今回はGoogleアナリティクスの新しいバージョンのGA4の画面の見方の解説をしていきます。
2023年の7月1日に以前のバージョン(ユニバーサルアナリティクス)が完全に使えなくなってから1年が経ちましたが、もう慣れましたか?
私も最初は使い方に戸惑っていましたが、ようやく以前のUAのような使い方をできるようになってきました。
今回はUAとの違いも含めて、GA4の特徴や活用法も交えて最低限どこを見れば良いかを解説していきます。
以前のUAの記事はこちらになります。
【PDF資料有】googleアナリティクスの見方・使い方を解説します
GA4とは?
まずGA4についてですが、ざっくり言うと、ホームページなどのウェブサイトのユーザーの動きを分析できるGoogleが提供しているツールです。
以前はUA(ユニバーサルアナリティクス)がアクセス分析ツールだったのですが、それが2023年7月に完全廃止となり、そこからGA4を使うことを余儀なくされました。
我々分析する側としては、UAで全く使い勝手などは問題なかったので、正直移行は手間でしたし、渋々でしたが、今では比較的満足に使えるようになってきました。
GA4とUAとの違い
GA4とUAとの間にはいくつか重要な違いがあります。
- イベントトラッキング: GA4はイベントベースのモデルを採用しており、ユーザーの行動をより柔軟にトラッキングできます。UAではページビューが中心でしたが、GA4ではボタンクリックやスクロールなどのイベントも容易にトラッキングできます。
