こんにちは!藤井です。前回のPart01に引き続き、採用サイトについて書いていこうと思います。
採用サイトとは?
企業が求職者に対して求人情報を提供し、採用活動を行うための専用ウェブサイトです。
コーポレートサイトと比べ、より深く企業の魅力や社風、社員の働く様子、キャリアプランなどが伝えられるよう構築されたサイトになります。
リクルートのポータブルサイトとは違い、独自の色を訴求しやすいので、より会社の雰囲気を伝えられやすいと思います。
採用サイトの役割
企業の社風を共有する
企業の価値観やビジョン、代表の想いや社風を伝えることで、求職者に対して企業の魅力をアピールします。
合同説明会やオンライン面接では伝えきれない要素を、より詳しく伝えることができます。
採用に特化した情報提供
求職者に対して最新の求人情報や、仕事内容、職場環境などを詳しく伝える役割を果たします。
社員の仕事風景や1日の流れ、新人インタビューなど、採用後の働くイメージをリアルに想像できるようになります。
応募促進
求職者が簡単に応募できるようにすることで、採用活動をスムーズに進めることができます。
就活生が会社を選ぶポイントにも挙げられていた「選考時のスムーズさレスポンスの速さ」にも繋がってきます。
学生との接点が増える
学生が情報収集をする際、とても有効な情報提供元になりえます。
学生の目に触れる機会が増えることで、選ばれる確率も上がってきます。
採用サイトのメリット
24時間アクセス可能
求職者がいつでも情報を確認でき、応募できるため、タイムリーな採用活動が可能です。
最新情報やイベント情報をいち早く訴求できるため、就活生にとって非常にメリットがあります。
広告費削減
従来の紙媒体や求人広告に比べて、低コストで広範囲に情報を発信できるため、採用コストの削減が期待できます。
企業イメージの向上
企業のブランディングを強化し、求職者に対する企業の魅力を高めることができます。
また採用サイトを作ることで、信頼感のあるしっかりとした会社という印象を与えることもできます。
気軽に閲覧できる
採用サイトのほとんどが学生向けにしたカジュアルで見やすい内容のものが多いです。合同説明会やオンライン面接などは、緊張も相まってどうしても堅くなってしまうと思うので、リラックスした状態で企業分析できる場だと思います。
採用サイトの具体的な機能
弊社が過去に制作した採用サイトをもとにご説明させていただきます。
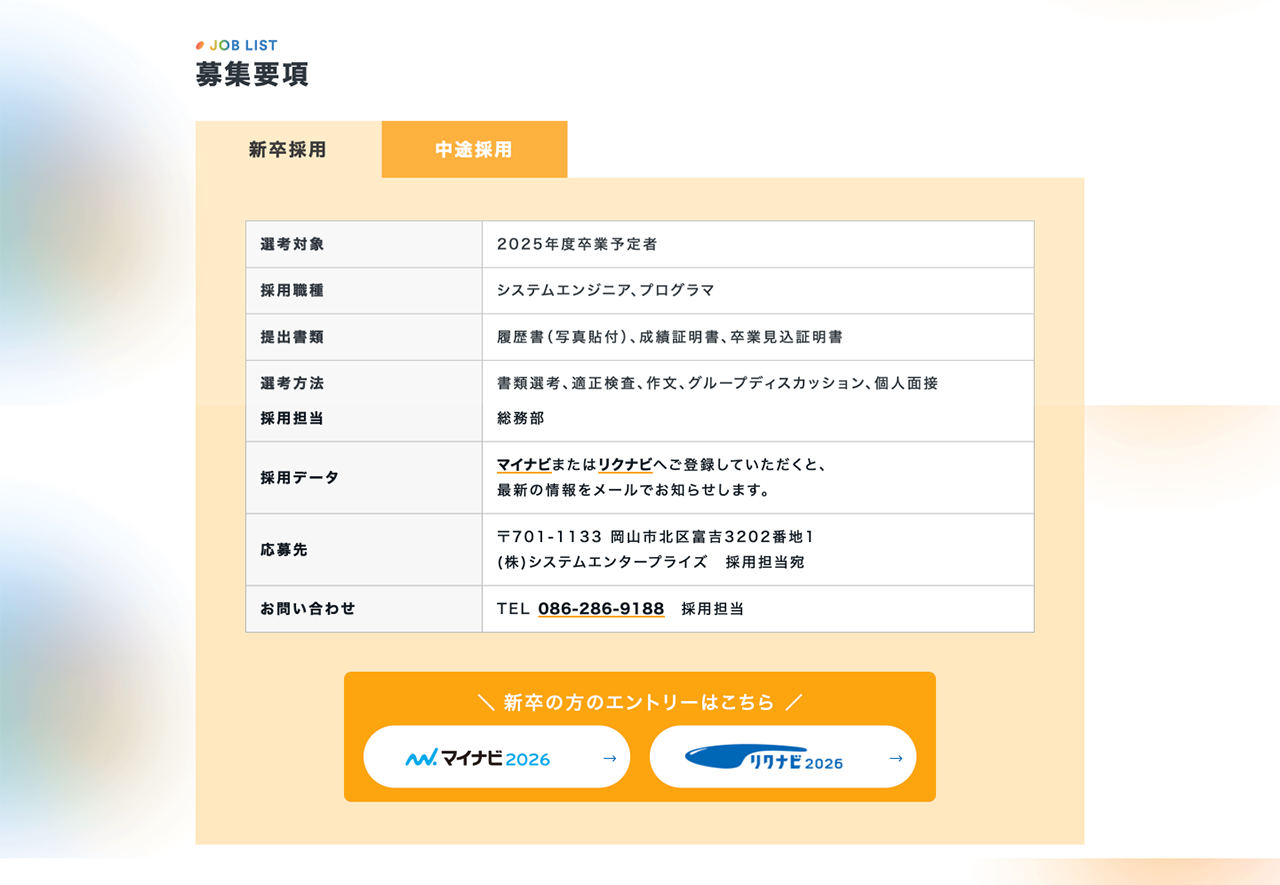
01.求人情報の掲載
職種ごとに詳細な求人情報を掲載し、求職者が必要な情報を簡単に見つけられるようにします。

