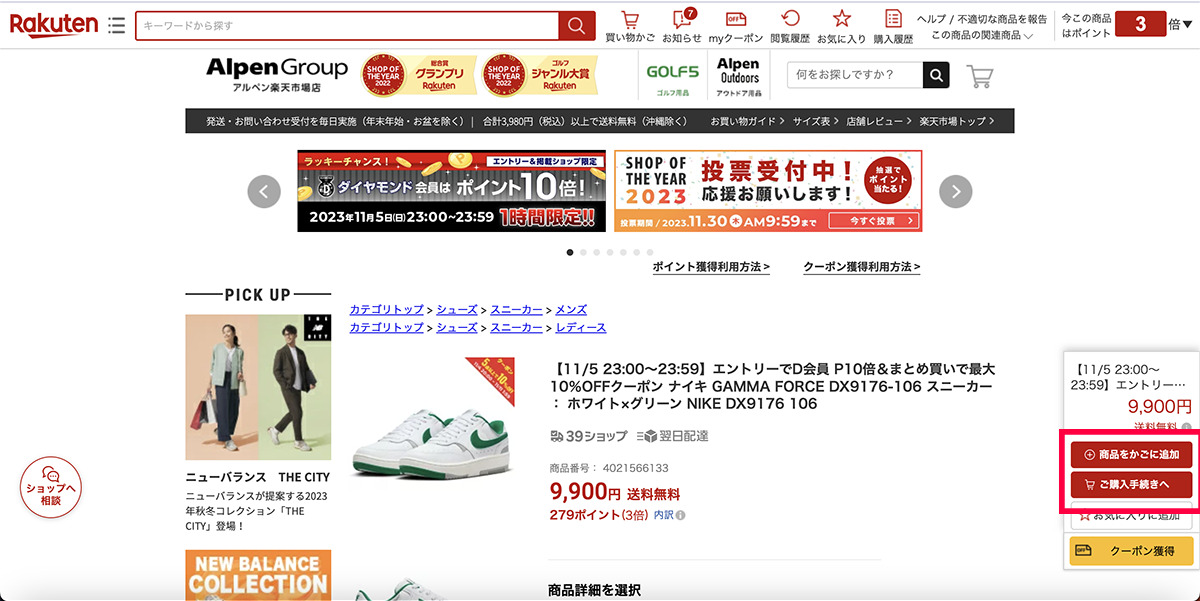
02.楽天市場

楽天市場も楽天のコーポレートカラー「赤色」を使用。
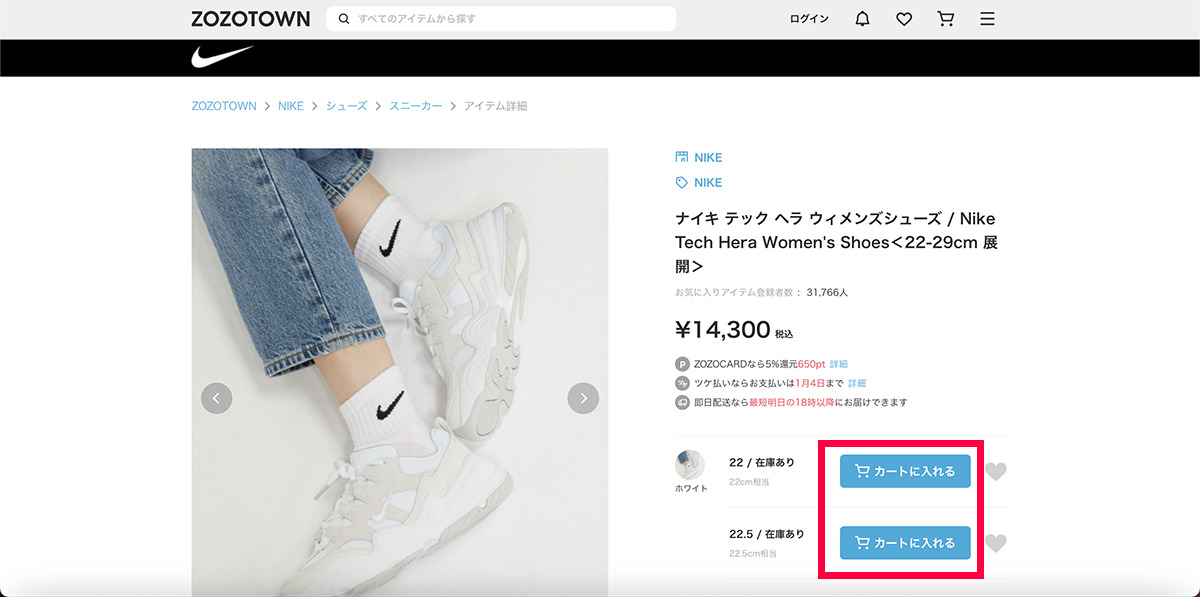
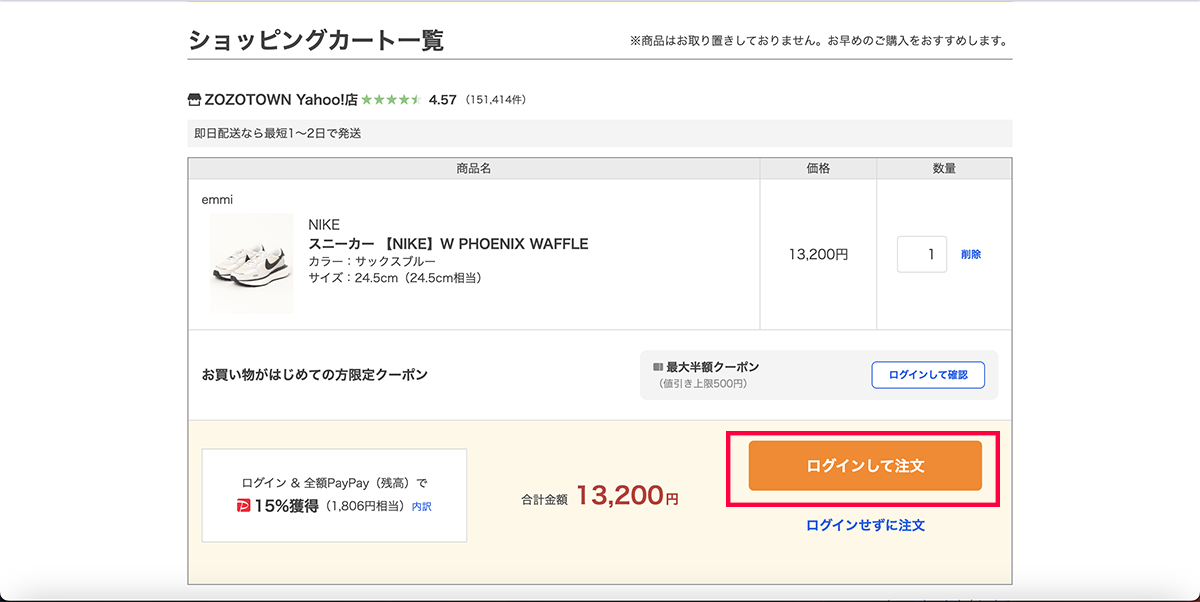
