今回の記事では、ホームページ制作の流れをまとめてみました。
- ホームページ制作を業者に依頼したいけど、どう頼んでいいかわからない
- 今ホームページの制作を頼んでいるけど、全然やり取りでうまくいかなくて不安
主にこのような方に向けての記事になります。
グリッジではコーポレートサイトや採用サイト、LP、ネットショップなど、様々なサイト制作に関わってきました。
実績としては100件以上ありますので、制作フローについてもブラッシュアップして、ある程度スムーズに進めれるようになってきたかと思います。
ですので、グリッジで普段ホームページ制作の依頼があった場合の、ワークフローを詳細にご紹介します。
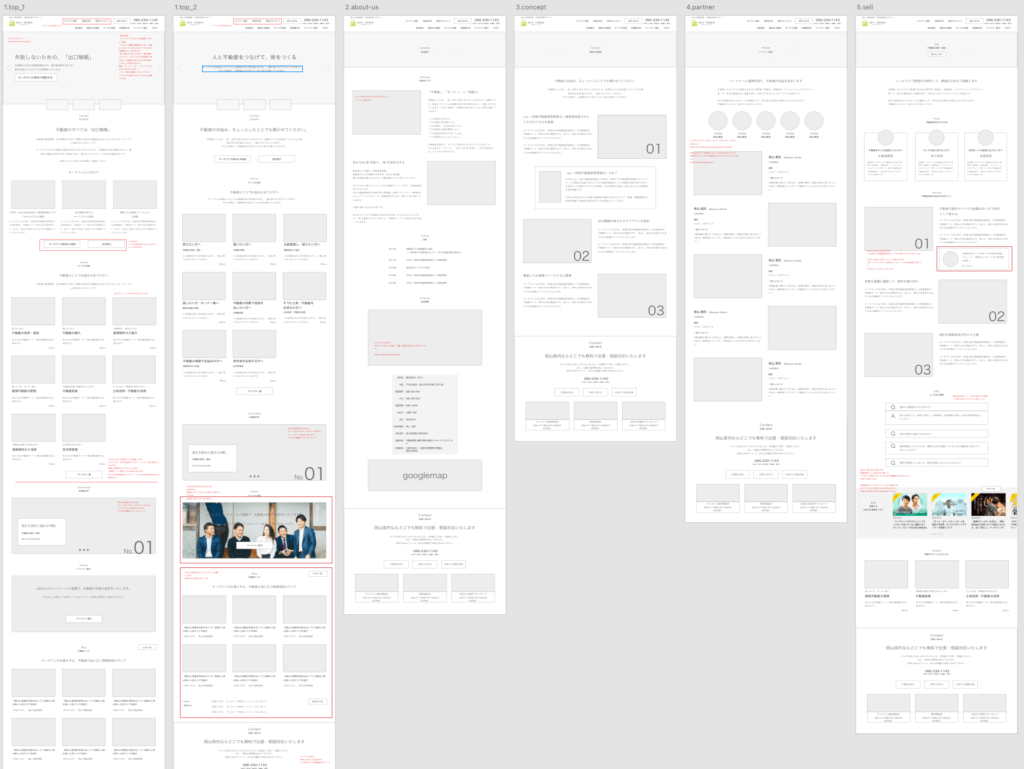
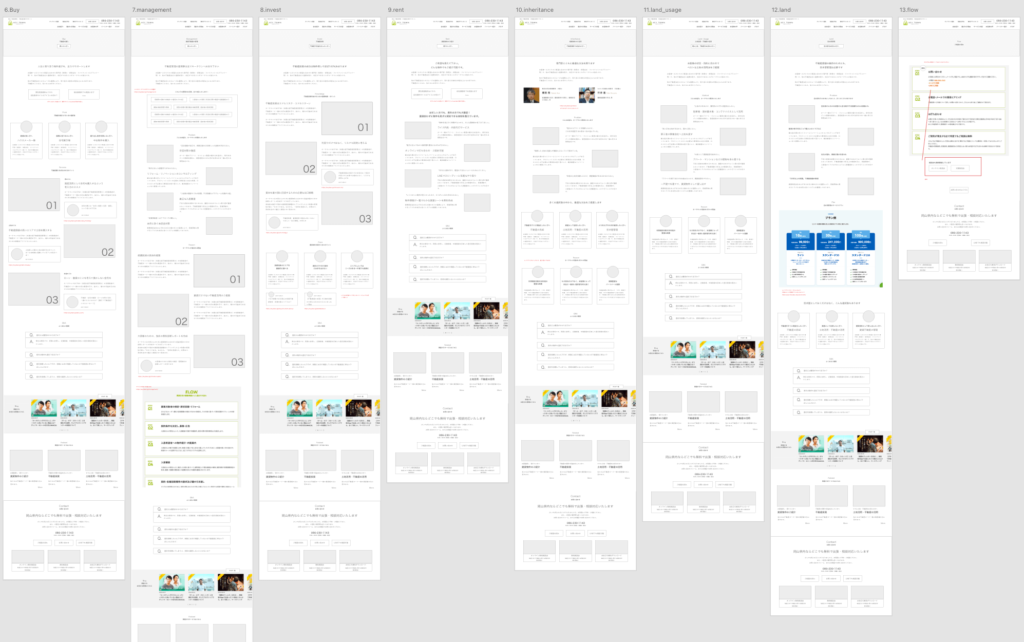
全体の流れ
ホームページ制作の全体の流れとしては、下記になります。
- 1. 初回ヒアリング
- 2. 企画立案・ご提案・お見積り
- 3. ご契約・制作スタート
- 4. 詳細ヒアリング
- 5. トップページのデザイン案の作成
- 6. 下層ページのデザイン案の作成
- 7. 取材及び原稿作成
- 8. 写真撮影
- 9. コーディング・開発
- 10. デモサイトのご提出
- 11. サーバー・ドメインの環境確認・設定・手配
- 12. 本番サイト公開・ご納品
- 13. 保守運用・集客コンサルティングサービス