- ユーザーセントリック: GA4はユーザーのデバイスやプラットフォームを跨いでユーザーを追跡する能力を強化しています。これにより、ユーザーの完全なカスタマージャーニーを理解するのが容易になります。
- 予測分析: GA4はAIを利用して未来のトレンドやユーザー行動の予測を提供します。これにより、マーケターは予測データに基づいて戦略を調整することができます。
個人的にはイベントトラッキングというのが一番の違いだなと感じており、Googleとしては早くそこに移行したかったんだと思いますが、我々使う側としてはページビューベースの以前の方がとっつきやすかったのは正直ありますね。
GA4の見方
それではGA4の見方をそれぞれ解説していきます。
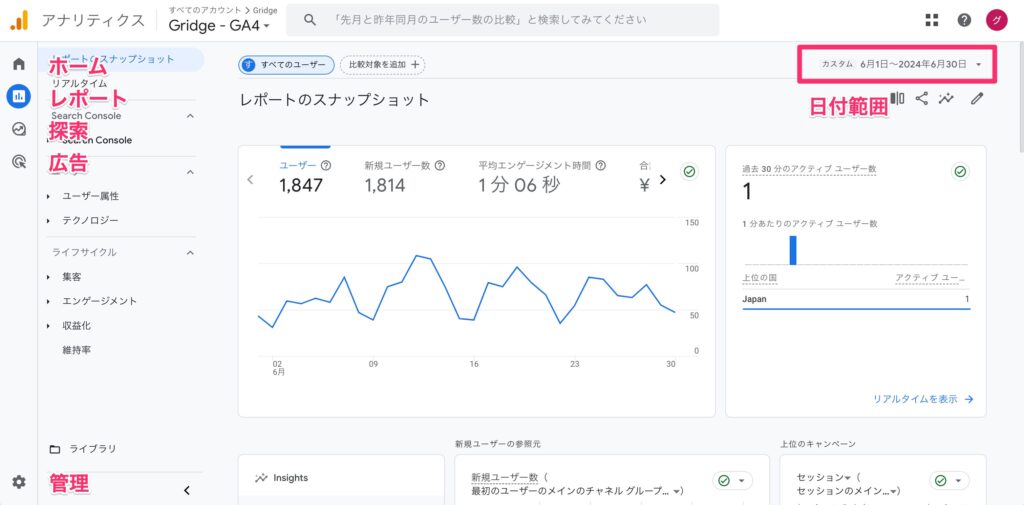
全体像の考え方

基本的な全体像は下記の通りです。
- ホーム:ダッシュボード的なところ。ここはあんまり見ることは少ないです。
- レポート:ここがメインで分析を行う箇所、基本的にGA4はこの画面を見ます。
- 探索:レポートの情報を更にカスタマイズして分析したい時に使います。上級者向けです。
- 広告:広告運用をしている場合にここを活用します
- 管理:ユーザーの追加や、キーイベントの設定など、設定に関する部分はここを使います
- 日付範囲:何を見るにもここの日付を指定します。基本的には1ヶ月間や1週間、1日などの範囲で見たりします。
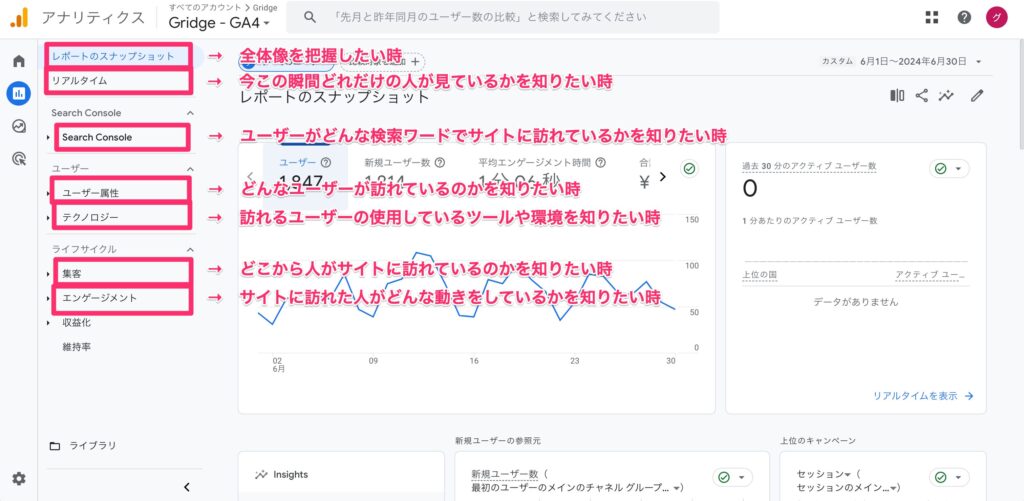