03.ZOZOTOWN

ZOZOTOWNは「水色」。水色はAmazonの文字にも多用されている色なので、認識されやすい色なのでしょう。
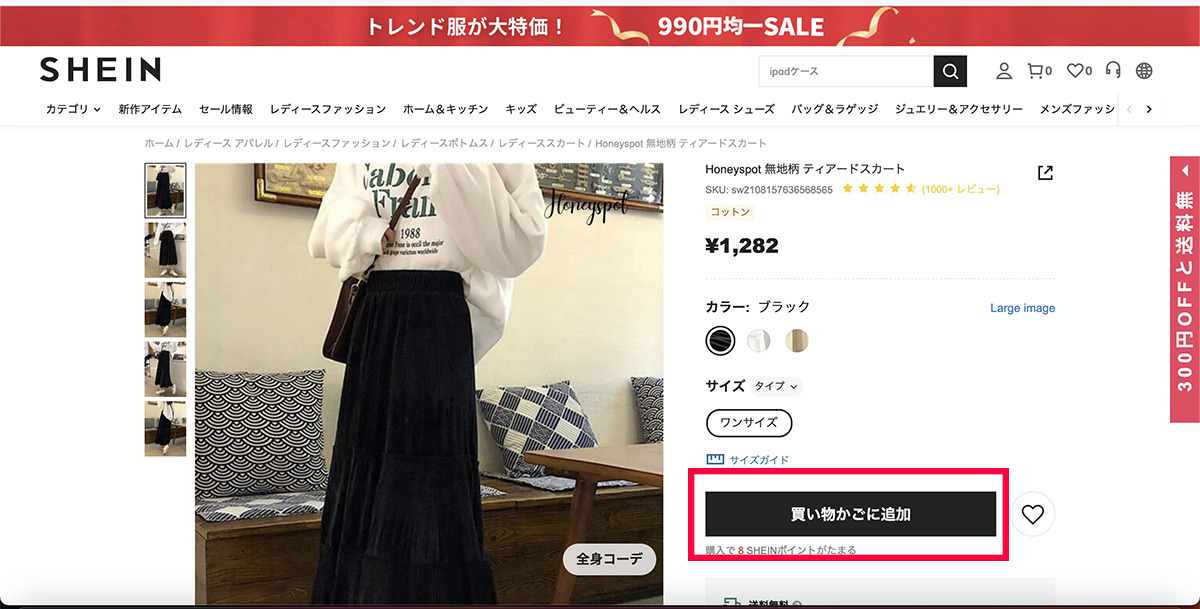
04.SHEIN