02.応募フォーム
オンラインで簡単に応募できるフォームを設置し、応募プロセスを効率化します。
こちらに関しては、採用サイト内に応募フォームを作るパターンと、マイナビやリクナビといったリクルートサイトの応募フォームへ飛ばすパターンがあります。
何を採用するかはクライアント様が管理しやすい方で良いかと思います。
03.会社紹介
- 企業の歴史
- ビジョン、ミッション、社風
- 代表挨拶
- 事業内容
- SDGsの取り組み
- 社内の写真
- 福利厚生
- 教育制度
などを紹介し、求職者が企業について深く理解できるようにします。

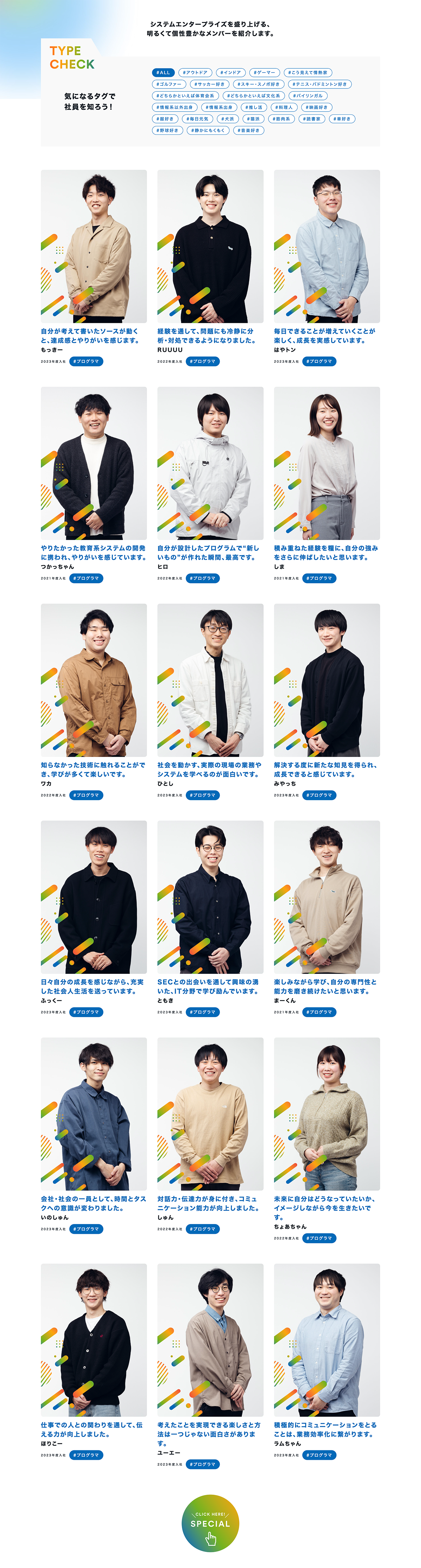
04.社員紹介
現役社員のインタビューや声を掲載し、会社の雰囲気や仕事のやりがいなどを掲載することで、就活生が実際の働き方や雰囲気をイメージしやすくします。
プライベートな質問も入れることで親近感が湧き、より身近に感じることができます。


