ホームページを改善しようという話になったときに、すべきことはまず既存サイトの分析ですが、サイト分析にも色々な手法はあります。
その中でも比較的とっつきやすいヒートマップ分析という手法を今回ご紹介します。
ヒートマップとは?

Web担当者の方でよく自社サイトの改善を行われている人であれば、聞いたことはあるかもしれませんが、ヒートマップとは、ユーザーの反応を分析し、可視化したグラフのことを指します。
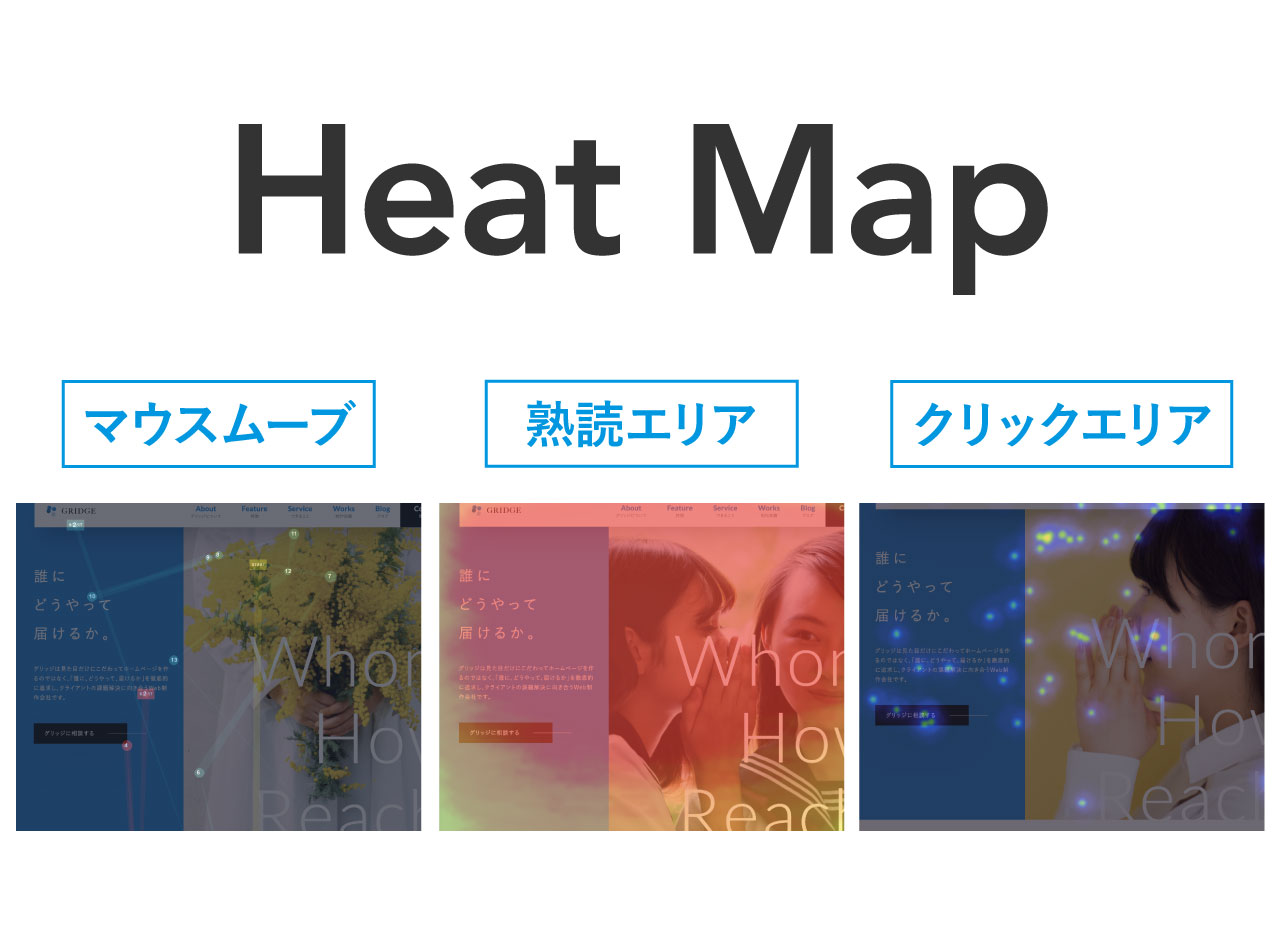
サイトを見ている人のマウスが動いた軌跡や、画面が止まって熟読されている箇所、人がよくクリックする場所などを可視化して、見やすく分析が可能なものです。
User Heatがおすすめな理由
ヒートマップツールは色々あって、無料で使えるものから、月々費用がかかる本格的なものまで、様々です。