ティーンズに圧倒的人気を誇るSHEIN。こちらはロゴカラーと同じ「黒色」が使用されていました。
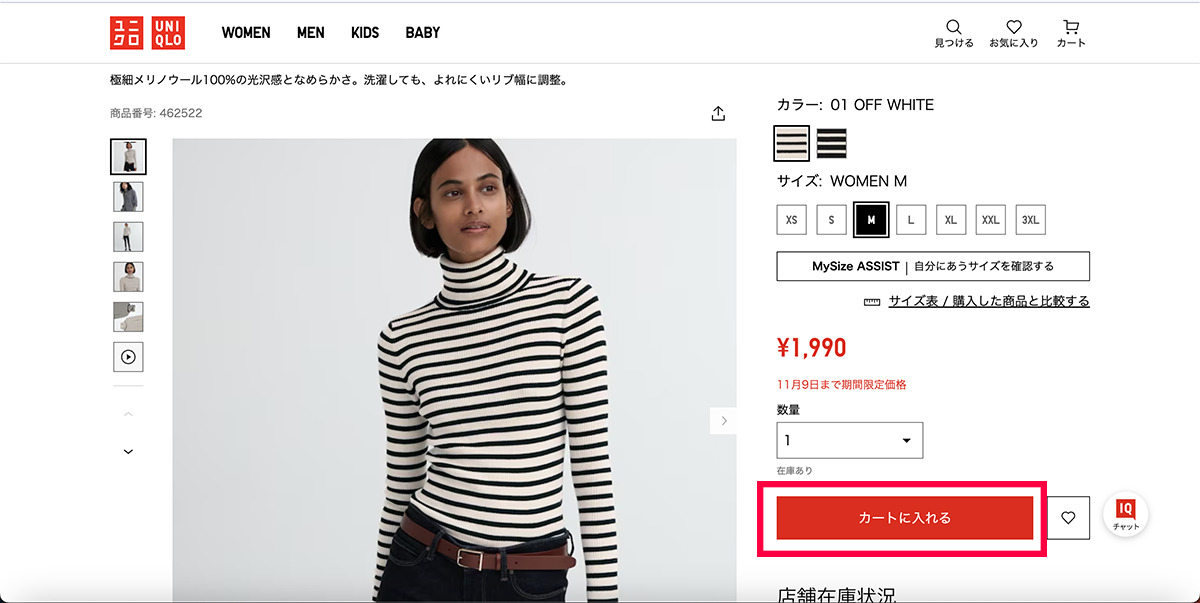
05.UNIQLO