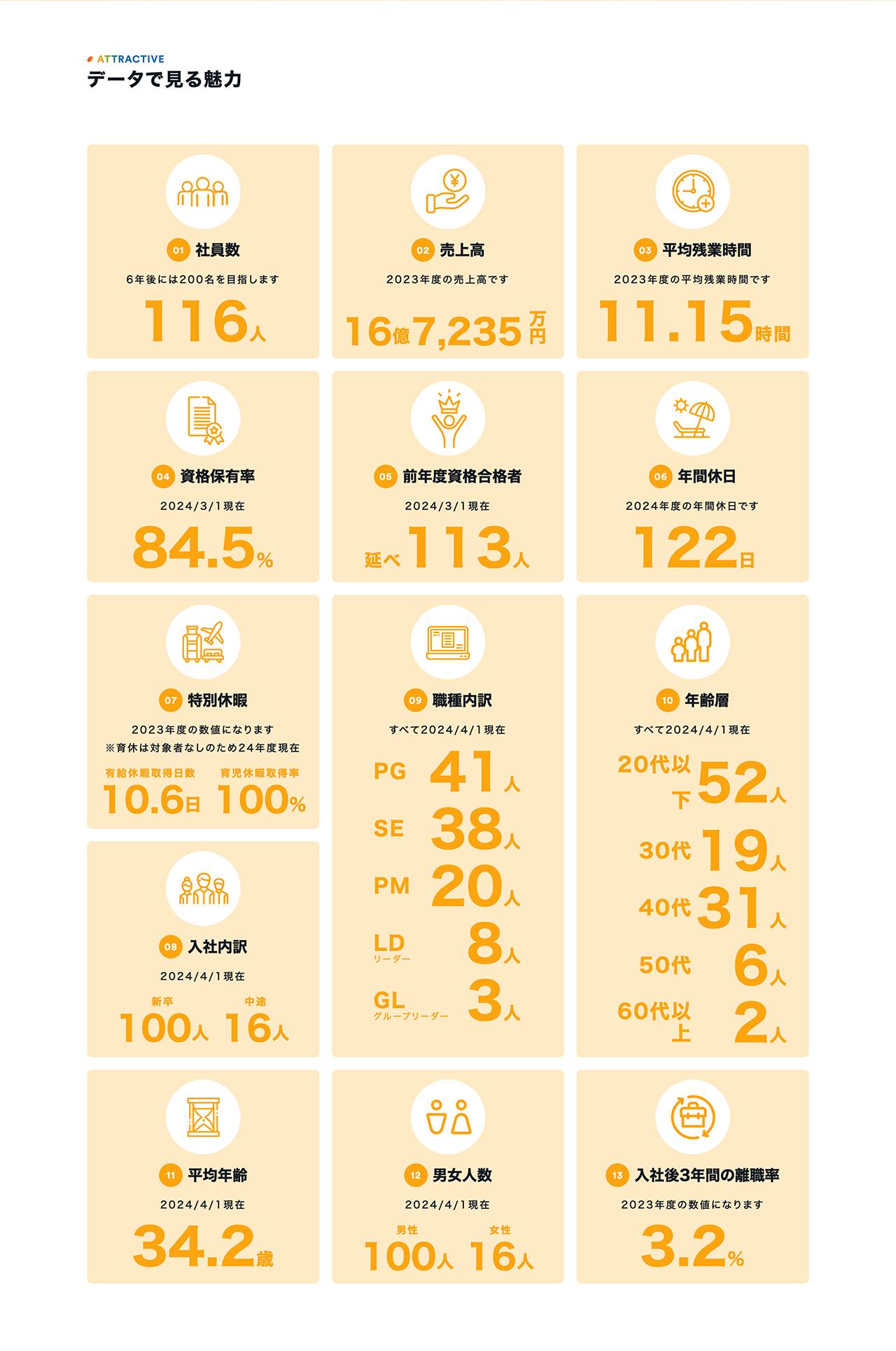
05.数字で見る企業
- 給与・待遇
- 社員数
- 平均年齢
- 男女比
- 離職率
- 年間休日
- 有給休暇取得率
- 平均年齢
- 売上
などより深掘った内容をデータで見ることができます。