レポートの各項目の見方

そしてレポートの各項目の見方はこのようになります。
- レポートのスナップショット → 全体像を把握したい時
- リアルタイム → 今この瞬間どれだけの人が見ているかを知りたい時
- Search Console → ユーザーがどんな検索ワードでサイトに訪れているかを知りたい時
- ユーザー属性 → どんなユーザーが訪れているのかを知りたい時
- テクノロジー → 訪れるユーザーの使用しているツールや環境を知りたい時
- 集客 → どこから人がサイトに訪れているのかを知りたい時
- エンゲージメント → サイトに訪れた人がどんな動きをしているかを知りたい時
Googleアナリティクスの見方のコツは、なんとなく見ようとせずに、目的を持って各項目を見るようにしてください。
なんとなく見ていると、何を見れば良いのかわからなくなりますが、目的があると、知りたいデータを探しに行く場所になるので、抵抗感は少なくなるかと思います。
GA4の各キーワード
ここでGA4で知っておくべき言葉をまとめておきます。
UAと基本的には一緒ですが、直帰率という言葉がなくなり、エンゲージメントになったり、コンバージョンがキーイベントになったりと、一部の変更があります。
- ユーザー:サイトに訪れている人の総数
- 新規ユーザー:初めてサイトに訪れた人
- エンゲージメント:ユーザーが何かしらのインタラクションを行った意味のあるセッション(10秒以上の閲覧、キーイベントのある行動、2ページ以上に渡る動き)