みんな大好きUNIQLO!こちらもロゴカラーの「赤色」が使用されていました。
06.yahoo!ショッピング

yahoo!ショッピングはAmazonと同じく「オレンジ色」を使用していました。
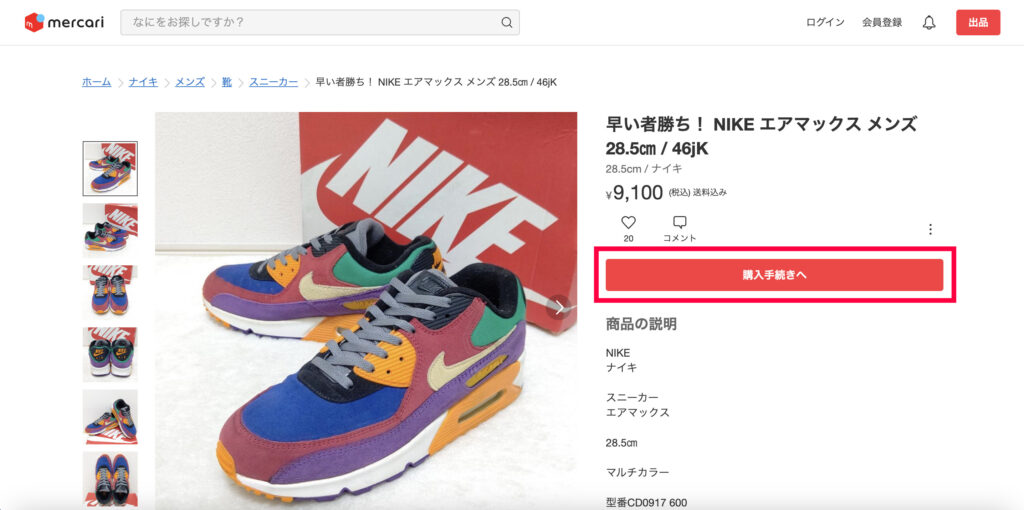
07.メルカリ

