ウェブサイトの表示速度が遅いと感じたことはありませんか?そんな時に役立つのが、Googleが提供するPageSpeed Insightsというツールです。
このツールを活用することで、サイトのパフォーマンスを測定し、改善点を見つけることができます。
この記事では、PageSpeed Insightsを使ってサイトの表示速度を改善する具体的な方法を解説します。
1. PageSpeed Insightsとは?
PageSpeed Insightsは、Googleが提供するウェブサイトのパフォーマンスを評価するツールです。
このツールを使うと、サイトの読み込み速度を数値化し、モバイルとデスクトップのパフォーマンスを個別に評価してくれます。
また、どの部分が速度低下の原因となっているかを特定し、具体的な改善提案も提供します。
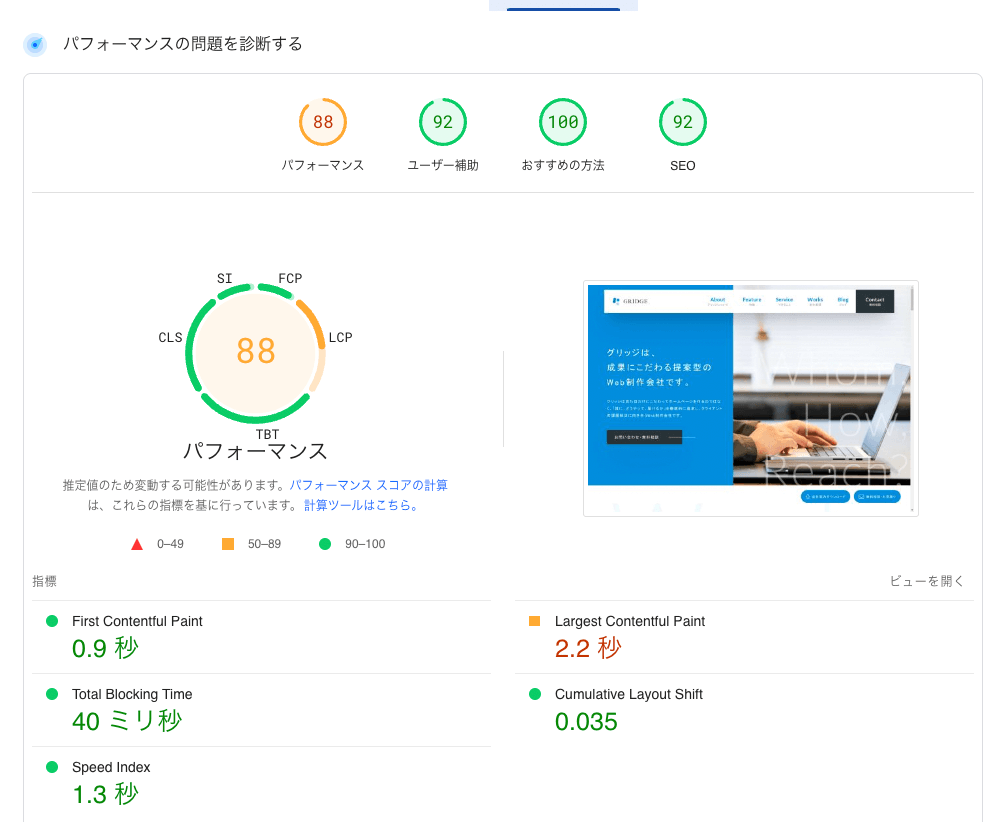
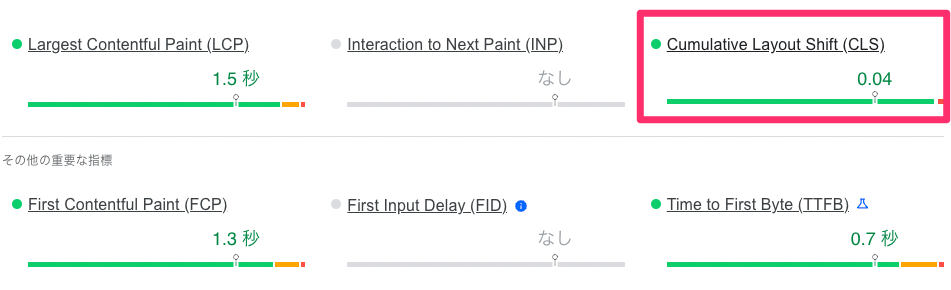
2. PageSpeed Insightsの主な指標

