こんにちは!デザイナーの藤井です。
本日は近年、成長著しいAIツールについての記事を書こうと思います。
多種多様なAIツールが登場しているに中、デザイナーで無い方も簡単に使え
秒速でデザインを完成させられるツールをご紹介させていただければと思います。
この記事はこんな方にオススメです
- デザイン未経験だけどデザインに興味がある、作ってみたい。
- 簡単でコストをかけずデザインをしたい。
- AIツールを使ってみたい。
- これからwebデザインを学びたい方。
- デザイン作業を時短したい方。
デザインに特化したオススメAIツール3選
01.Uizard


2017年に設立されたデンマークのスタートアップ企業によって開発されたAIデザインツール「Uizard」。
ツールの特徴をいくつか上げさせていただくと
- テキストプロンプトからUIデザインを自動生成できる
- スクリーンショットを編集可能なUIモックアップに変換できる
- インタラクティブなプロトタイプ作成
- デザイン経験がなくても簡単に使用可能
- リアルタイムでのチームコラボレーションサポート
特に私が注目した項目が、手書きのワイヤーフレームを写真に撮ってUizardに読み込ませると、自動的にデザインを書き起こしてくれるという機能です。
これができたらデザイナーいらないのでは??
ということで早速実証実験してみました!
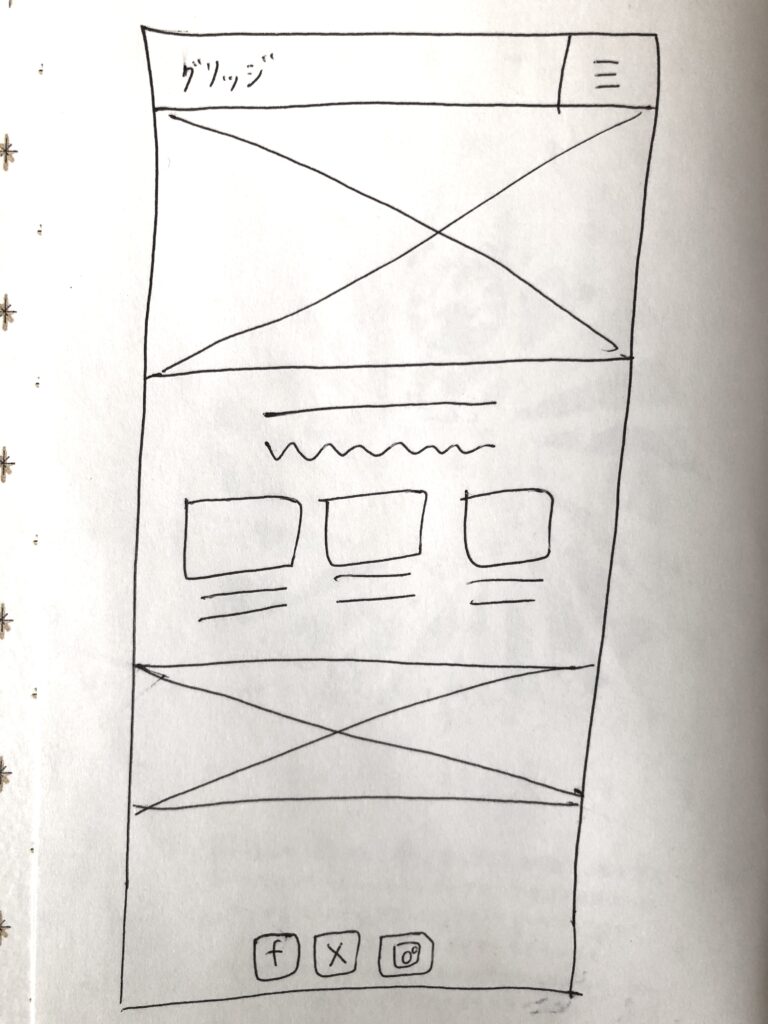
まずこちらが私が適当に手書きで書いたワイヤーフレームです。

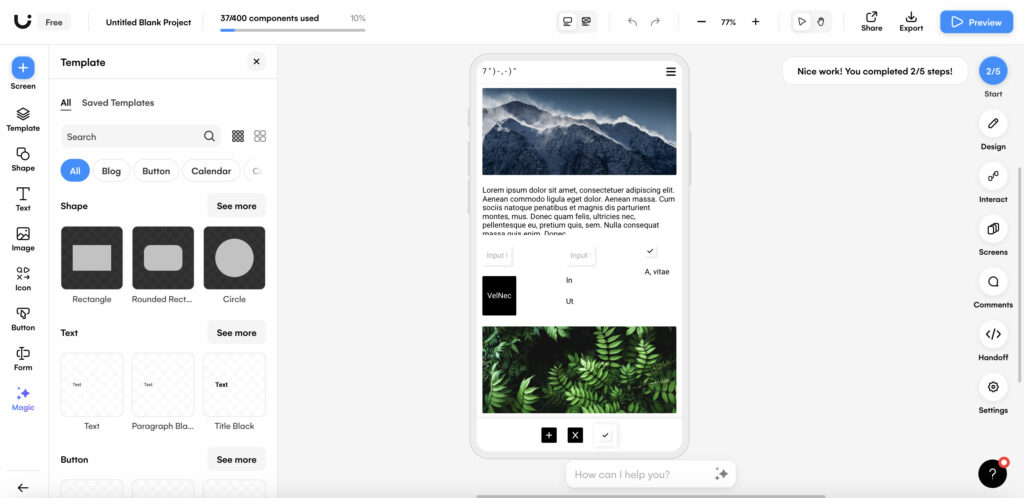
スマホサイトを想定して作りました。このワイヤーフレームをUizardに読み込ませ、出てきたデザインがこちら↓

想定していたものとは、やや異なりますが、おおまかなレイアウトはほぼワイヤー通り!
ここから色や画像を差し替えたり、文章を書き換えてデザインを調整していきます。
2デザインまでは無料でお試しできますが、それ以上となると有料プランになります。
02.Visily