メルカリもロゴカラーの「赤色」を使用していました。
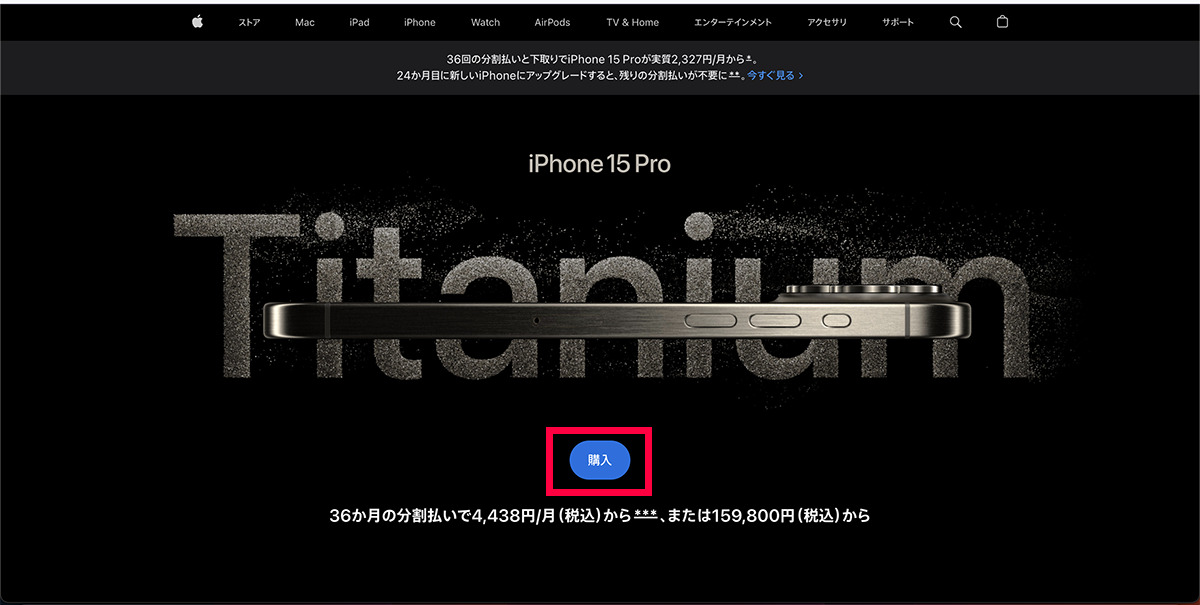
08.Apple

Appleは「青色」。見やすくスタイリッシュな印象を与えています。
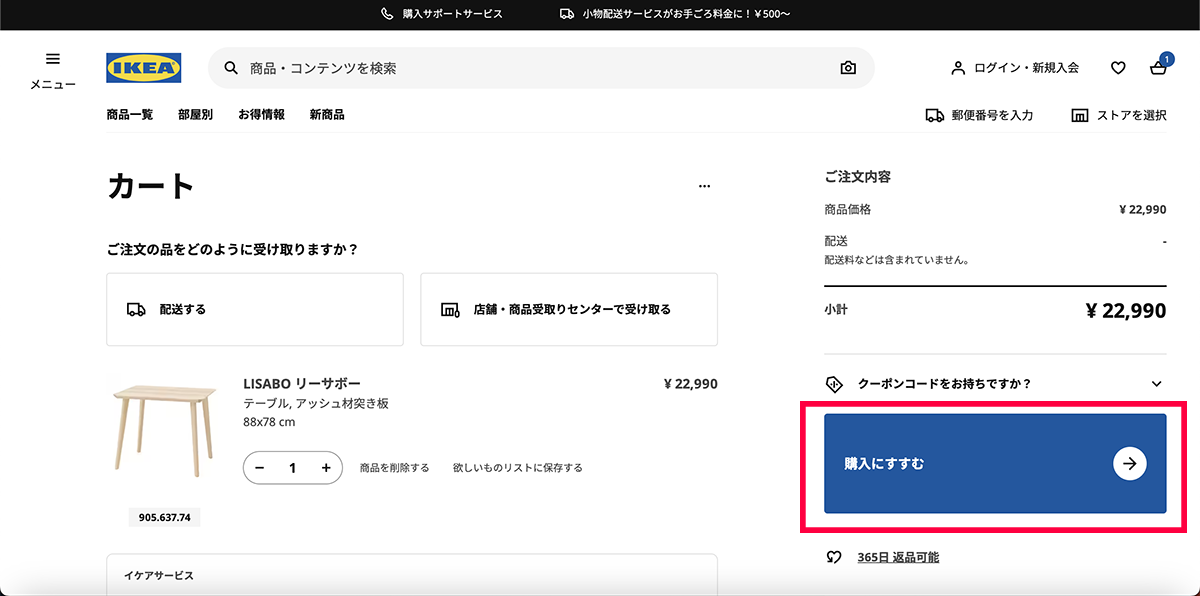
09.IKEA