その中でもまず最初に導入するなら、User Heatというヒートマップツールが個人的にはおすすめです。

無料ヒートマップ解析ツール User Heat : どこが読まれているか見えるアクセス解析
理由としては、
- 月間30万PVまで無料で分析可能
- 3種類のヒートマップが使える
- 分析もタグを入れるだけで手軽
といったところでしょうか。
上位互換のUserInsightという有料ツールは別にあるのですが、User Heatを使う分には勝手に有料に切り替わる、というような心配もないので、最初に導入するには一番手軽かなと思います。
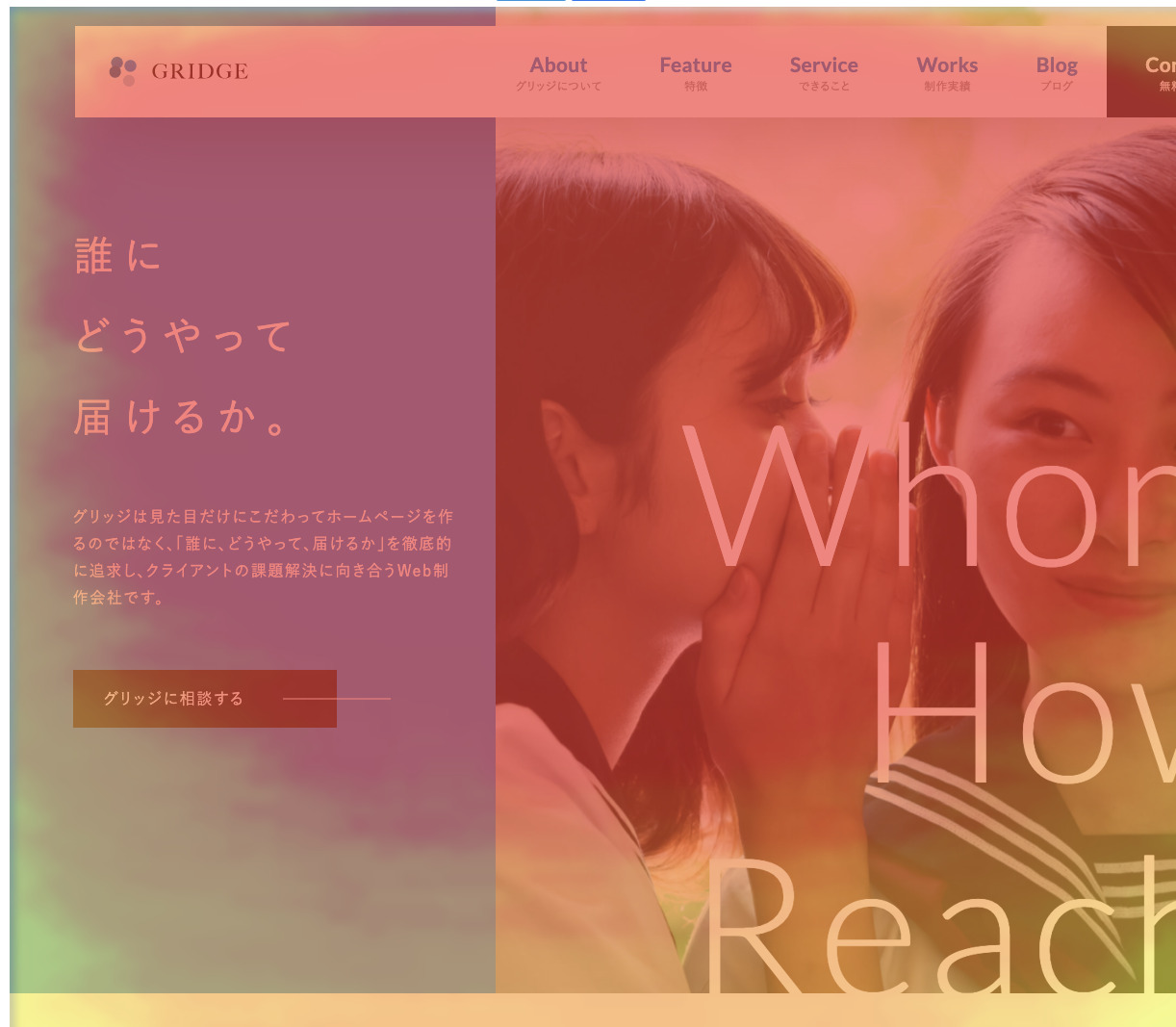
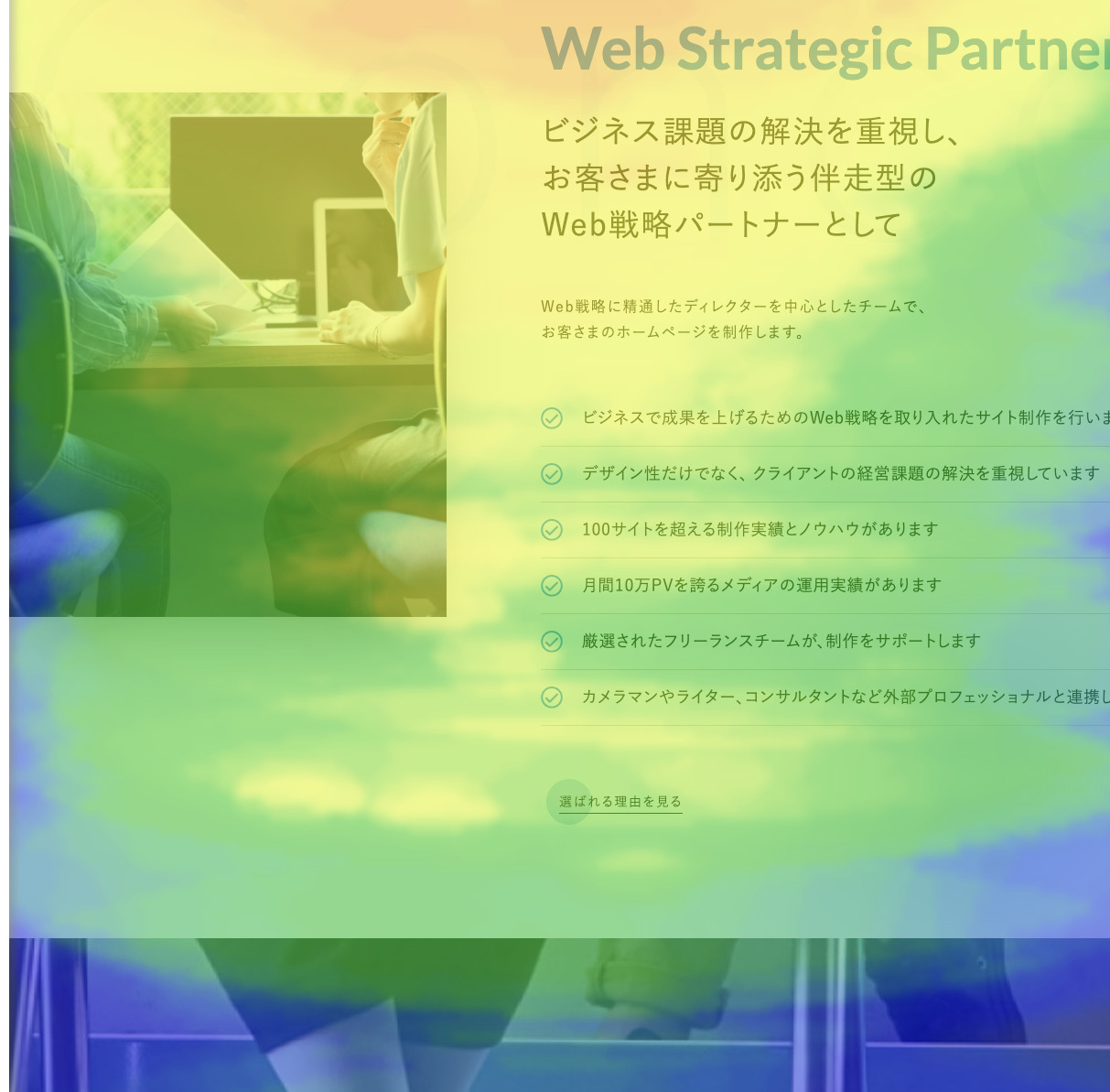
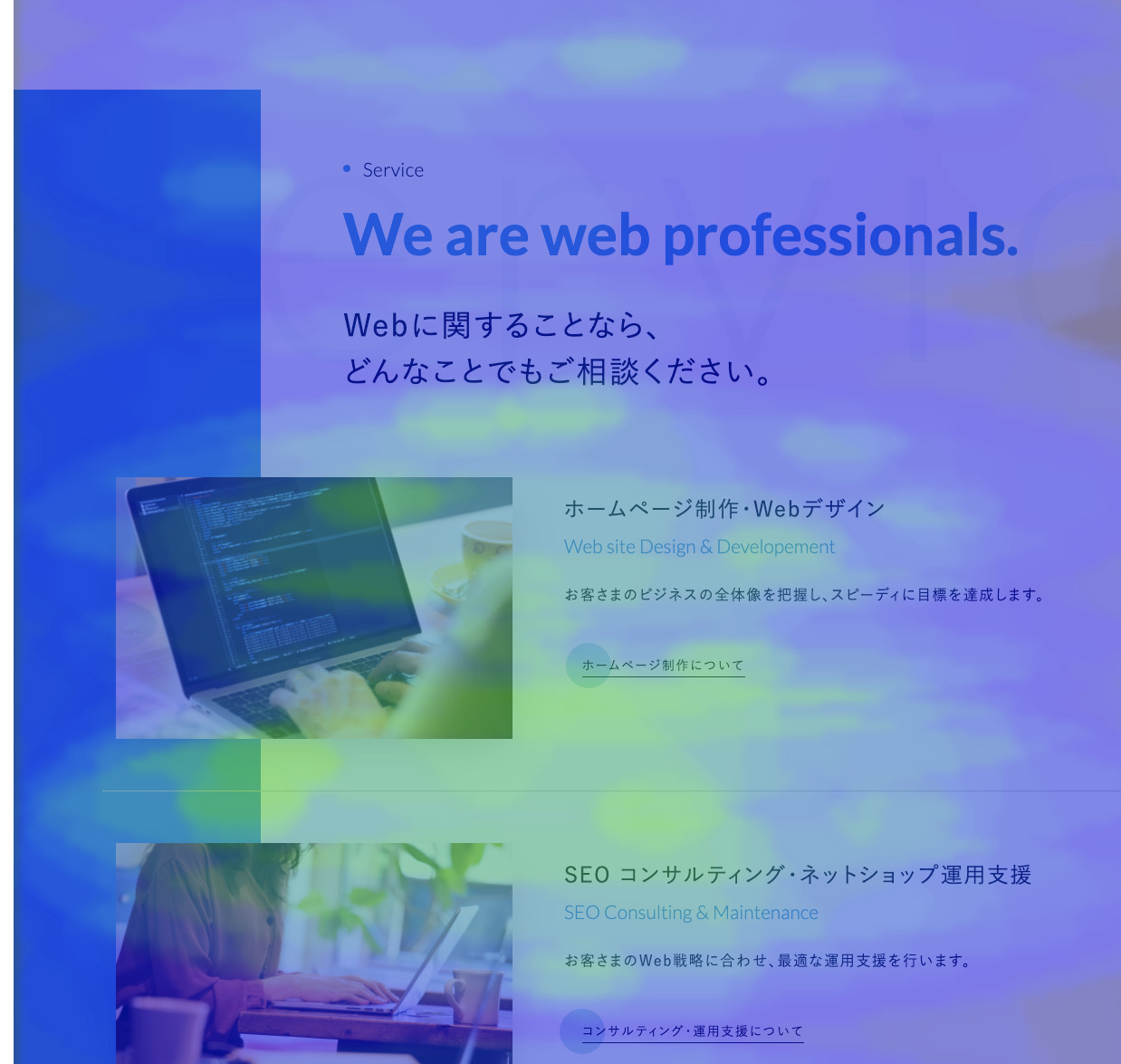
【ヒートマップ機能その1】熟読エリア