- キーイベント:イベントの中でも特に設定を行った成果につながるような動き
- セッション:サイトにアクセスした回数
- ページビュー数:合計何ページ見られたかの数
- ページ/セッション:1回のアクセスで何ページ平均見られているか
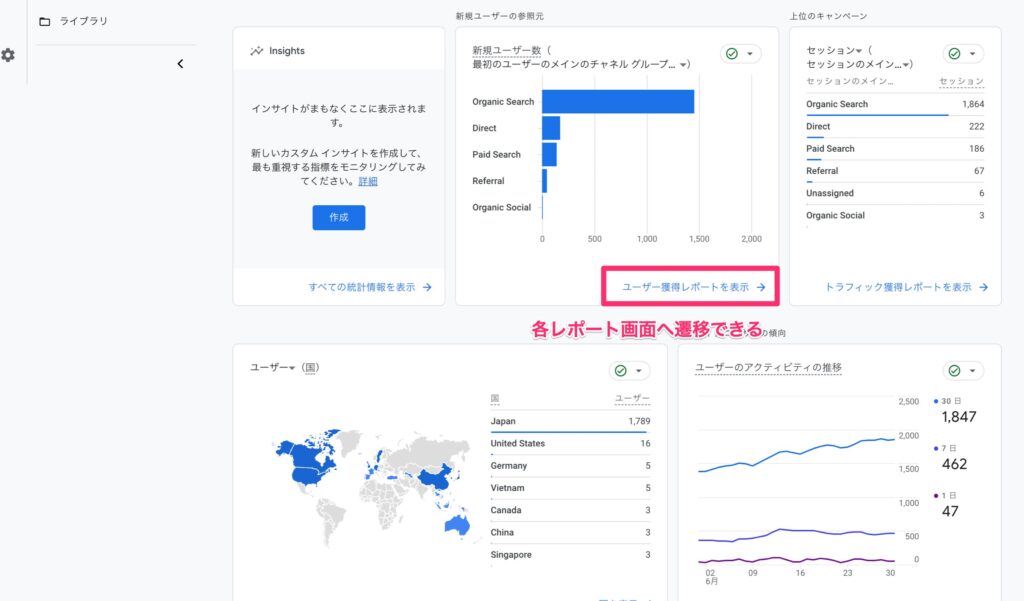
レポートのスナップショット → 全体像を把握したい時

スナップショットは全体像を把握したい時に見る部分ですね。
最初にパッと開いて眺めるようの箇所です。
そこから具体的に深ぼっていきたい箇所があれば、各レポートの右下の「〜レポートを表示」とクリックすると、詳しいレポート画面へ遷移するので、便利です。

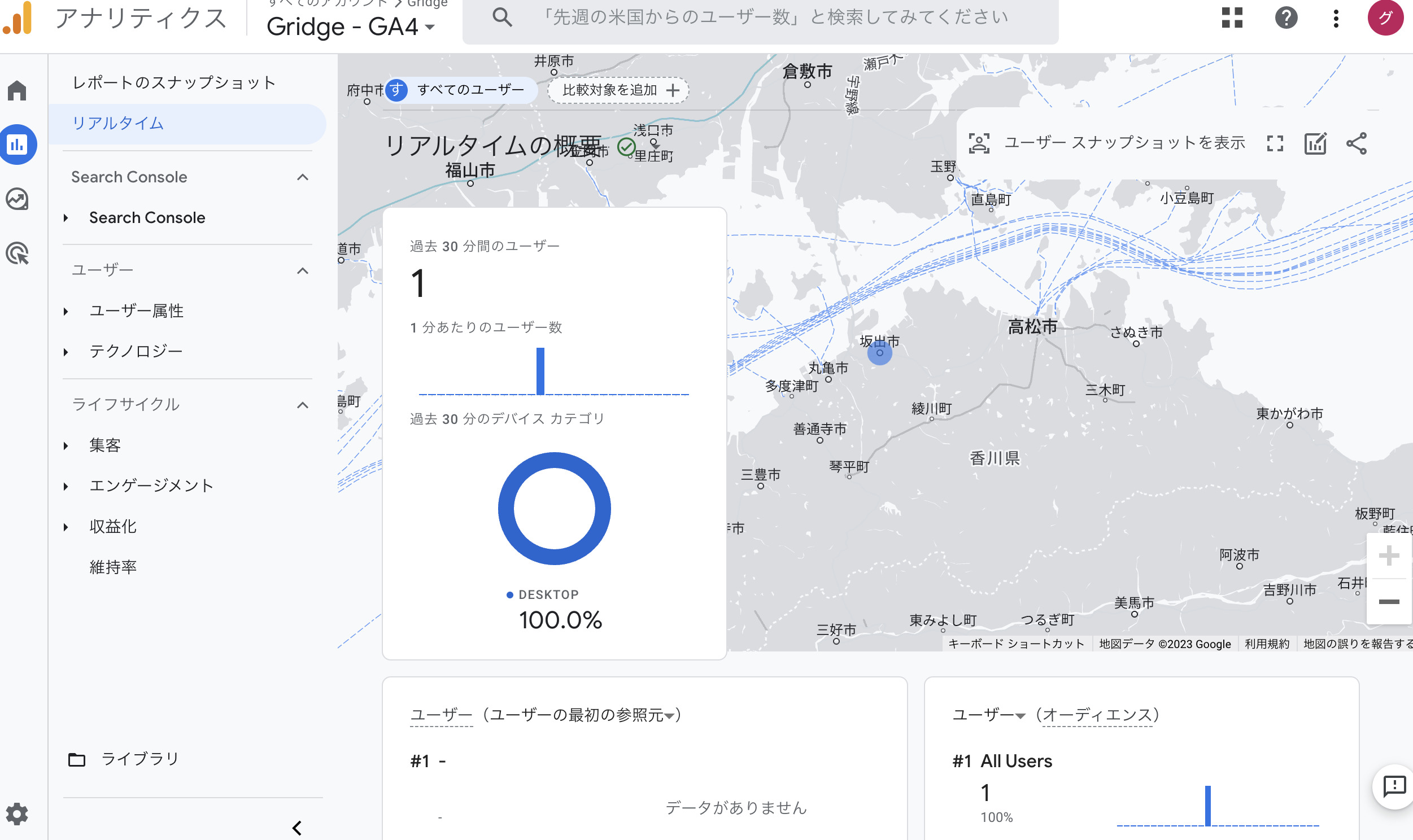
リアルタイム → 今この瞬間どれだけの人が見ているかを知りたい時

リアルタイムレポートでは、今この瞬間に見ているユーザーの動きを確認できます。
ここはキーイベントのチェックなどで使うことが多いです。
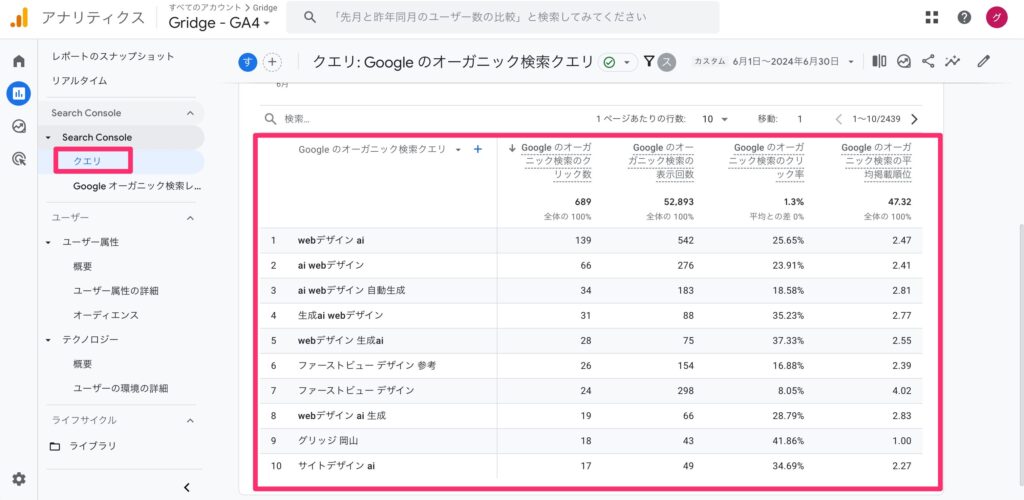
Search Console → ユーザーがどんな検索ワードでサイトに訪れているかを知りたい時

Search Consoleはユーザーがどんな検索ワードでサイトに訪れているかを知りたい時に見るところです。
初期では出ておらず、設定が必要なのですが、これはGoogleアナリティクスのデータではなく、Search Consoleというツールのデータを覗き見しているものです。