納期・スケジュールについて
工程で見てみるとなかなかありますが、全体ではおおよそ3ヶ月前後でスケジュールを組むことが多いです。
3ヶ月で組むと、だいたい1〜2ヶ月前後はズレてきますので、3〜5ヶ月で公開までかかるというのが実感でしょうか。
これは制作者サイドでズレるというよりは、仕様が変わってきたり、デザイン確認で社内で時間がかかる、などがあります。
確実に納期があり、そこまで作りきりたいケースは、きっちりと双方でのスケジュールの締め切りを作成いたしますので、お互いに遵守して進めていければ、スケジュールどおりに完走も可能ですので、ご安心ください。
1. 初回ヒアリング

- お問い合わせから1週間程度
- 1〜2時間程度
ホームページを作ってほしいという依頼があった場合、まずは一度ご要望をヒアリングさせて頂きます。
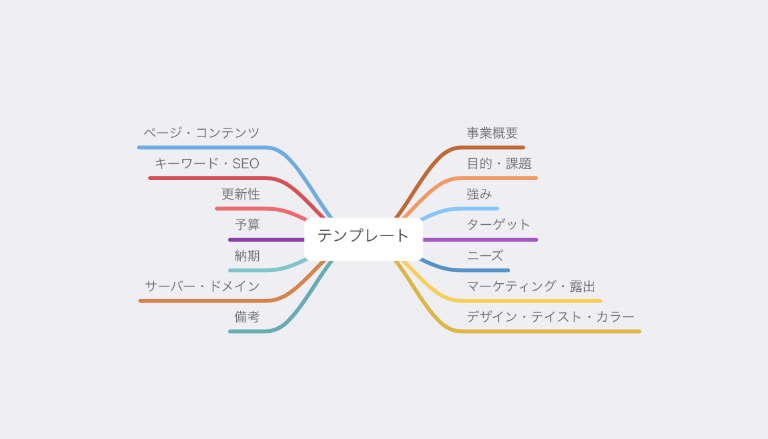
聞かせて頂くことは弊社では最低限確認することをまとめていて、下記になります。

- 目的・課題
- 事業概要
- 会社の強み
- ターゲット・ペルソナ
- 顧客ニーズ
- マーケティング・露出
- デザイン・テイスト・カラー
- ページ・コンテンツ
- キーワード・SEO
- 更新性の有無
- ご予算
- 希望納期
- サーバー・ドメイン環境
上から順に優先度高く確認させて頂くところですが、やはり一番上の「目的・課題」が一番大事な部分になります。
- 売上アップのためなのか