サイトを訪問した人のマウスの動きだったり、滞在時間をもとに、どのように見られているかを可視化したヒートマップです。
よく見られている部分が赤く表示されています。



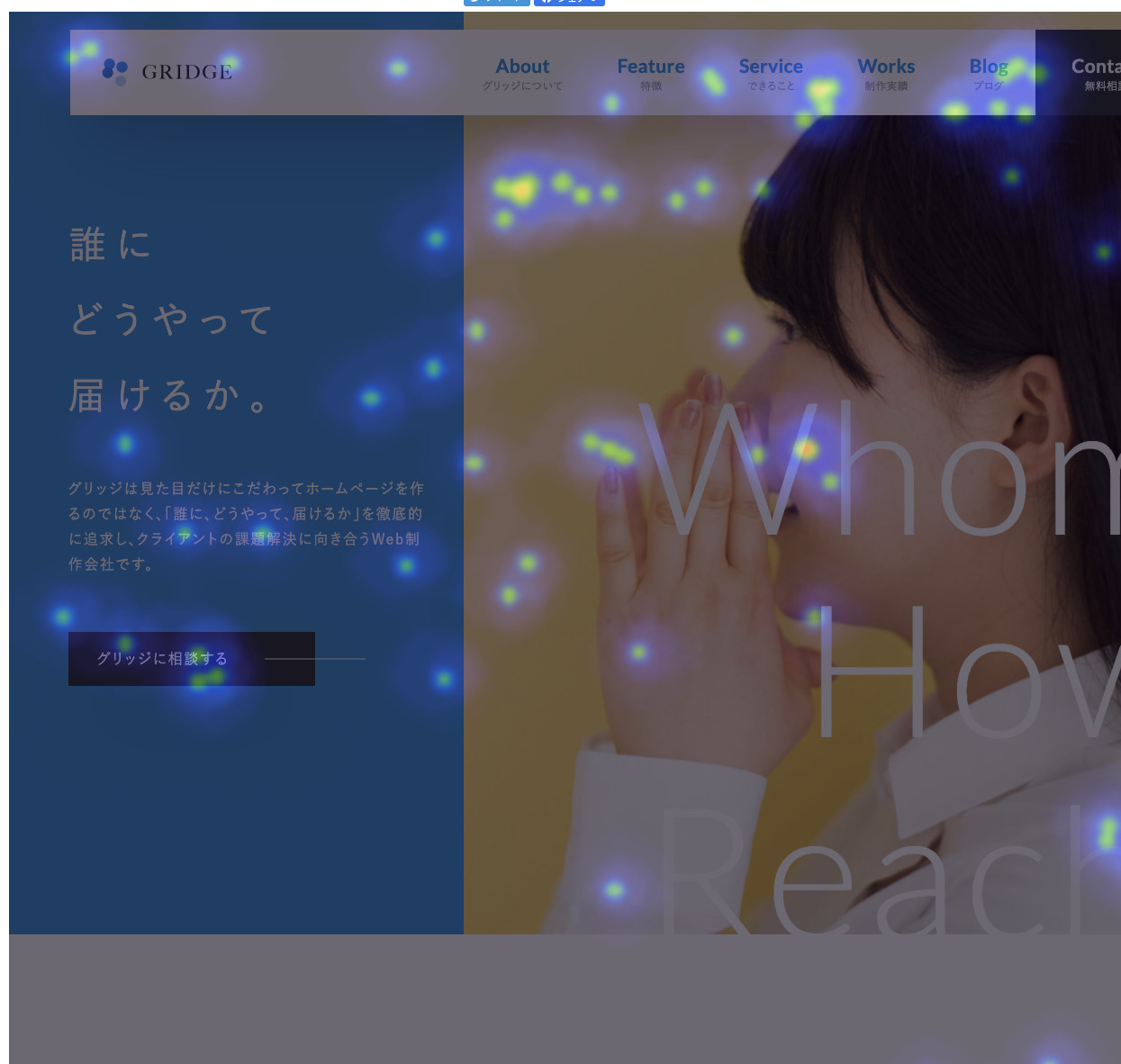
【ヒートマップ機能その2】クリックエリア
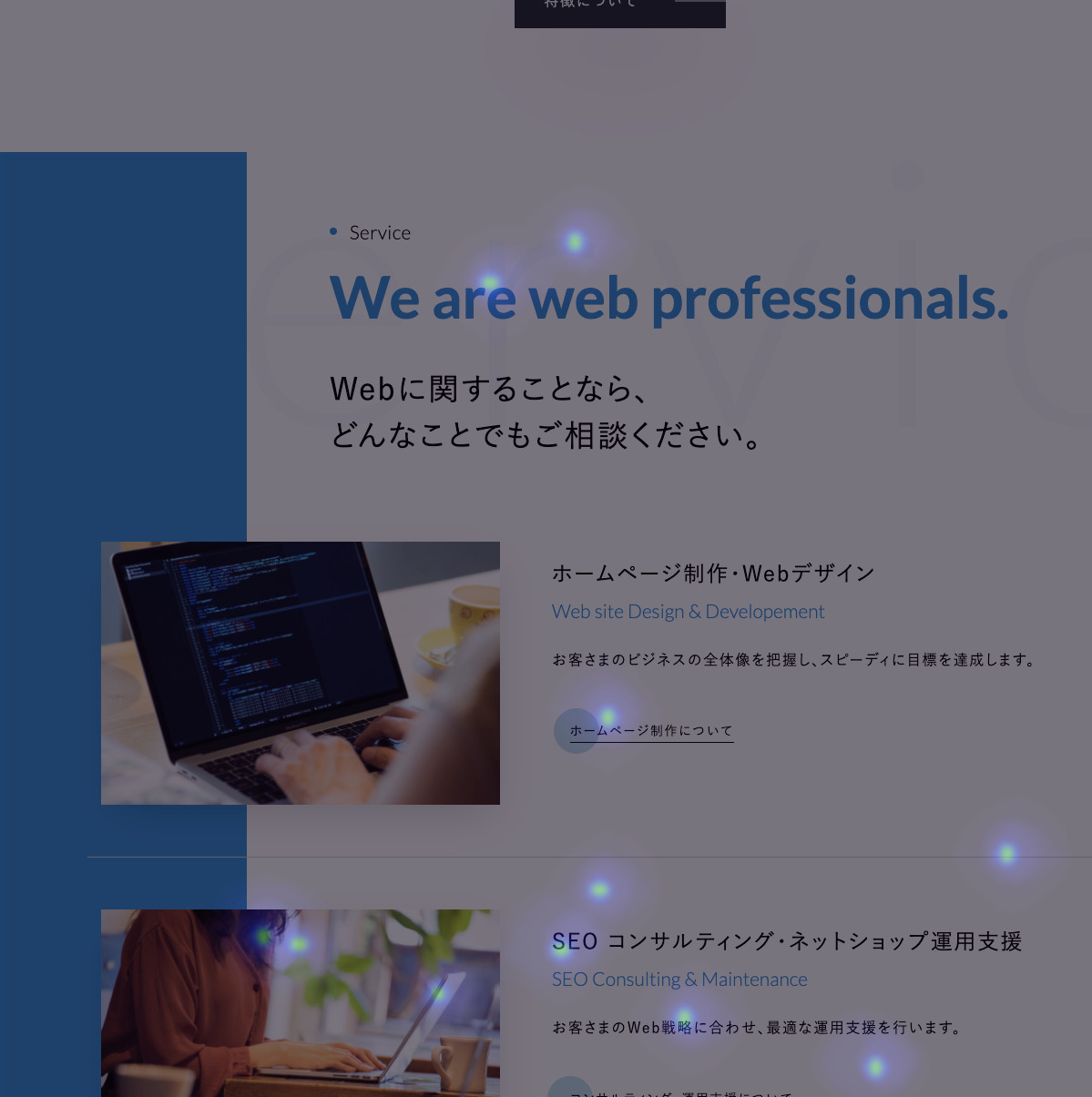