主にGoogleアナリティクス上のデータと違うのは、「サイトにユーザーが訪れるまでのデータを見ることができる」点です。
具体的にどういうことかというと、Google検索画面上でのユーザーの動きがわかるので、どんな検索ワードで調べているのか、どんなワードで上位表示されているのかがわかるので、SEOでのキーワード選定などで非常に便利です。
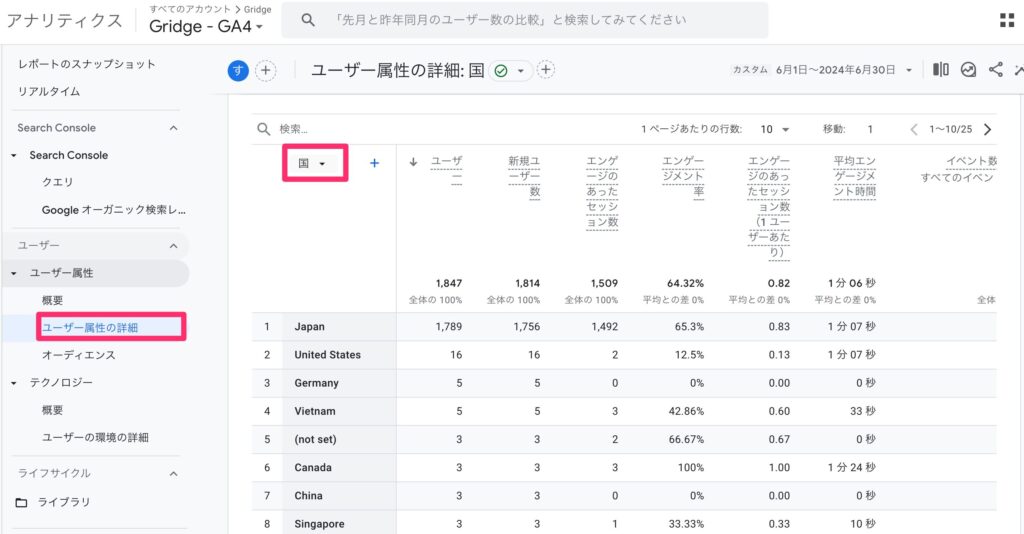
ユーザー属性 → どんなユーザーが訪れているのかを知りたい時
テクノロジー → 訪れるユーザーの使用しているツールや環境を知りたい時

ここではユーザー属性とテクノロジーを同時に解説します。
UAでは概要を見ていればOKだったんですが、GA4では、スナップショットが概要の役割を果たしてくれているので、ここでわざわざ見ることは少なくなりました。
なので、「〜の詳細」というところを見たほうが深く分析できます。
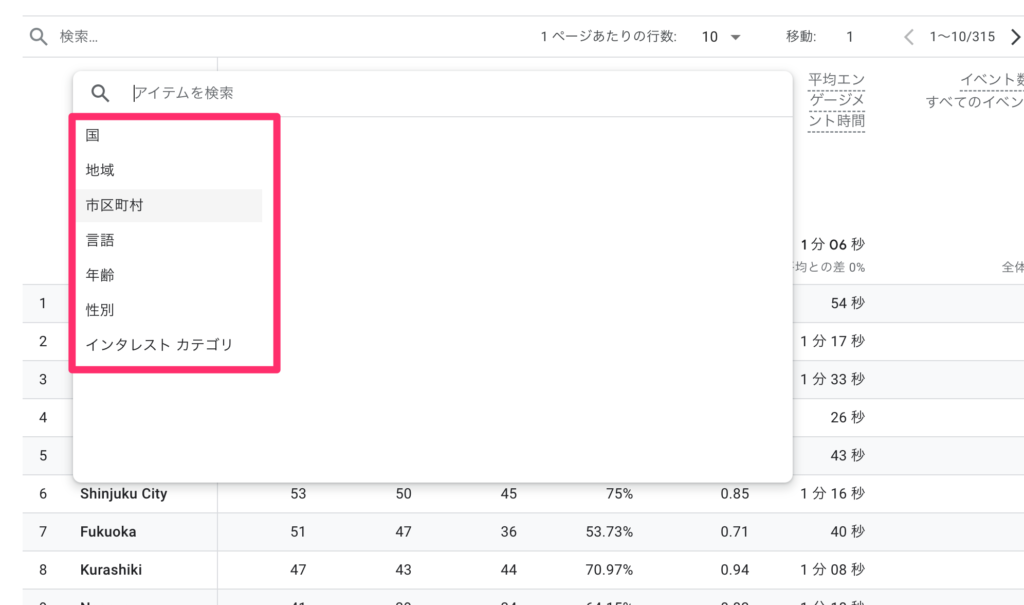
具体的には、「〜の詳細」を開いて、軸の部分の下向きの三角マークを選択します。
そうすると、絞り込みの軸を変えることができます。

具体的には、国別で見ていたものを、市別だったり、言語別だったりと、変えることができるので、ここで詳しくユーザー分析をしていきます。
テクノロジーでも同じように絞り込みをすれば良いので、説明は割愛します。