- 求人応募を増やしたいのか
- イメージを変えたいのか
- ブランディングのためなのか
- 既存顧客に信頼してほしいためなのか
などなど、目的もクライアントによって様々ですので、決めつけるのではなく、率直な意見をお伺いしています。
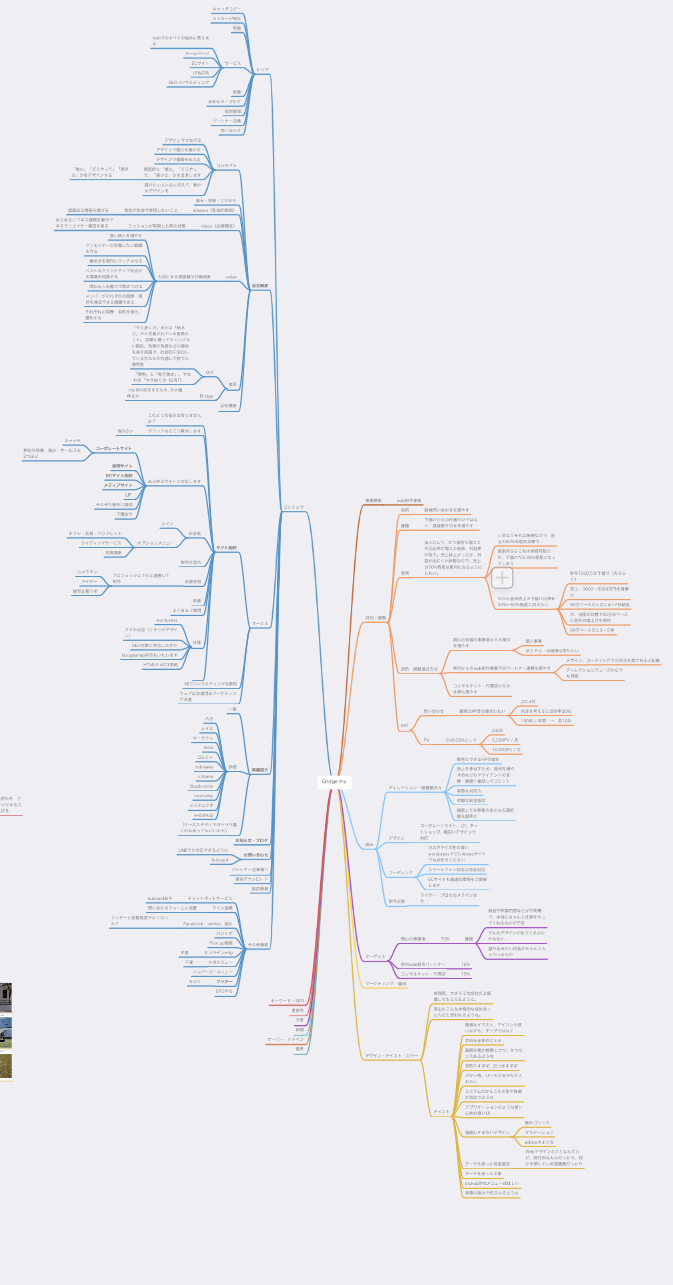
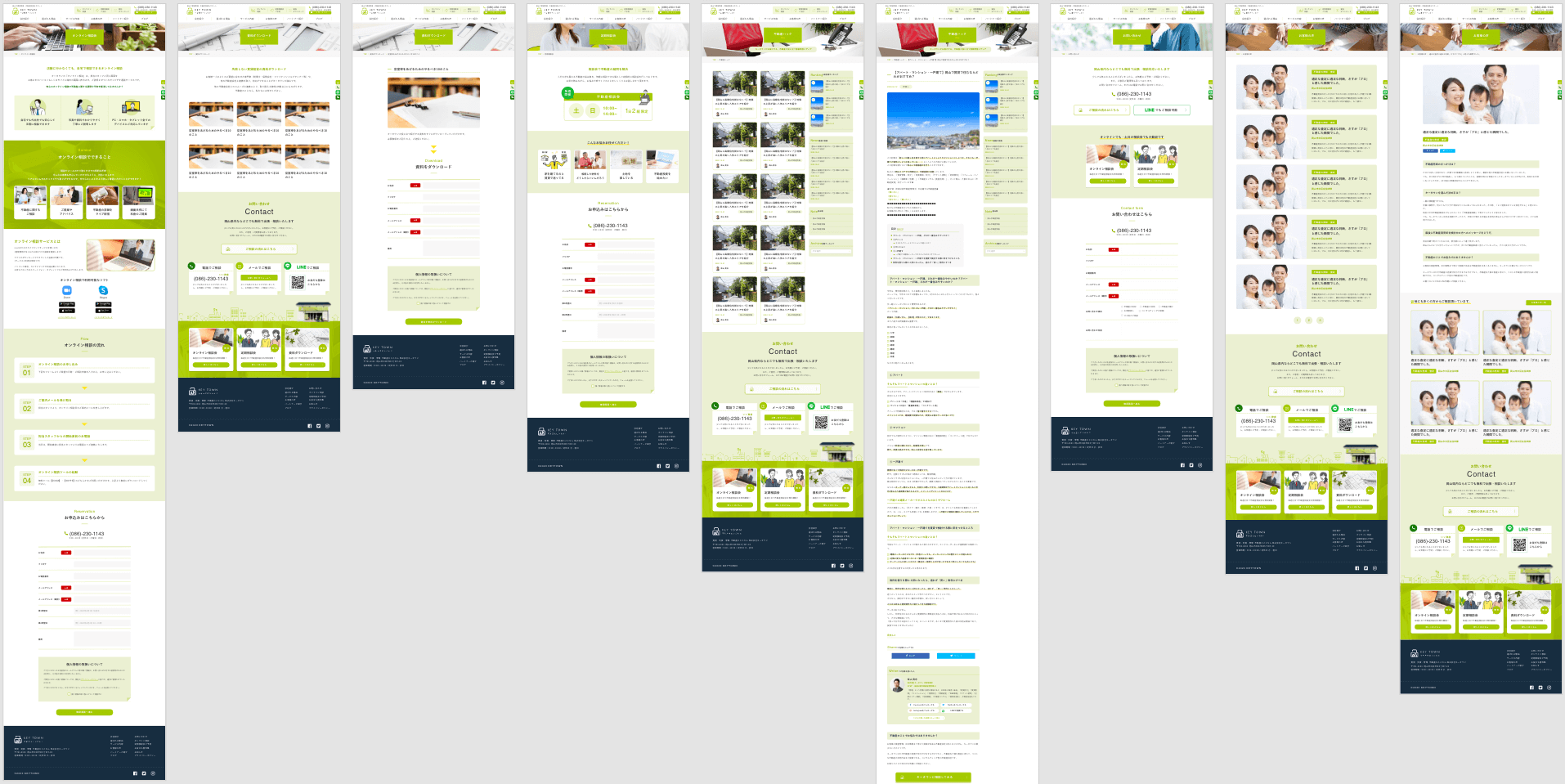
こちらは最終的なヒアリングシートの状況です。

グリッジではこのようにお伺いして重要な部分や、些細なことまでまとめていますので、よりお客様に寄り添った制作が可能になります。
初回ヒアリングは1〜2時間程度でzoom、または対面でさせて頂いていて、更に詳しく聞かせて頂きたい場合は、2回目のヒアリングをさせて頂くこともございます。
2. 企画立案・ご提案・お見積り
- 初回ヒアリングから1〜2週間程度
初回ヒアリングから1〜2週間程度でお伺いした内容を元にお見積りを作成いたします。
またイメージができるように、同業種の参考サイトや、イメージに近い異業種のサイト案などもご用意いたします。
この段階で
- 費用感
- スケジュール
- 参考イメージ
の共有を行います。
3. ご契約・制作スタート
- ご依頼から1ヶ月前後
上記でのご提案内容でご納得いただけた場合、ご契約させて頂き、制作のスタートに移ります。
弊社ではご提出のお見積りを元に発注書と契約書を用意いたしますので、そちらにサインをして頂き、制作着手となります。