IKEAもロゴカラーの「青色」を使用していました。
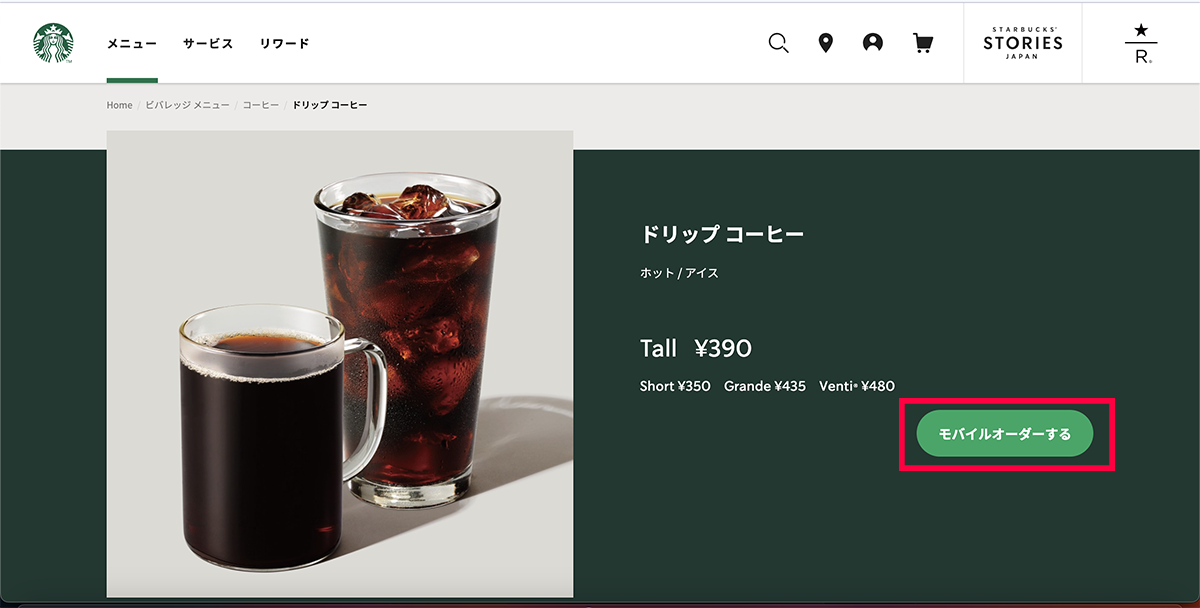
10.スターバックス

スターバックスもロゴカラーの「緑色」を使用していました。目に優しく親しみやすい印象。
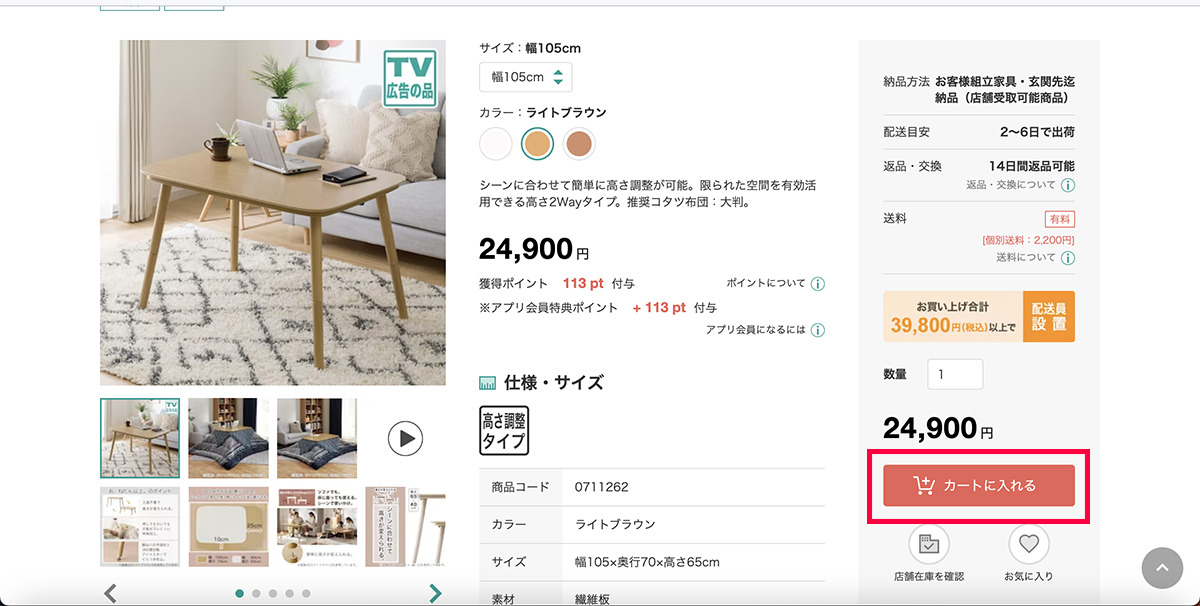
11.ニトリ

ニトリは「赤色」を使用していました。温かみのある淡めの赤色です。
12.BUYMA

BUYMAは「緑色」を使用していました。優しい色味の緑色です。
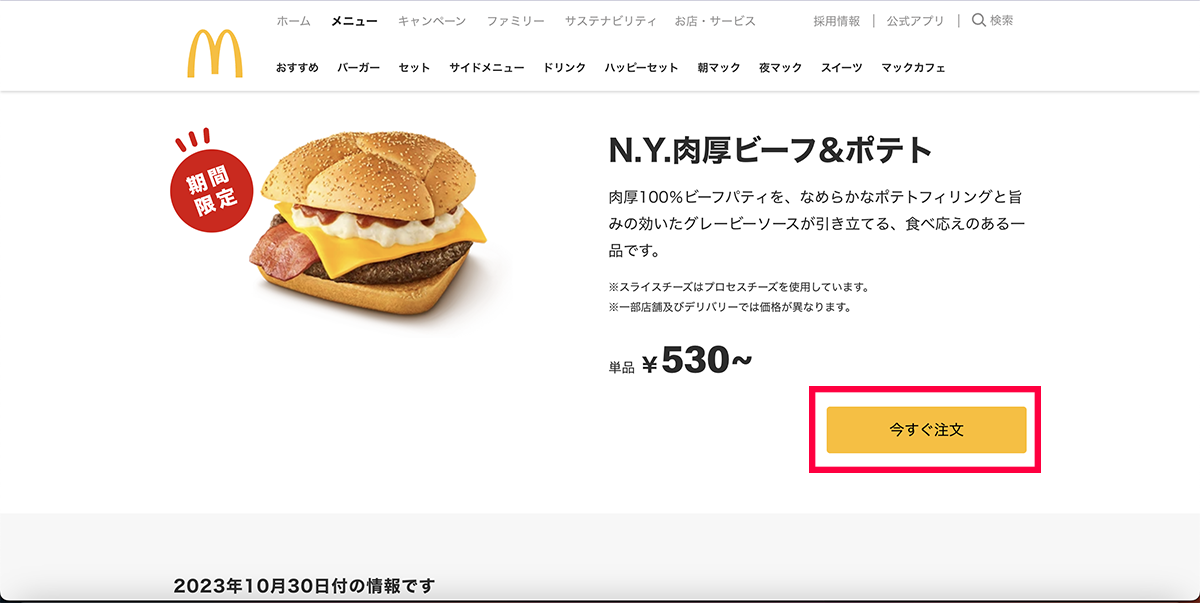
13.マクドナルド