Visilyはベトナムの企業が開発したUIデザインツール。特徴をまとめると
- AIを活用したUIデザインソフトウェア
- チームメンバーとのコラボレーションを容易にする
- スケッチから高品質なデザインへの変換を支援
- カスタマイズ可能なテンプレートとデザイン要素を提供
- ユーザーインターフェースデザインのプロセスを迅速化
その中でも私が注目したのはスクリーンショットからデザインを書き出す機能!
そんなことできちゃうんですか?ということで早速実証実験!
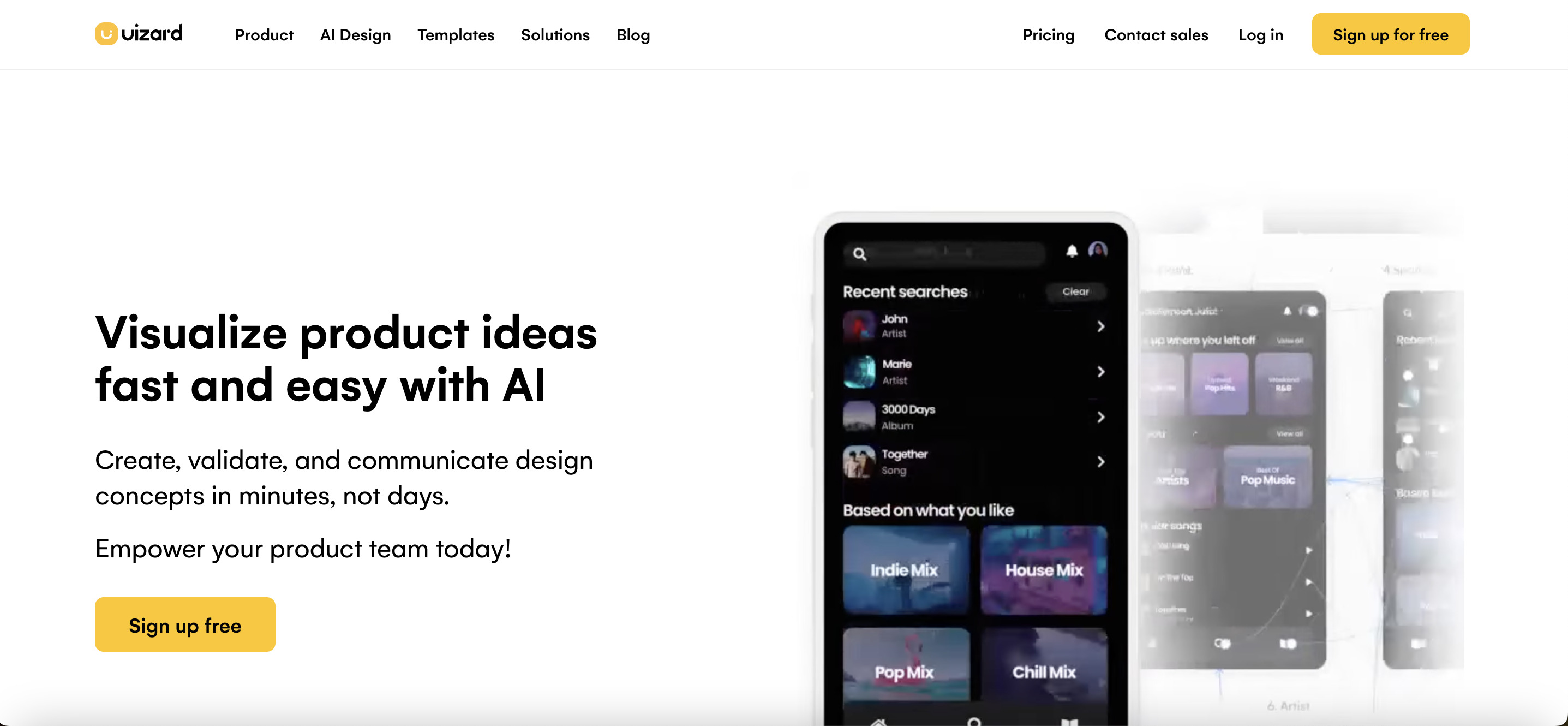
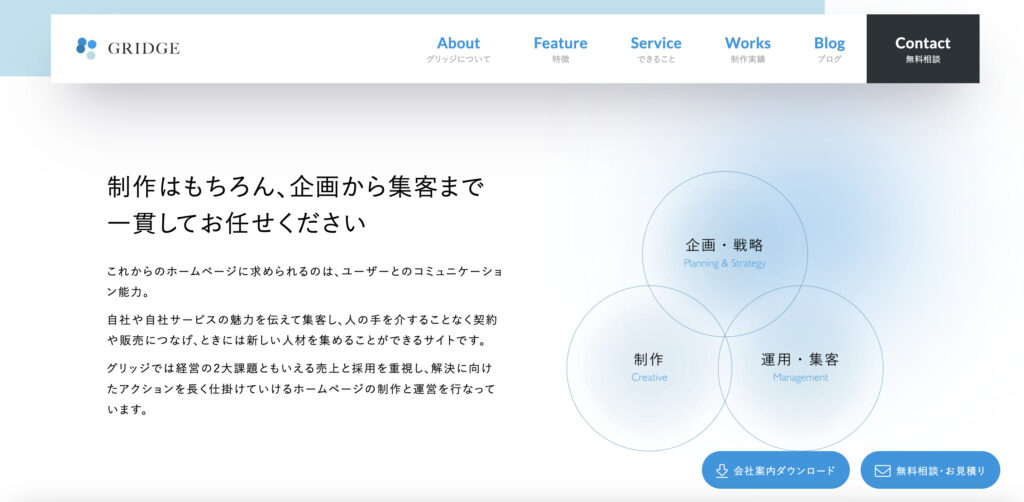
グリッジのホームページの一部をスクリーンショットしてVisilyに読み込ませました。
こちらがスクリーンショット↓

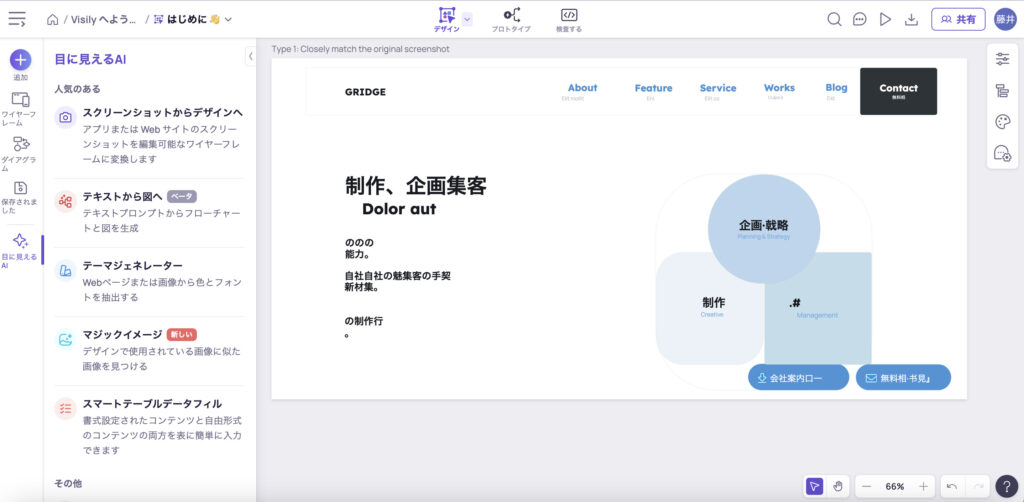
そしてVisilyで書き出されたデザインがこちら↓

ヘッダー部分とボタンのアイコンはだいぶ再現されています!