4. 詳細ヒアリング
- ご契約から1〜2週間前後
- 2〜3時間程度
初回ヒアリングでは、費用感を算出するためのヒアリングでしたが、こちらの詳細ヒアリングでは具体的に各ページの骨子・ワイヤーフレームを作るためのヒアリングとなります。
ワイヤーフレームとはこのような、サイトのレイアウト表ですね。

ある程度コンテンツを仮に入れ込んでいるので、クライアント様の情報を聞き出せていないと作り込むことができせん。
ですので、初回ヒアリングでお伺いした内容を更に深堀りしてヒアリングさせて頂くことが多いです。
具体的には、
- 現状の事業での課題、サイトでの課題
- されている事業や、売上や受注での各事業のPRの優先度
- サイトで達成したい目的の具体的数値化(KPI設計:お問い合わせが月◯件など)
- クライアントの業界での立ち位置、競合について
- ターゲットの詳細化、ペルソナ設定(第一ターゲット選定)
- クライアントのサービスを利用する顧客のニーズや利用シーン、シチュエーションなど
- 過去に行った広告やチラシ、パンフレット制作などのマーケティング施策など
- ユーザーにサイトを見てもらった後に、どんなアクションを起こしてほしいか
などを聞かせていただきます。
このあたりを詳細に聞かせていただくことで、ページ内容やコンテンツ内容については、クライアント様側ではご用意いただかず、こちらで全体骨子を作成させて頂きます。