マクドナルドもロゴカラーの「黃色」を使用していました。
ここからはLPを見ていきます!
14.アートネイチャー
-男性用カツラ(ウィッグ)はアートネイチャー-1.jpg)
男性向けウィッグ、アートネイチャーは「赤色」を使用していました。
15.ドモホルンリンクル

化粧品のドモホルンリンクルは「緑色」でした。
16.クリフォア

AGA治療のクリフォアは「緑色」でした。
17.アデランス
キャンペーン.jpg)
増毛のアデランスは「黄色」でした。
18.TBC

脱毛のTBCは「緑色」でした。
19.ミュゼプラチナム

脱毛のミュゼプラチナムは「緑色」でした。
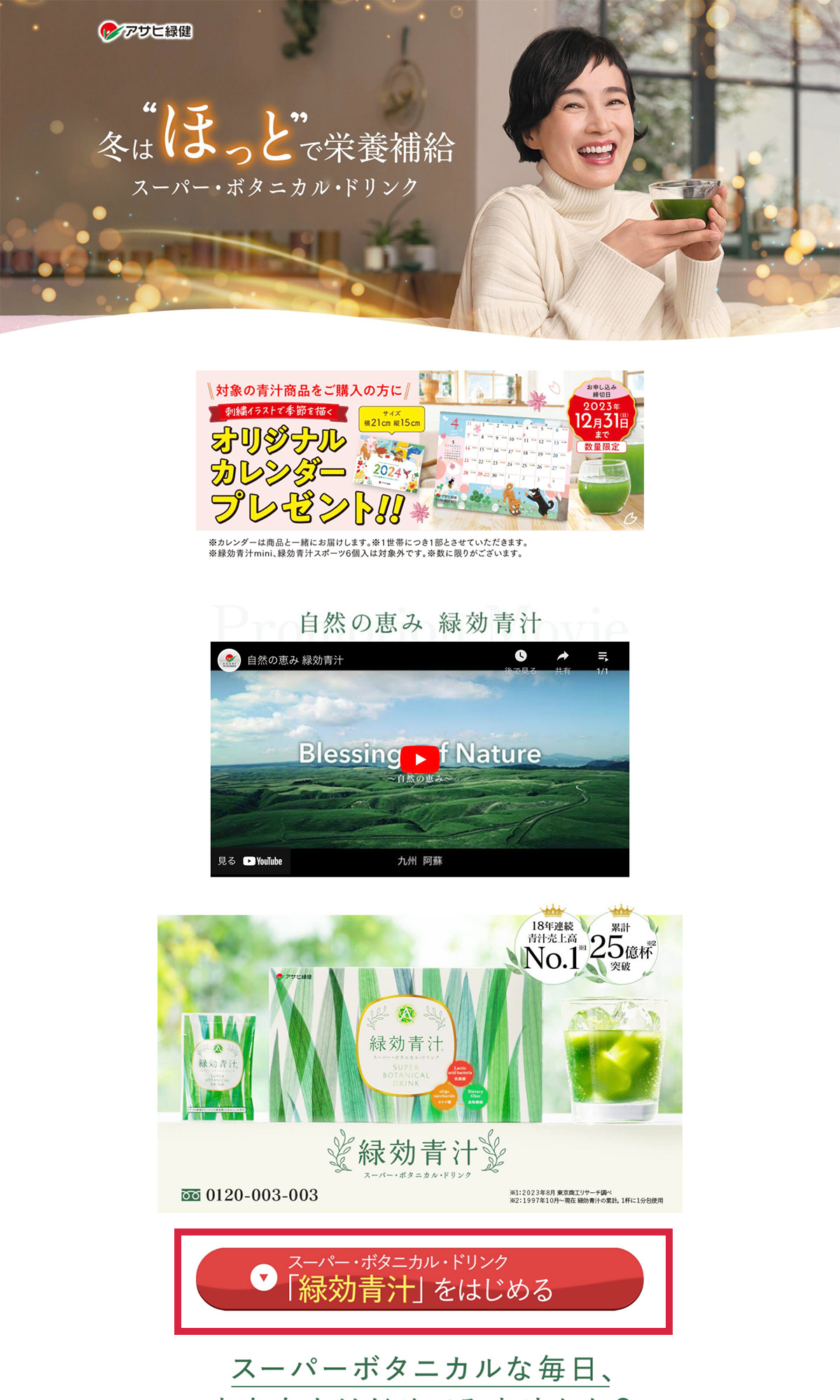
20.緑効青汁

青汁の緑効青汁は「赤色」でした。
21.プロアクティブ
ケア-プロアクティブ-ソリューション.jpg)
ニキビ予防のプロアクティブは「ピンク色」でした。
22.伝統にんにく卵黄

にんにくサプリの伝統にんにく卵黄は「緑色」でした。
まとめ
グラフにまとめるとこのような結果となりました!
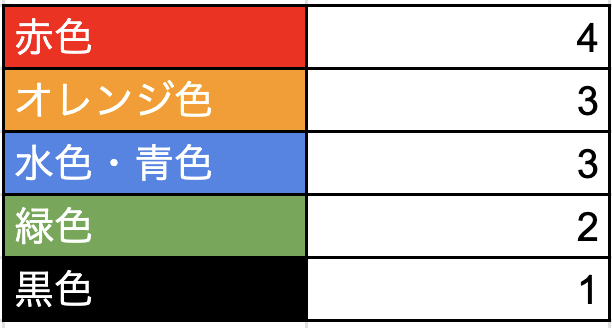