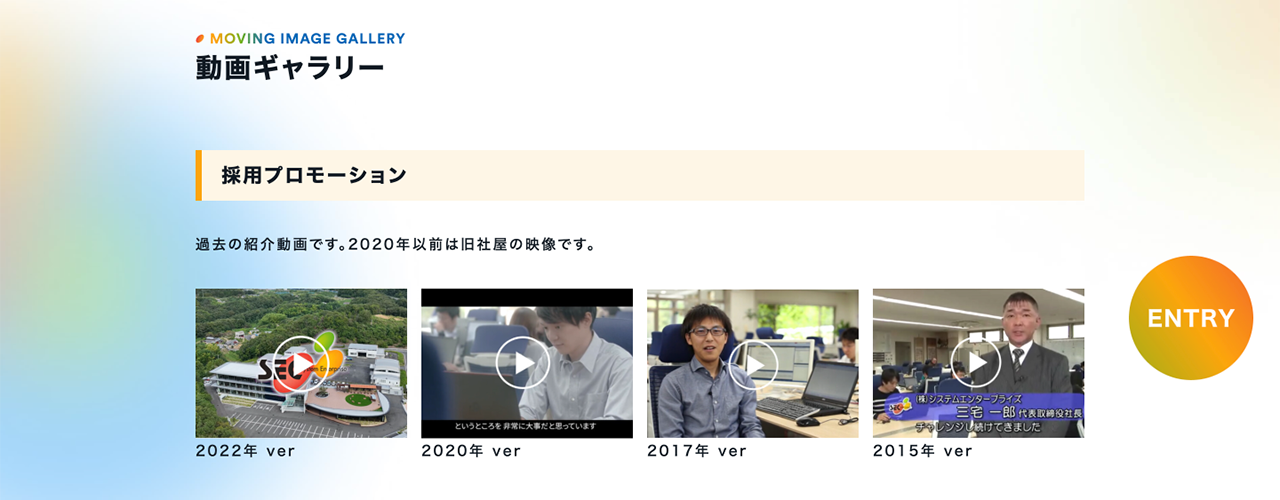
06.動画コンテンツ
企業紹介動画やオフィスツアー、仕事の様子、社外活動などを動画で紹介し、視覚的に企業の魅力を伝えます。