5. トップページのデザイン案の作成
- ご依頼から1〜2ヶ月前後
上記の詳細ヒアリングでお伺いした内容を元に、ワイヤーフレーム(サイトの骨子)をディレクターが作成し、それを元にデザイナーがデザインを行います。
グリッジではイメージをつかんでいただくために、基本的にトップデザイン案は2案ご提出しております。
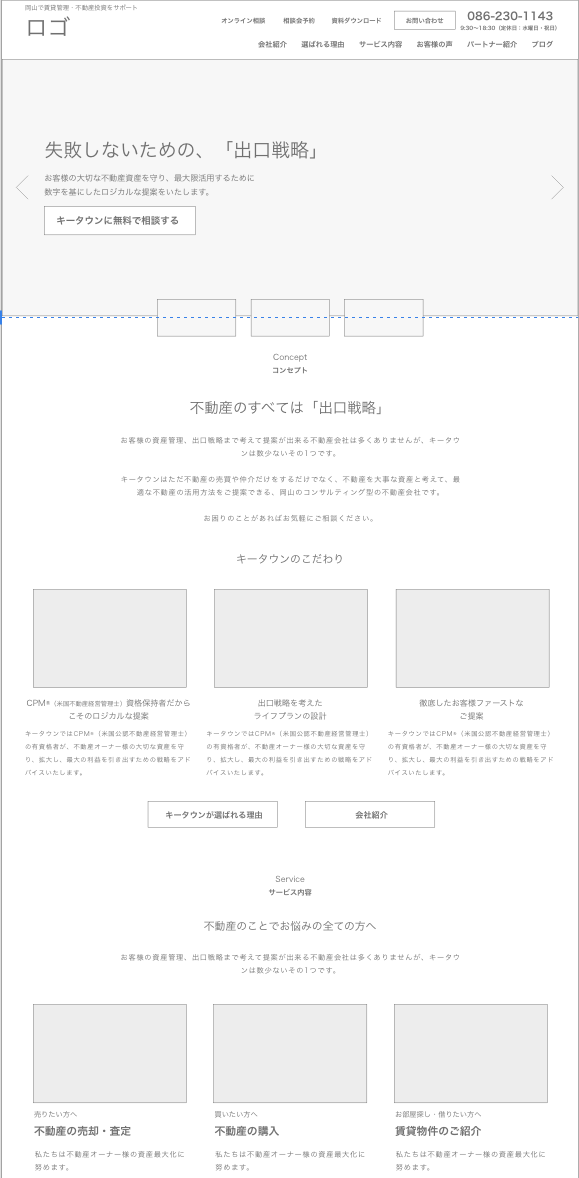
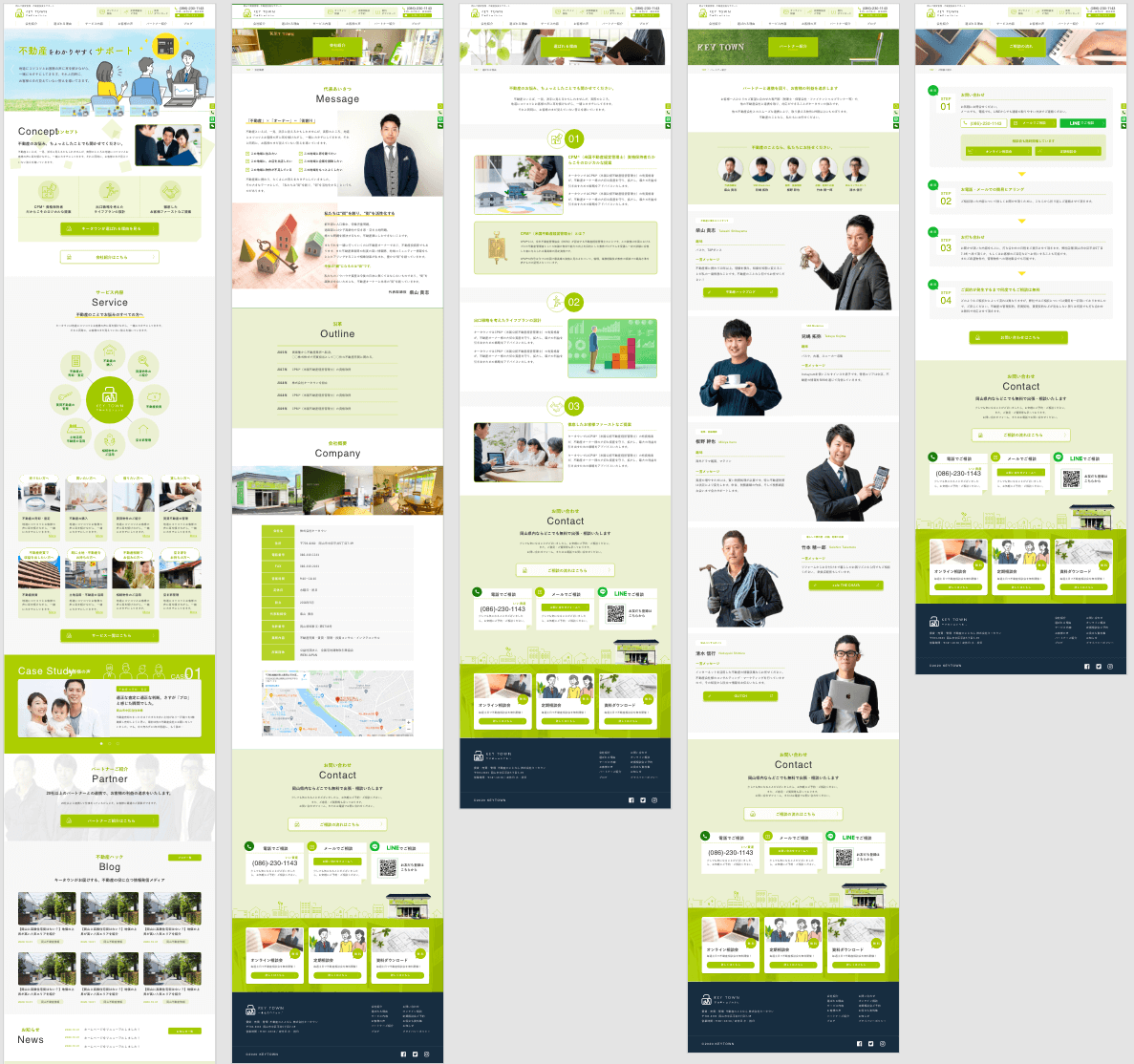
こちらが実際にクライアント様にご提出させて頂いた、トップデザインの2案です。


ヒアリングでお伺いした段階で「信頼感を打ち出すために、硬めの印象がいいな」となった場合でも、それをより強固な共通イメージとするためにあえて「親しみやすいポップ」なイメージのデザインを対案としてご用意いたします。
そうすることで、より「やはり信頼感のでるデザインが良い」となれば、その後の制作でも軸がブレにくいので、お互いにとって出戻りが減り、スムーズな進行が可能になります。
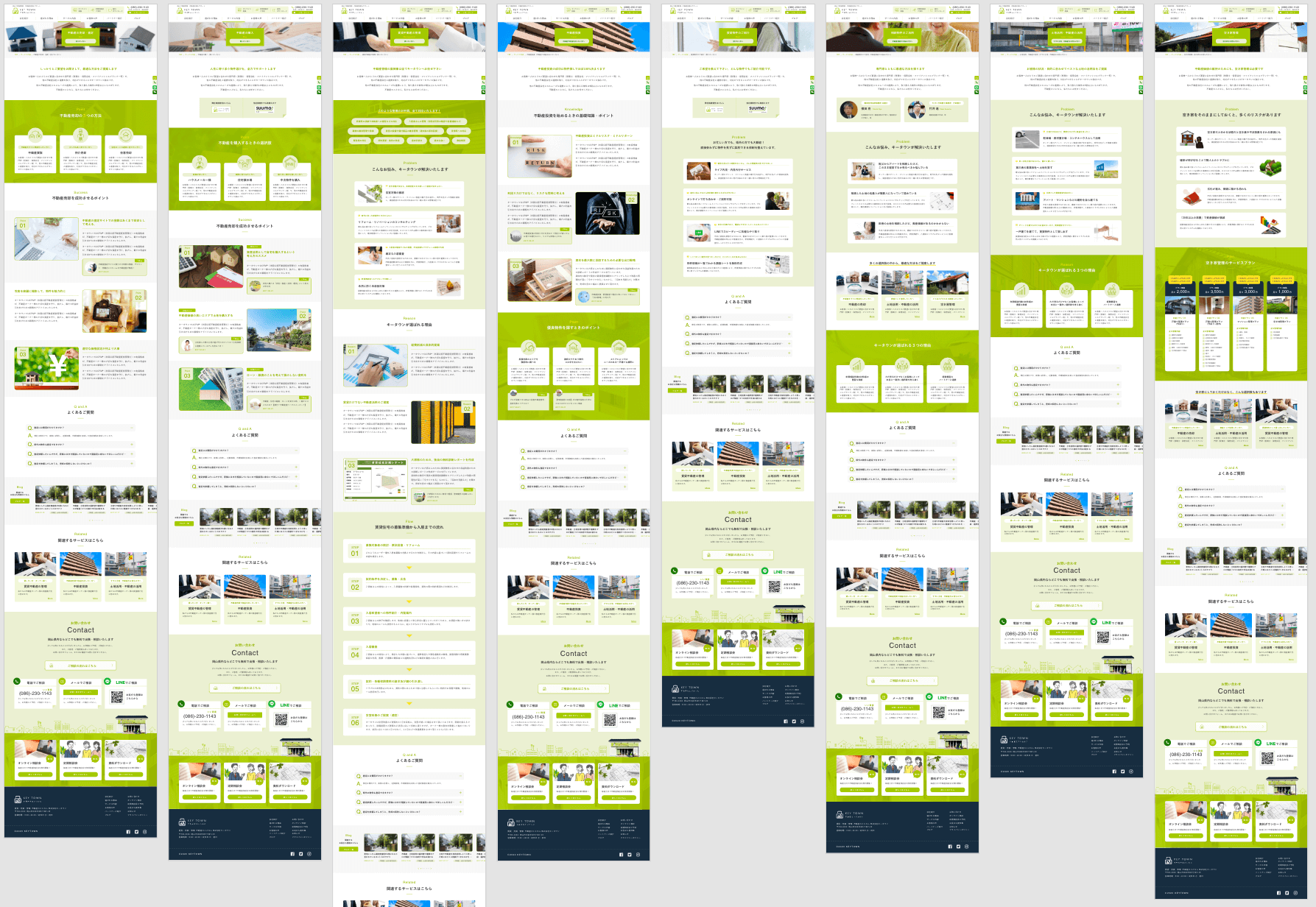
6. 下層ページのデザイン案の作成
- ご依頼から2ヶ月前後
トップページのデザイン案が決まれば、デザインテイストやカラーリングは確定します。
その決まったデザインルールを元に、下層ページのデザインに移ります。
数ページであれば一度に作成してお出ししますが、10ページを超えるサイトであったりすると、数回に渡ってご提出いたします。