本当はファーストビューを再現してもらいたかったんですが、写真が認識されないのかエラーで書き出す事ができませんでした。。
ヘッダー、フッター、ボタン、アイコンなど、全部ではなく部分的に生成して組み合わせて使うのが良さそうです!
無料プラン、有料プランありなので用途に応じてご選択ください。
03.Relume


Relumeは、AIを活用してウェブサイトの設計と構築を迅速化するツール。
マーケティングウェブサイトのサイトマップやワイヤーフレームを数分で簡単に生成でき、デザイナーの生産性を大幅に向上させることができます。
特徴をまとめると
- AIを活用した迅速なウェブサイト設計と構築
- マーケティングウェブサイトのサイトマップやワイヤーフレームの簡単生成
- デザイナーの生産性向上に焦点を置く
- チームやクライアントとのコラボレーション促進
- FigmaやWebflowへのエクスポート機能提供
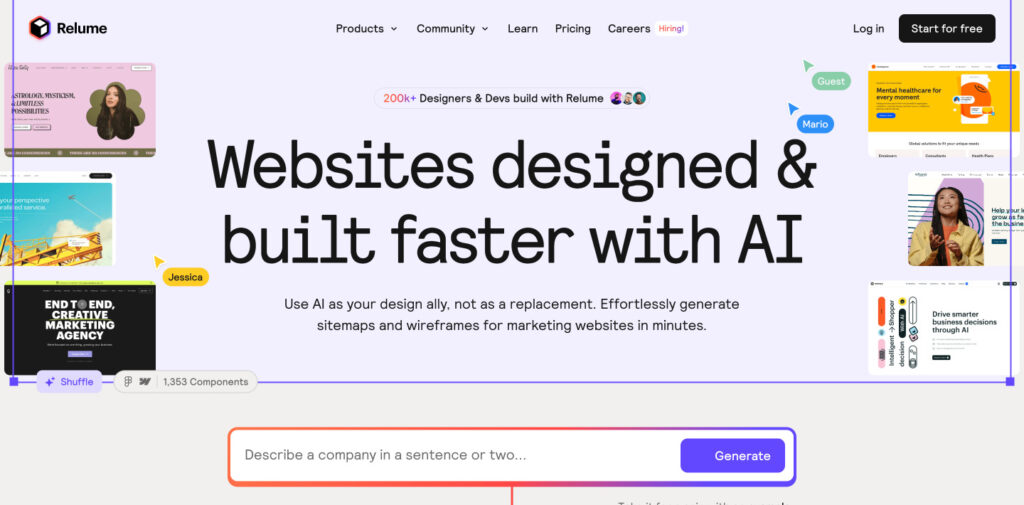
早速どんなものか実証実験!