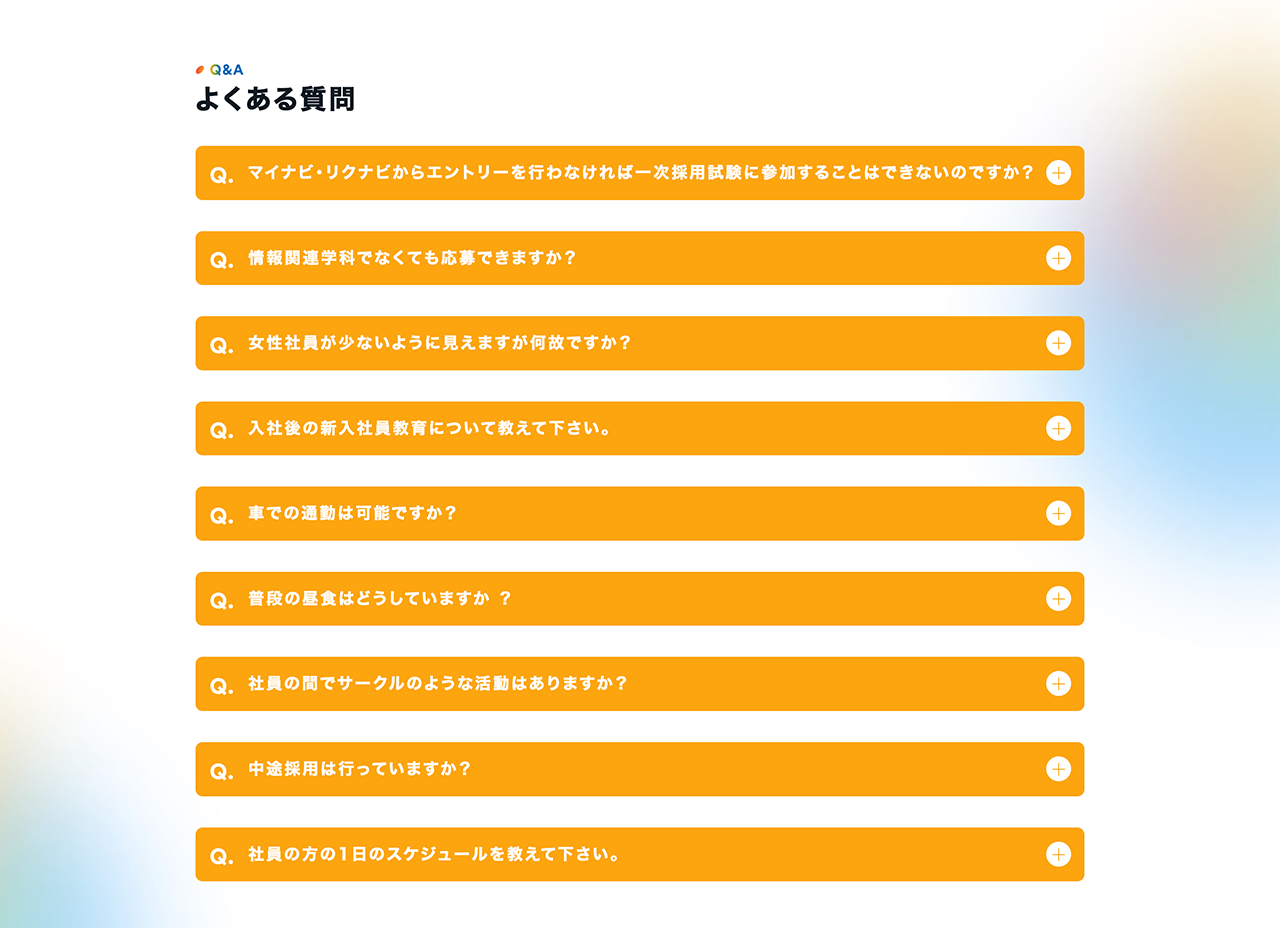
07.よくある質問
よくある質問とその回答をまとめたセクションを設け、求職者の疑問に答えます。

08.最新情報
採用や会社にまつわる最新の情報を発信します。

09.SNS
InstagramやX、facebookなどSNSも掲載します。よりカジュアルな内容になると思うので、学生にもリアルな会社の雰囲気を伝えることができます。

好まれるデザインのポイント
01.視覚的な魅力
ファーストビューを社員が働いている動画イメージを持ってきたり、明るく楽しそうなテイストのデザインにしたり、一目で引き込まれるデザインを取り入れ、企業のイメージを訴求すると◎
02.直感的なナビゲーション
求職者が迷わずに必要な情報にたどり着けるよう、シンプルで分かりやすいナビゲーションを設計しましょう。特にエントリーボタンは、わかりやすい場所に、追従させてもいいですね。
03.企業イメージの統一感
企業のブランドカラーやロゴ、フォントなどを統一し、企業の一貫したイメージを伝えます。
ロゴカラーをメインカラーにするとまとまりがあって、サイトの完成度も高まります。
04.レスポンシブデザイン
スマートフォンやタブレットなど、さまざまなデバイスで見やすく、操作しやすいデザインを採用しましょう。学生はスマホからアクセスする方が多いと思いますので、スマホデザインは特に気をつけたいですね。
05.ユーザーエクスペリエンス(UX)の向上
サイトの読み込み速度を最適化し、求職者が快適に閲覧できるようにします。
マネしたい採用サイトデザイン5選
DAY TO LIFE