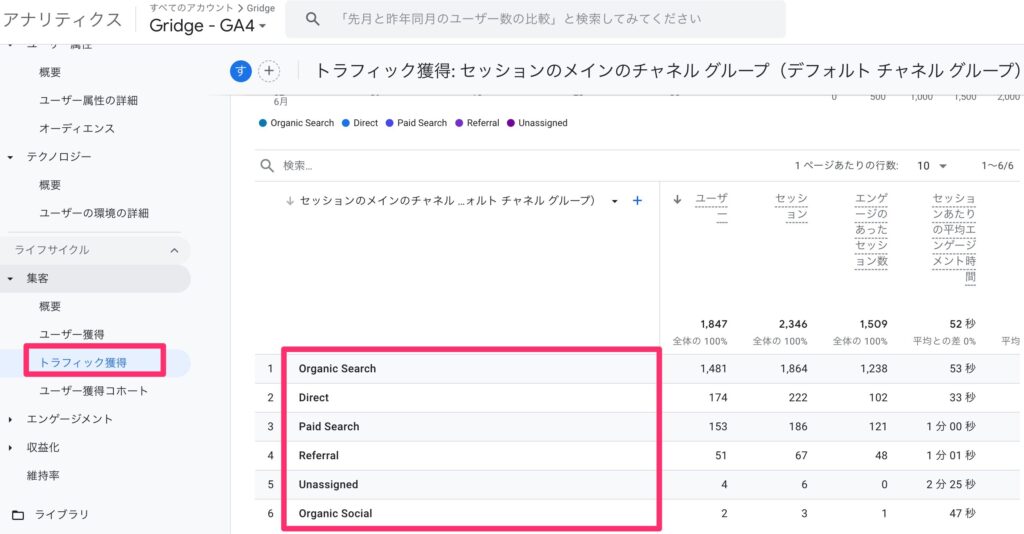
集客 → どこから人がサイトに訪れているのかを知りたい時

ここではどこからユーザーが来ているのかを分析できます。
ここに表示されている項目は英語なのでわかりにくいですが、ずっと付きまとう表記なので、ここで覚えていってください。
- Organic Search:自然検索をした人の割合(google検索、yahoo検索など)
- Direct:直接サイトのURLを入力したか、お気に入りなどから直接サイトに飛んだ人の割合
- Referral:他のサイトなどからのリンクで飛んできた人の割合
- Social:facebook、twitter、instagramなどのSNSから流入した人の割合
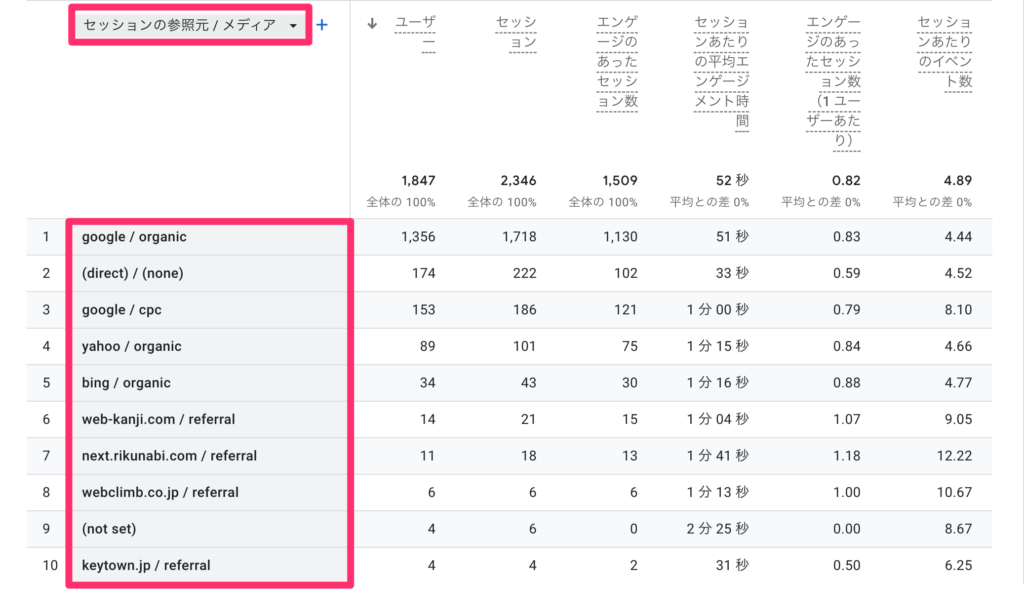
さらにこのトラフィック獲得で便利な画面が、絞り込みで見れる「セッションの参照元 / メディア」という画面です。

ここではさらにどこから来たのかが詳細にわかります。
GoogleなのかYahooなのか、またどこのサイトからリンクで飛んできたのか、などですね。
エンゲージメント → サイトに訪れた人がどんな動きをしているかを知りたい時
エンゲージメントはユーザーの動きを見る部分です。
ここは重要な指標で、下記の3つともよく見るページとなります。
- イベント
- ページとスクリーン
- ランディングページ
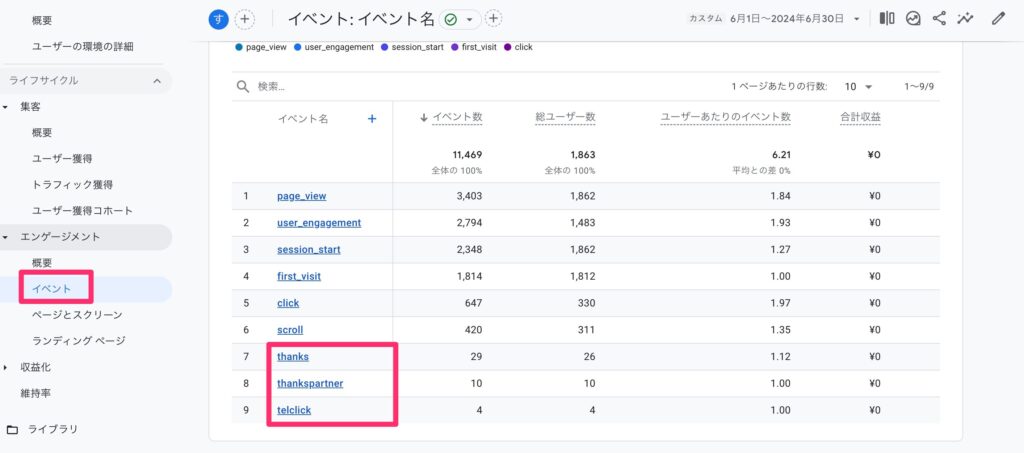