下層ページのワイヤーフレーム


下層ページのデザイン案



このような形で一度ワイヤーフレームとしてディレクターが全ページの骨子を組んで、それを元にデザイナーがデザインを行っていきます。
7. 取材及び原稿作成

- ご依頼から2〜3ヶ月前後
- 2〜3時間程度
全てのデザインに目を通して頂いて、修正してほしい箇所など、追加してほしい情報などがあれば、対応いたします。
そうしておおむね全体が固まってきたら、弊社提携のライターをアサインして、取材をさせて頂きます。
ライターは数人在籍していますので、クライアント様に合うライターを選定いたします。
取材はzoomか対面かでさせて頂いており、取材自体は2〜3時間程度です。
サイト内のキャッチコピーや、文章はもちろん、代表あいさつや、採用担当者からのメッセージなどもここでヒアリングして、ライターの方でまとめますので、クライアント様からは文章を考えて原稿を作成して頂く手間はありません。
8. 写真撮影

- ご依頼から2〜3ヶ月前後
- 数時間〜半日程度
全体デザインが確定したら写真撮影も行います。
こちらも弊社提携のカメラマンがいますので、撮影日を決めて、撮影させて頂きます。
- 店舗や社屋の外観や内観
- スタッフ様の写真
- 仕事をしている風景
- 代表写真
- 仕事道具
など、サイトで使えるような写真を撮影していきます。
こちらも数時間から半日程度で取り終えることがほとんどです。