飲食店や菓子の販売を行う企業のホームページ。
ダイナミックさと上品さを兼ね備えた採用サイトで、大きなフォントでインパクトを持たせつつ、品のあるカラーリングやアニメーションを取り入れているところが印象的です。
コンテンツは社員紹介、若手社員によるクロストーク、プロジェクトストーリーと、ベーシックな内容でした。
TVer

言わずと知れた動画配信サービスTVerの採用サイト。
ロゴのカラーリングをそのままに、FVでは働く人の笑顔の写真をたくさん見せることで、楽しい職場環境であることをアピールしています。
会社紹介資料が埋め込まれていて、いつでも見れるようになっていた工夫が◎
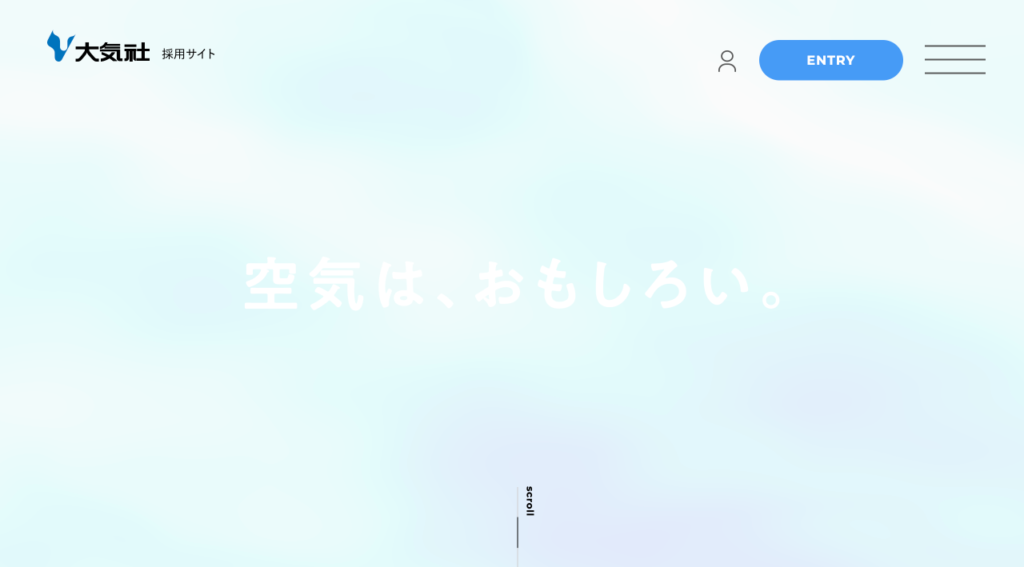
大気社

多様な施設の空調設備の設計・施工や、自動車塗装プラントの設計・施工などを行う企業。
背景がゆらゆらと揺れるファーストビューから空気を彷彿とさせるデザインがとても印象的です。
写真のフチもゆらゆらと揺れる動きが採用されていて、企業の仕事内容が目に見える形でわかる表現が素晴らしいです。
名古屋テレビ放送株式会社

名古屋のテレビ局の採用サイト。ボタンにマウスオーバーすると、花火のように花開くアニメーションが可愛いです!ポップなアニメーションが印象的なサイトです。
伊藤忠飼料株式会社

国内畜水産事業を担うメーカーの採用サイト。プロジェクトストーリーがとても詳しく書かれていて、見応えがあり、素晴らしいコンテンツです!イラストも可愛い!
最後に
いかがでしたでしょうか?今の時代だからこそ、採用サイトは重要で、近年活用している企業も増えているように感じます。採用が思うように進んでいない企業様は、採用サイトのご活用をご検討いただいてもいいのではと思います!