イベント

GA4ではコンバージョンがなくなり、キーイベントというものに変わりました。
現在ではキーイベントという項目自体なくなってしまったので、イベントで見るしかないので、この画面でコンバージョンを確認する形になります。
コンバージョンというのはサイト上での成果に近いイベントアクションの意味で、主に下記のようなものを設定することが多いです。
- お問い合わせフォームの送信
- 電話番号のタップ
- 資料ダウンロード依頼の送信
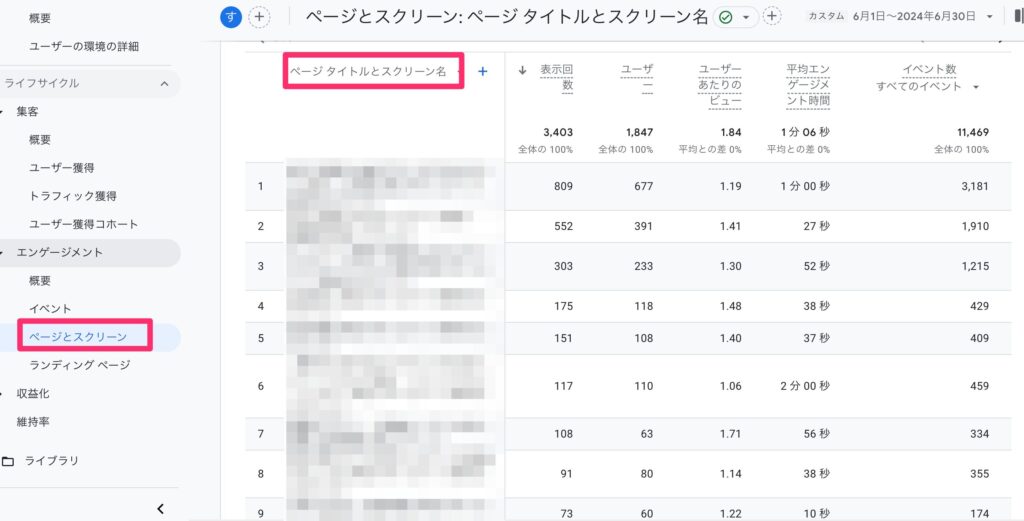
ページとスクリーン・ランディングページ

ページとスクリーンとランディングはほぼ画面は同じなので割愛しますが、下記の違いです。
- ページとスクリーン:サイト上での見られたページを見ることができます
- ランディングページ:上記からユーザーが最初に訪れたページのみをピックアップしたデータです
ここではページとスクリーンを例にしていますが、絞り込みで「ページタイトルとスクリーン名」にしたほうが見やすいですね。
以上がレポート画面の基本的な使い方です。
さらにGA4を活用できる「探索」
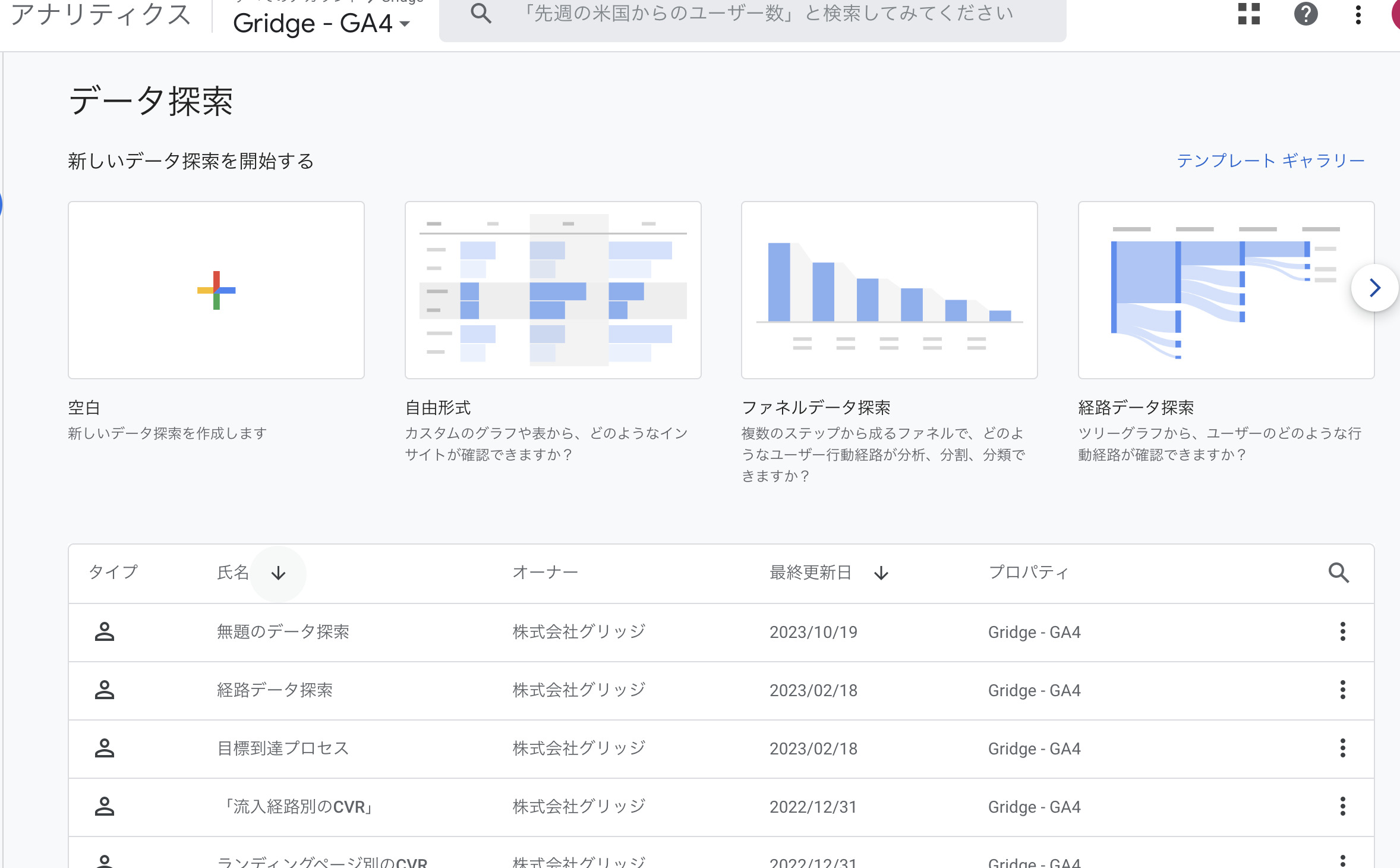
ここからは「探索」画面をさらっと紹介します。
探索では色んな形式でデータを見ることができるので、更に高度な分析をしたい方にとっては便利なツールとなっています。
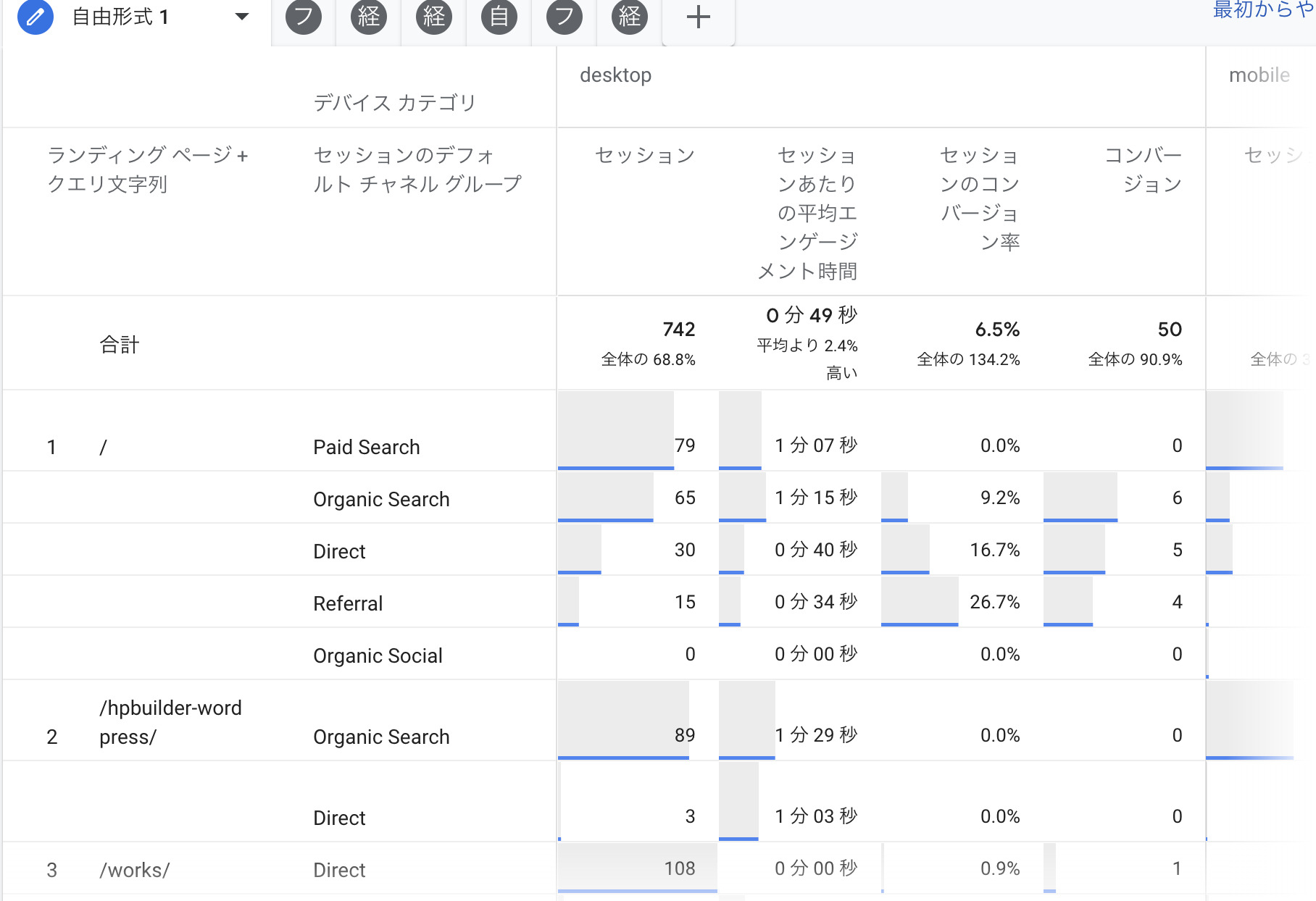