PageSpeed Insightsは、いくつかの重要な指標を使用してサイトの速度を評価します。それぞれの指標を理解し、改善することがスコアアップにつながります。
- First Contentful Paint (FCP): ページの読み込みが開始されてから、最初のコンテンツが画面に表示されるまでの時間
- Largest Contentful Paint (LCP): メインコンテンツが完全に表示されるまでの時間
- Total Blocking Time (TBT): ページがインタラクティブになるまでの間、メインスレッドがブロックされている時間の合計
- Cumulative Layout Shift (CLS): ページの要素が意図せず動くことで生じるレイアウトシフトの大きさを示す指標
3. PageSpeed Insightsのスコアを改善する方法
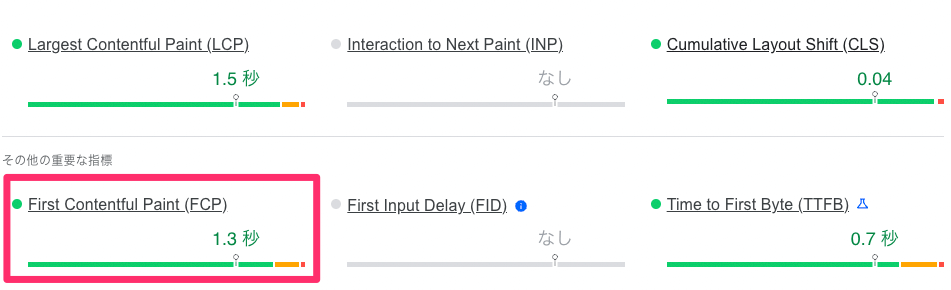
FCP(First Contentful Paint)の改善方法
ページの読み込みが開始されてから、最初のコンテンツが画面に表示されるまでの時間です。FCPが遅いと、ユーザーはサイトが読み込まれていることを認識できず、サイトを離れてしまう可能性があります。

- 不要なリソースの削除: 不要なJavaScriptやCSSを削除し、リソースの読み込みを最適化します。
- サーバーの応答時間を短縮: サーバーの応答時間が短ければ、FCPが改善されます。コンテンツ配信ネットワーク(CDN)を利用するのも一つの方法です。
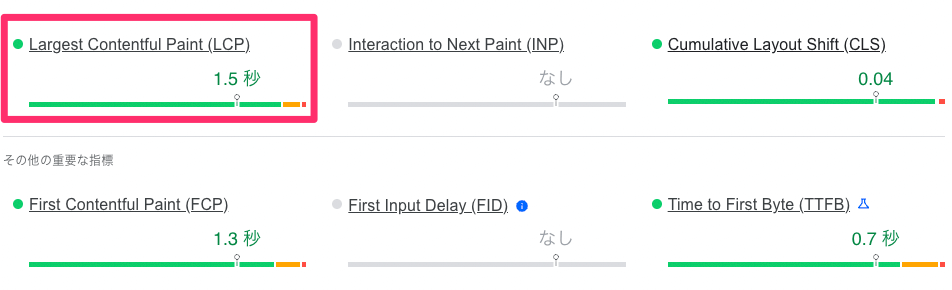
LCP(Largest Contentful Paint)の改善方法
メインコンテンツが完全に表示されるまでの時間です。LCPはユーザーの体感速度に直結するため、改善が重要です。

- 画像の最適化: 画像が重いとLCPが遅くなります。画像圧縮ツール(例:TinyPNG)を使い、画像サイズを小さくしましょう。画像形式をWebPに変えると、さらに軽量化できます。
- リソースのプリロード: 主要なリソースをプリロードすることで、ブラウザが優先的に読み込みます。
TBT(Total Blocking Time)の改善方法
ページがインタラクティブになるまでの間、メインスレッドがブロックされている時間の合計です。スクリプトの最適化などが必要になります。
- JavaScriptの最適化: 非同期(async)または遅延(defer)でJavaScriptを読み込むことで、メインスレッドのブロックを防ぎます。
- スクリプトの分割: 大きなJavaScriptファイルを分割し、必要な部分だけをロードすることで、TBTを短縮できます。
CLS(Cumulative Layout Shift)の改善方法
ページの要素が意図せず動くことで生じるレイアウトシフトの大きさを示す指標です。ユーザー体験に大きな影響を与えるため、しっかり対策を講じる必要があります。

- 画像や広告のサイズ指定: 画像や広告の要素に幅と高さを指定して、レイアウトのシフトを防ぎます。
- CSSの最適化:
aspect-ratioを使って画像の比率を指定することで、表示中にレイアウトが崩れないようにします。
4. Googleタグマネージャーの活用
Googleタグマネージャーを使用している場合、その配置や設定にも注意が必要です。デフォルトでは非同期読み込みが設定されていますが、それでもパフォーマンスに影響がある場合は、タグの発火タイミングを遅らせるなどの工夫が必要です。
まとめ
PageSpeed Insightsを使い、各指標を確認しながら改善を重ねることで、サイトの表示速度を大幅に向上させることができます。表示速度の改善は、SEOにもユーザー体験にも直結する重要な要素です。上記の手法を参考に、ぜひサイトのパフォーマンスを最適化してみてください。