まずどんな会社なのかを聞かれたので「SEO対策のできるWEB制作会社」としました。
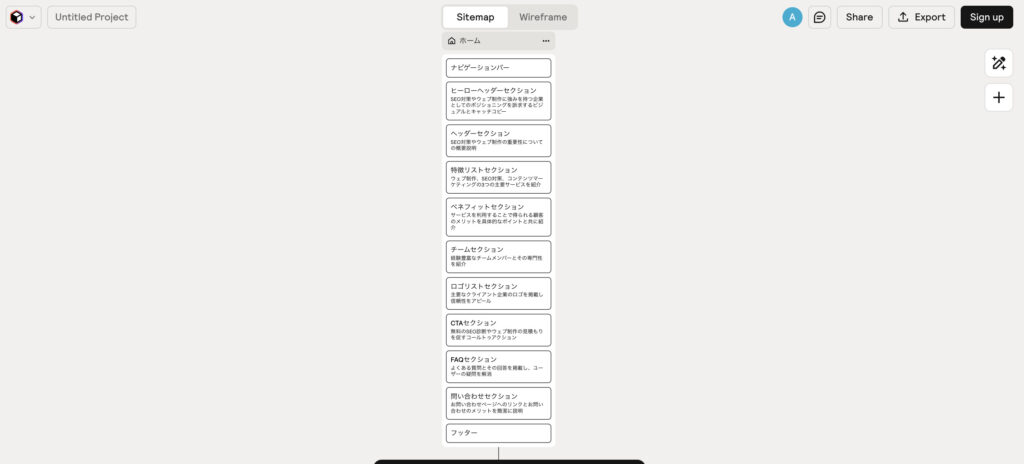
すると早速マインドマップを作成してくれます!

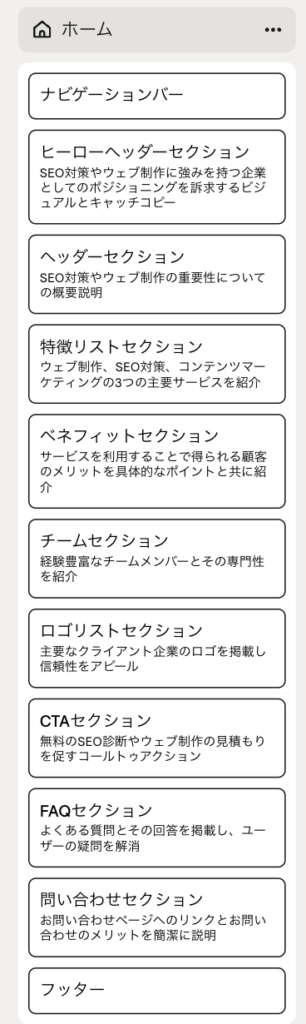
アップにするとこんな感じ↓
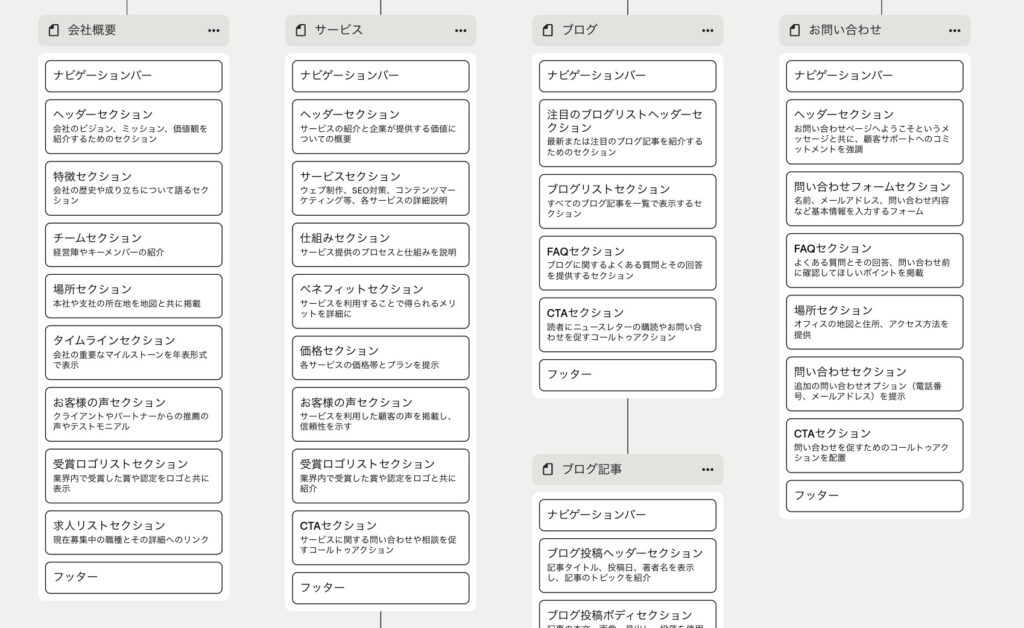
[トップページ]

[下層ページ]

ここで要るセクション、要らないセクションの間引きを行います。
それを終えワイヤーフレームモードに切り替えると、自動的にワイヤーフレームを作ってくれます!