自由形式

自由形式の探索では、上記のレポートから更に絞り込みを自由にできるものです。
かなり自由度が高く、独自の視点からデータを探索できます。
ファネルデータ探索では、ユーザーのコンバージョンパスを視覚化し分析できます。これにより、ユーザーが目標に到達するまでのプロセスを最適化できます。
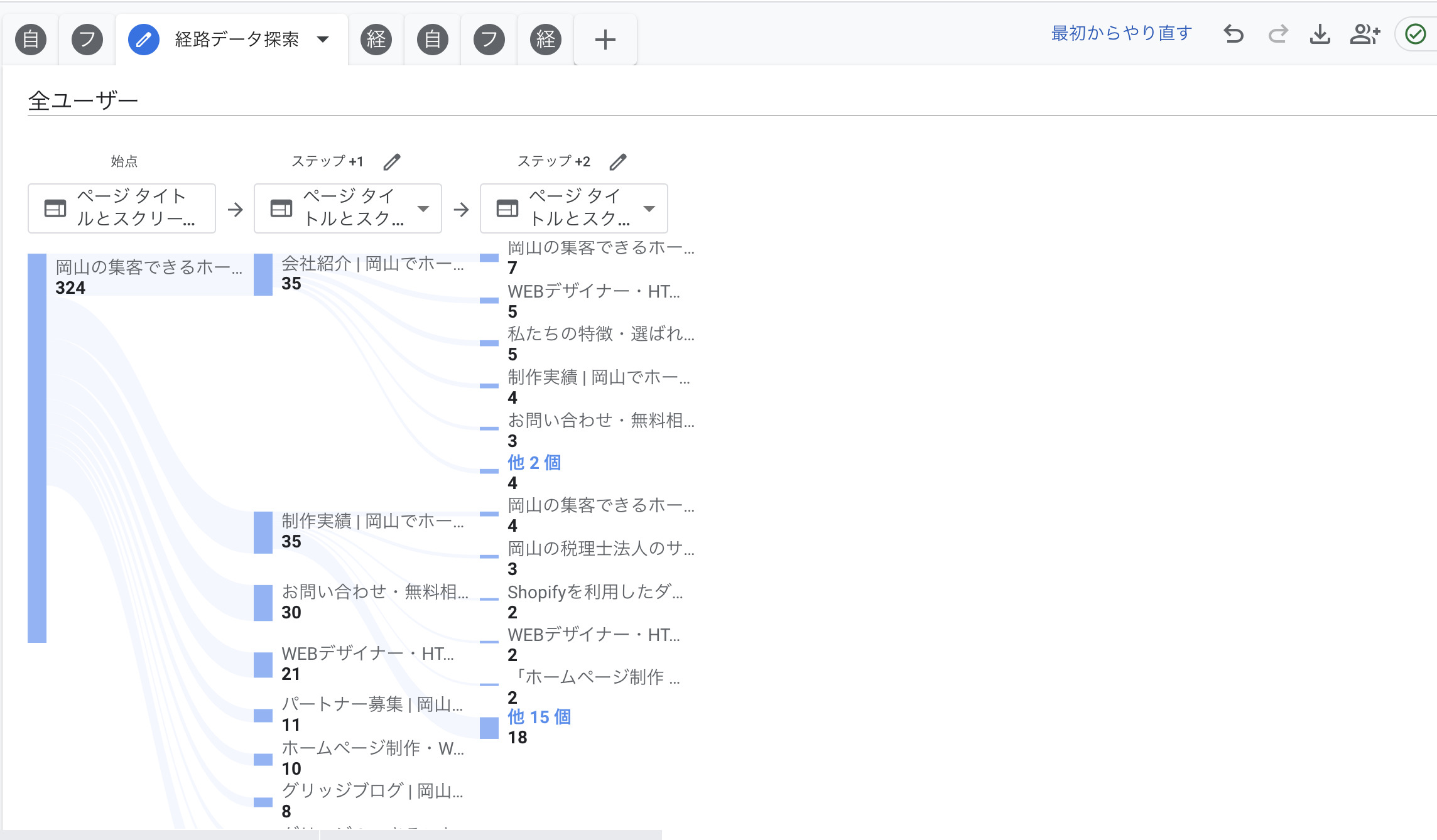
経路データ探索

経路データ探索では、ユーザーの動きがよりリアルに見ることができます。
トップに来て、次にここに来て、こうきてコンバージョンしている、などの動きを見ることができます。
最後に
いかがでしたでしょうか。
GA4は、ユーザー行動の深い洞察と効果的なマーケティング戦略の構築をサポートする強力なツールです。今回はUAとの違いを軸にGA4の見方について解説しました。参考になれば幸いです。
普段ホームページを納品したタイミングではGoogleアナリティクスの使い方を合わせてお伝えするのですが、資料としても合ったほうが良いと思い、今回ブログで記事にさせていただきました。
弊社ではホームページを作るだけでなく、成果につながることを意識した構築を行っています。
- Googleアナリティクスの見方がわからない
- 自社のサイトがどのようになっているのかを知りたい
- 分析して改善していきたい
このようなお悩みや課題を持っている方やウェブ担当者の方は、グリッジへ一度ご相談ください。
サイト分析や改善から、お手伝いさせていただきます。