9. コーディング・開発

- ご依頼から2〜3ヶ月前後
- 半月〜1月程度
取材や写真撮影と平行して、コーディングも進行いたします。
こちらはデザイナーがデザインした案を元に、エンジニアがウェブ上で見えるように構築していくフェーズとなります。
この段階になると、デザインからの大幅な変更や、コンテンツの追加や修正は難しくなってきますので、納期がズレたり、別途費用が発生するケースがございますので、ご注意下さい。
10. デモサイトのご提出・ご確認
- ご依頼から3ヶ月前後
カメラマンとライターから上がってきた写真と原稿を、コーディングができたサイトに入れ込みを行って、公開ができる状態になったデモサイトをご確認頂きます。
弊社サーバーにアップして、PCでもスマホでも確認ができるような状態でご提出いたしますので、ここで最終チェックをしていただきます。
画像の差し替えや、テキストの変更や構成の一部変更などはここから1〜2回程度やり取りをさせて頂くことは可能ですが、あまりに過度に多い修正については、別途費用対応とさせて頂きます。
11. サーバー・ドメインの環境確認・設定・手配
ホームページを公開する環境を構築・設定いたします。
現在ホームページがある場合は、そちらのサーバーやドメイン情報をお伺いして、弊社のサイトが設置できる環境であれば、そちらをそのまま利用することもできますし、難しい場合は、別のサーバーのご提案もいたします。