オンラインショップは下記の結果に!

13サイト中8サイトがロゴやコーポレートカラーに沿った色をCTAボタンに使用していました。
コーポレートカラーと関係ない色を使用しているサイトのCTAボタンは「赤色」か「青色・水色」を使用していました。
老若男女問わず広い世代に使用されるサイトは暖色系、AppleやIKEAなどスタイリッシュなサイトには寒色系が使用されていました。
結果、どの色もまんべんなく使用されているという結果に!
作られたサイトで一番目立ち、サイトの世界観を壊さないカラーを選ぶのが良いのではないかと思います。
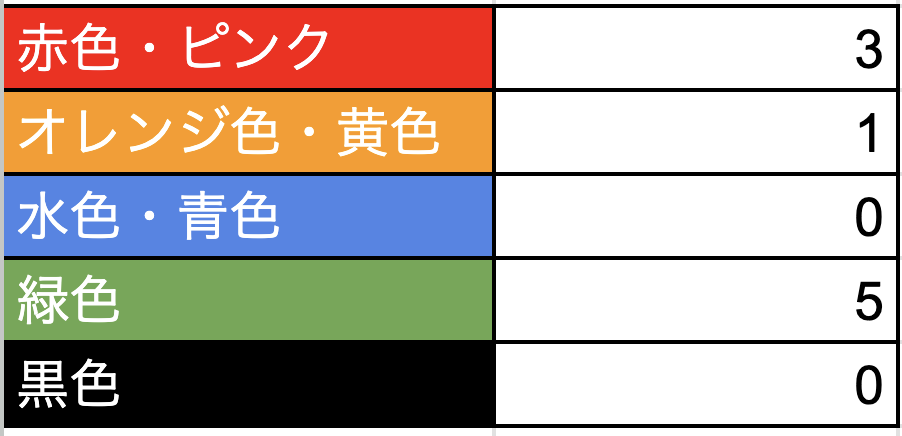
一方LPは下記の結果に!

LPは9サイト中、5サイトが緑色を使用しているという結果に!
その次によく使われていたのは、目立つ赤色・ピンク色でした。
LPの場合はジャンル関係なく親しみやすい緑色が一番使われているという結果に!
LPはオンラインショップとは違い、TOPページしかなく、ページが長くなるため
スクロールした際に目立ちやすい色を使った、大きなCTAボタンが使われていました。
ぜひサイトのデザインをする際に参考にしてみてくださいね♪