ページのどこがクリックされたかを可視化しているものです。

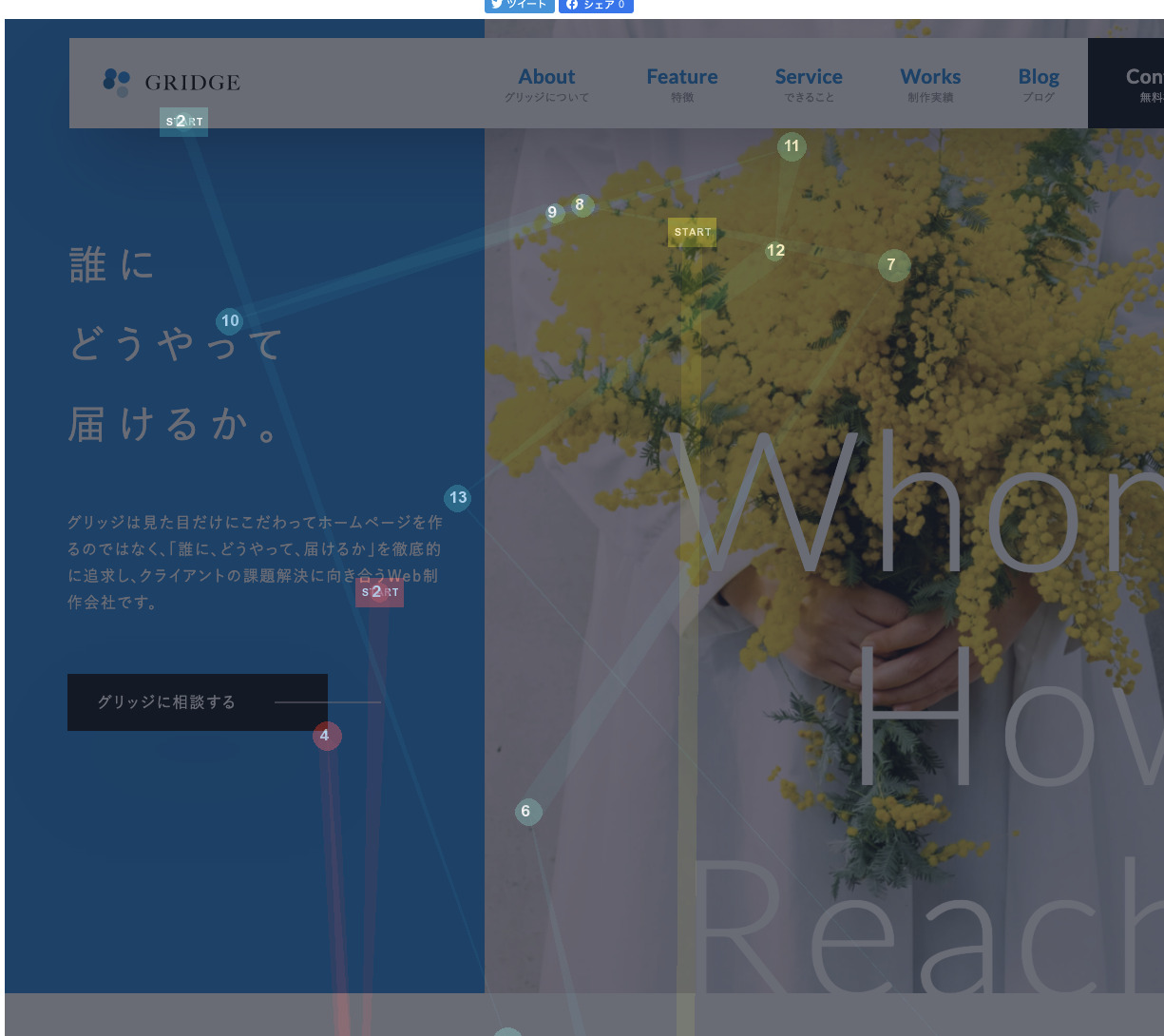
【ヒートマップ機能その3】マウスムーブ
ページを訪れたユーザーがマウスをどのように操作したのかを、確認できます。

ヒートマップを活用したサイト改善の方法
- ページの下部にある注目度の高いコンテンツを上部に配置したり、詳細に作り込む
- ページの上部にある注目度の低いコンテンツを削除したり下部に配置する
などは考えれるかと思います。
最後に
いかがでしょうか。
Googleアナリティクスを見て、サイトの改善はもちろん可能ですが、ヒートマップであれば1つのページの中でどうユーザーが動いているかという詳細まで分析が可能です。
グリッジではヒートマップの導入のサポートや、ヒートマップをもとにした分析やコンサルティングなども行っています。
お気軽にご相談ください。