また弊社で管理させていただくことも可能ですし、既存の管理会社などがおられましたら、リプレイスもお受け致します。
まだドメインもサーバーもお持ちでない場合は、こちらで取得代行も行えますので、ご安心ください。
12. 本番サイト公開・ご納品
- ご依頼から3〜4ヶ月前後
修正も行い、サーバー環境なども準備ができ、公開できるタイミングになったら、本番環境にサイトをアップして、公開いたします。
弊社では公開から1ヶ月間は、軽微な修正などはサービスとして対応いたしますので、公開後にチェック頂いて、変更して頂きたい箇所があればおっしゃって下さい。
13. 保守運用・集客コンサルティングサービス

公開後はサーバーやドメイン、サイトの保守も承っております。
頻繁にサイトを更新される場合は、保守契約を行っている方がお得な場合がございますが、あまり更新することがないのであれば、保守契約は行わず、都度修正依頼を頂いて、お見積りを作成して対応することも可能です。
またサイトを活用して集客をしっかりとしていきたいというクライアント様には、集客コンサルティングサービスもありますので、そちらで月次契約として、伴走支援させて頂くケースもございます。
まとめ
以上がサイト制作の流れとなりますが、いかがでしたでしょうか。
自分で改めてまとめてみて、なかなかなボリュームになってしまいましたが、業務フローの整理にもなったので、今後はこのページをクライアント様にお見せしながら、制作の流れをより具体的に理解してもらえれば幸いです。