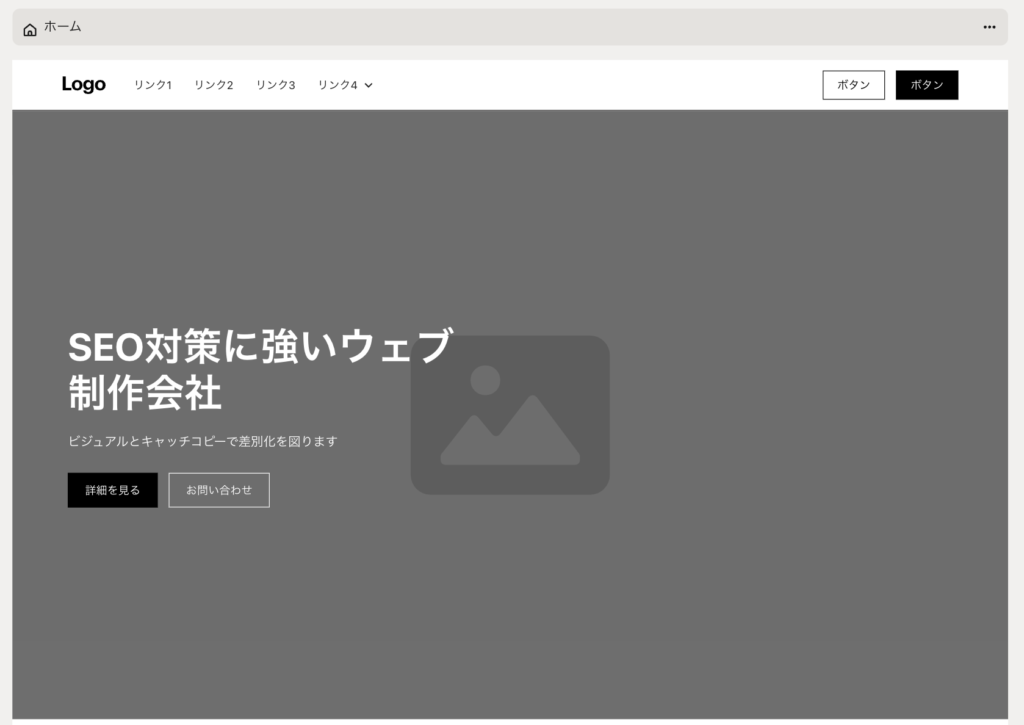
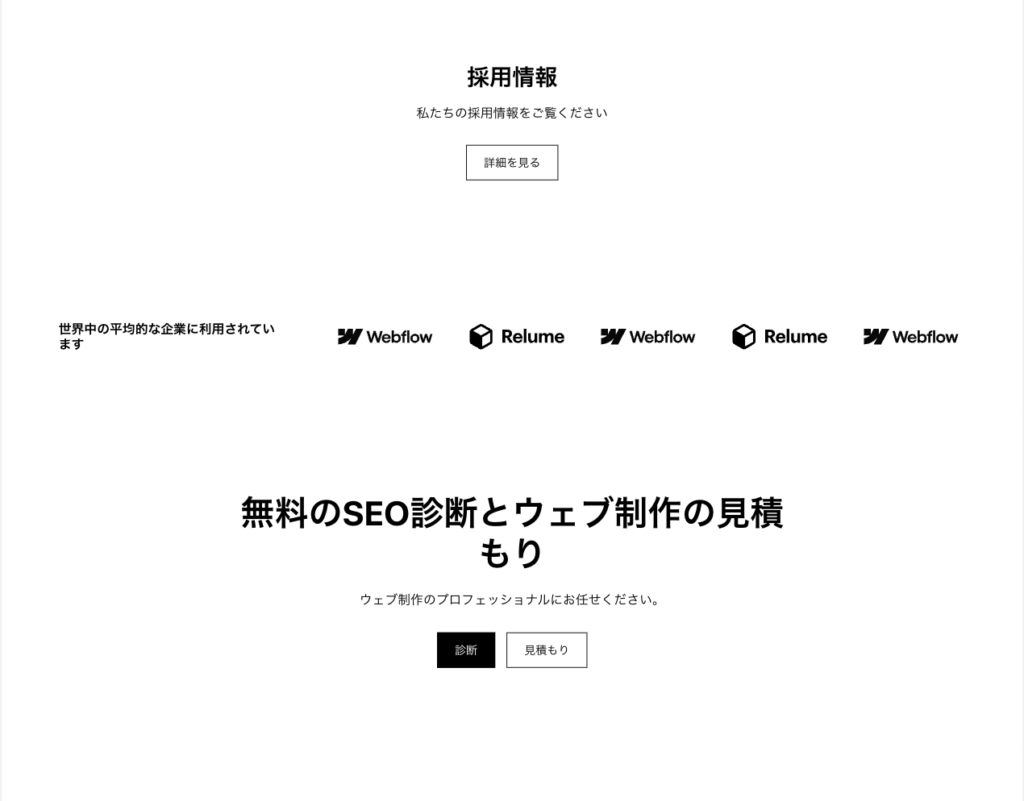
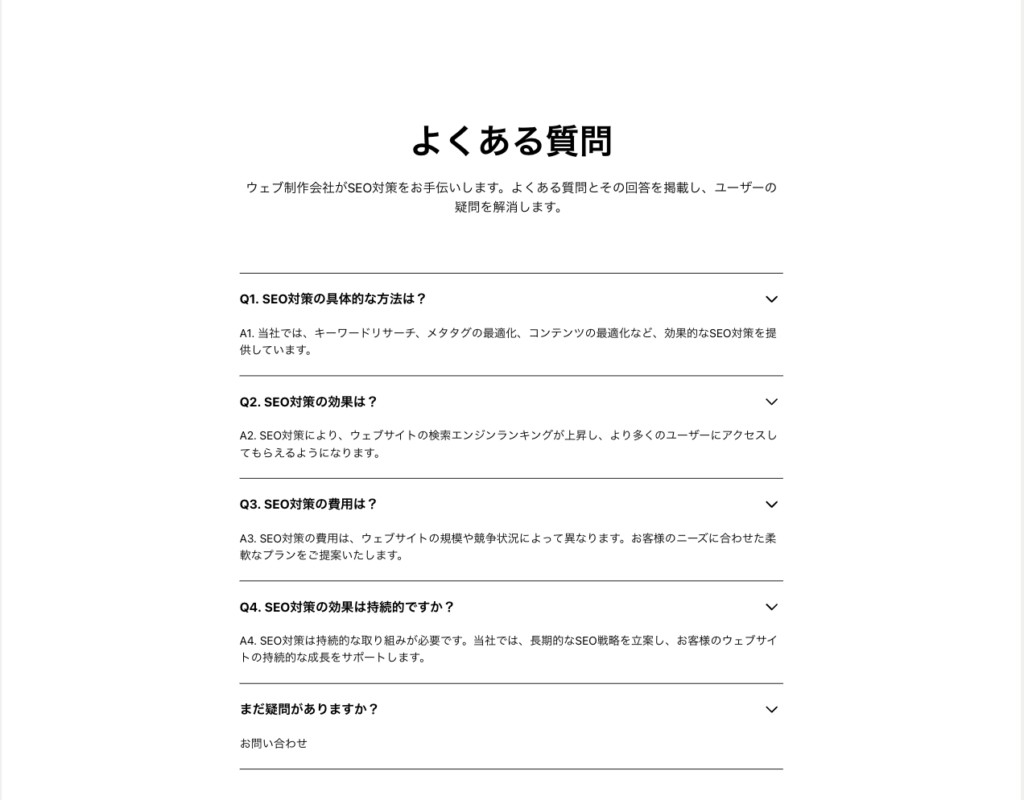
実際のワイヤーフレーム(トップページのみ)がこちら↓

アップにするとこんな感じ↓








いや〜凄い。文章のクオリティは置いといて、ライティングもしてくれます!
最後に
いかがでしたでしょうか?今回ご紹介したAIツール以外にもどんどん新しいツールがリリースされています。
デザイナーにとっては脅威ですが、これらのツールを上手く活用していけば、仕事が時短できパフォーマンスをあげることができるはずです。
マイナスに捉えずプラスに考えてAIと共存していきましょう!
これからも新しいAI情報を発信していきます。
今回のブログはchat GPTに手伝ってもらいながら制作しました。それでは。